浮动详解
为什么需要浮动
- 多个盒子(div)水平排列成一行
- 实现盒子的左右对齐
- 行内块(inline-block)它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
- 行内块(inline-block)不能实现以上第二个问题,盒子左右对齐
浮动特点
概念:元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置
作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等..
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
语法
选择器 { float: 属性值; }
属性值 | 描述 |
none | 元素不浮动(默认值) |
left | 元素向左浮动 |
right | 元素向右浮动 |
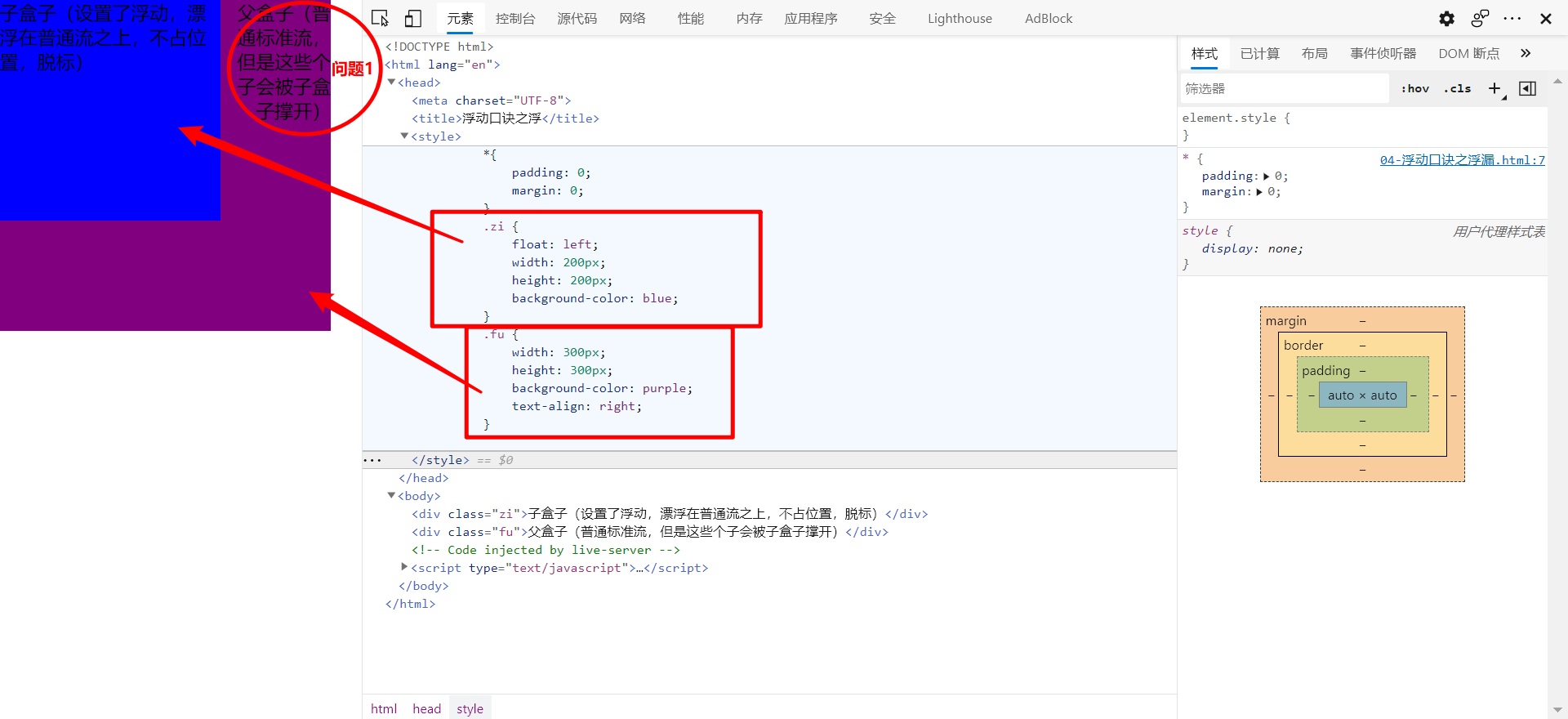
特点1:浮
- 浮动——浮浮浮~~~漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。

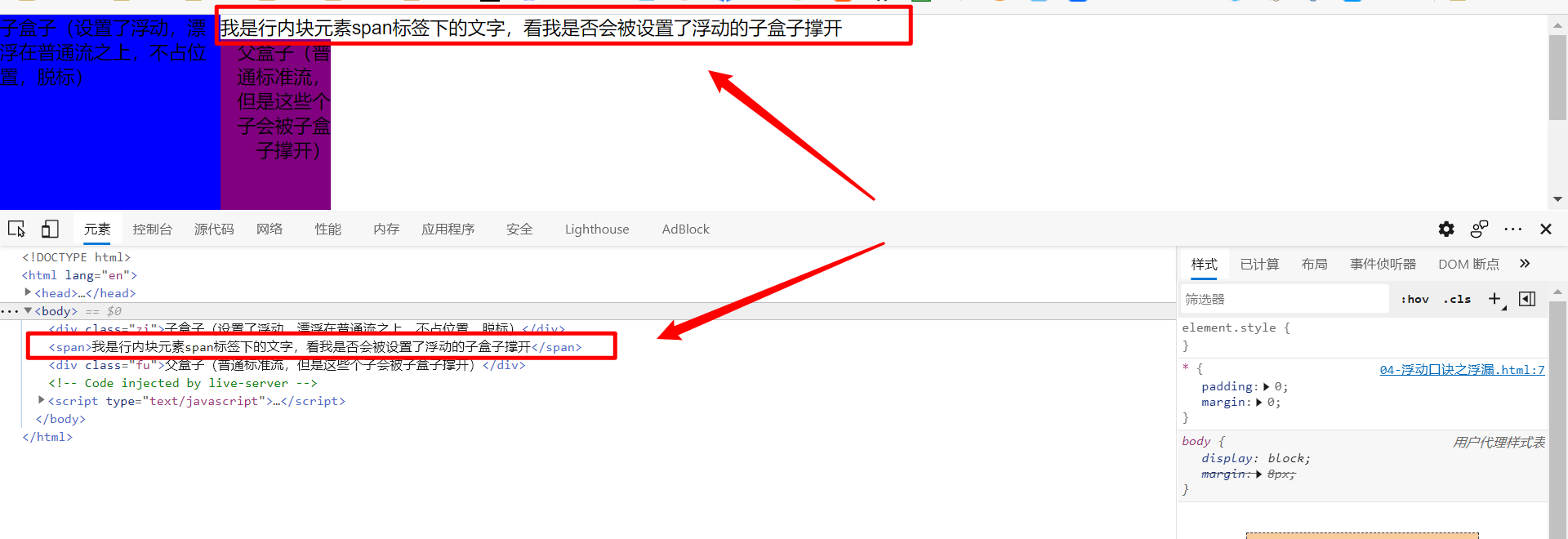
- 上图问题1处出现文字被撑开的情况,似乎和预想的有一丢丢的不尽如意,原因是对于文本和行内元素来说依然是占用空间的
特点2:漏
- 浮动——漏漏漏~ 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
特点3:特
- 浮动——特性 float属性会改变元素display属性。
- 任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似,所以出现了上面浮里面的例子当中父元素里面的文字被撑开的情况

- 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
