transform
如何实现按钮hover动画?为何用transform而非width?
原因:transform触发GPU加速,不引起重排,性能更好。
CSS中的2D 转换是指改变标签在二维平面上的位置和形状
- 移动:
translate - 旋转:
rotate - 缩放:
scale
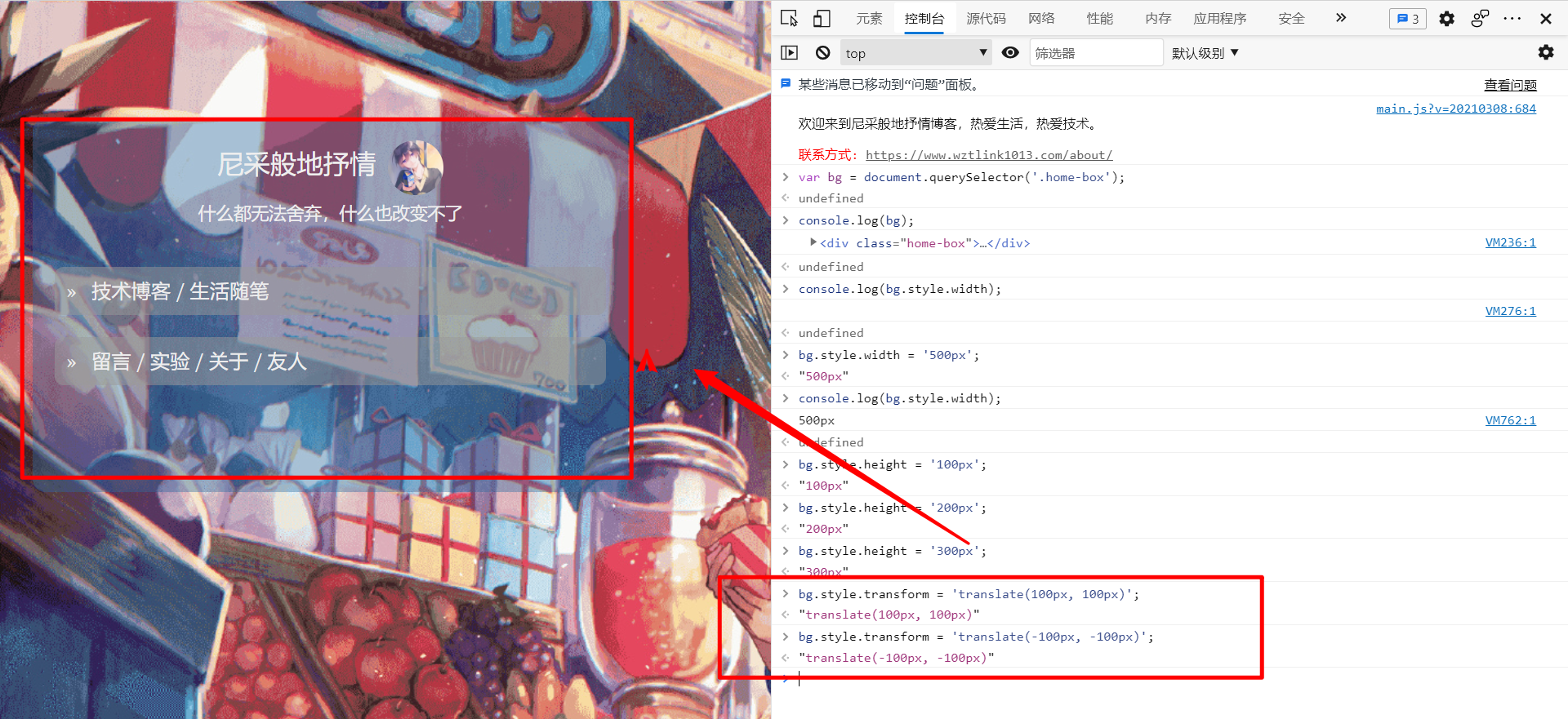
translate
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的
这也是盒子居中的另一种方法
- 行内标签没有效果

rotate
- rotate 旋转
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
rotate语法
/* 单位是:deg */
transform: rotate(度数)- 重点知识点
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
- 代码演示
img:hover {
transform: rotate(360deg)
}2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
使用步骤:
- 给元素添加转换属性
transform - 属性值为
rotate(角度)如transform:rotate(30deg)顺时针方向旋转30度
div{
transform: rotate(0deg);
}设置元素旋转中心点(transform-origin)
transform-origin基础语法
transform-origin: x y;- 重要知识点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心 (50% 50%),等价于
centercenter - 还可以给 x y 设置像素或者方位名词(
top、bottom、left、right、center)
scale
scale的作用
- 用来控制元素的放大与缩小
- 语法
transform: scale(x, y)- 知识要点
- 注意,x 与 y 之间使用逗号进行分隔
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
- 代码演示
div:hover {
/* 注意,数字是倍数的含义,所以不需要加单位 */
/* transform: scale(2, 2) */
/* 实现等比缩放,同时修改宽与高 */
/* transform: scale(2) */
/* 小于 1 就等于缩放*/
transform: scale(0.5, 0.5)
}同时使用三者混合动画
- 知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
- 代码演示
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}Demo:按钮Hover
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>按钮Hover动画</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #f0f0f0;
}
.button {
padding: 15px 30px;
font-size: 18px;
color: white;
background: #3498db;
border: none;
border-radius: 5px;
cursor: pointer;
transition: transform 0.3s ease, background 0.3s ease, border-radius 0.3s ease;
will-change: transform, background, border-radius;
}
.button:hover {
transform: scale(2);
background: #2ecc71;
border-radius: 18px;
}
</style>
</head>
<body>
<button class="button">Hover Me</button>
</body>
</html>animation
- 什么是动画
- 动画是通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
- 动画的基本使用
- 先定义动画
- 在调用定义好的动画
- 语法格式(定义动画)
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px
}
}- 动画序列
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在
@keyframs中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果 - 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
animation 常见属性
- 常见的属性
属性 | 描述 |
| 规定动画的关键帧。 |
| 所有动画属性的简写属性,除了 `animation-play-state` 属性。 |
| 规定 `@keyframes` 动画的名称。(必须的) |
| 规定动画完成一个周期所花费的时间(秒或毫秒),默认是 `0`。(必须的) |
| 规定动画的速度曲线,默认是 `ease`。 |
| 规定动画何时开始,默认是 `0`。 |
| 规定动画被播放的次数,默认是 `1`,还可以设置为 `infinite`(无限次)。 |
| 规定动画是否在下一周期逆向播放,默认是 `normal`,还可以设置为 `alternate`(交替方向)。 |
| 规定动画是否正在运行或暂停,默认是 `running`,还可以设置为 `paused`。 |
| 规定动画结束后的状态,可选值包括 `forwards`(保持结束状态)、`backwards`(回到起始状态)。 |
- 代码演示
div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}animation 简写方式
- 动画简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode- 知识要点
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused; 经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
- 代码演示
animation: move 2s linear 1s infinite alternate forwards;速度曲线细节
- 速度曲线细节
animation-timing-function: 规定动画的速度曲线,默认是ease
值 | 描述 |
| 动画从头到尾的速度是相同的(匀速)。 |
| 默认值。动画以低速开始,然后加快,在结束前变 慢。 |
| 动画以低速开始。 |
| 动画以低速结束。 |
| 动画以低速开始和结束。 |
| 指定了时间函数中的间隔数量(步长)。 |
- 代码演示
div {
width: 0px;
height: 50px;
line-height: 50px;
white-space: nowrap;
overflow: hidden;
background-color: aquamarine;
animation: move 4s steps(24) forwards;
}
@keyframes move {
0% {
width: 0px;
}
100% {
width: 480px;
}
}Demo:加载中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>加载动画</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #f0f0f0;
}
.spinner {
width: 50px;
height: 50px;
border: 5px solid #f3f3f3;
border-top: 5px solid #3498db;
border-radius: 50%;
animation: spin 1s linear 0s infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="spinner"></div>
</body>
</html>
评论区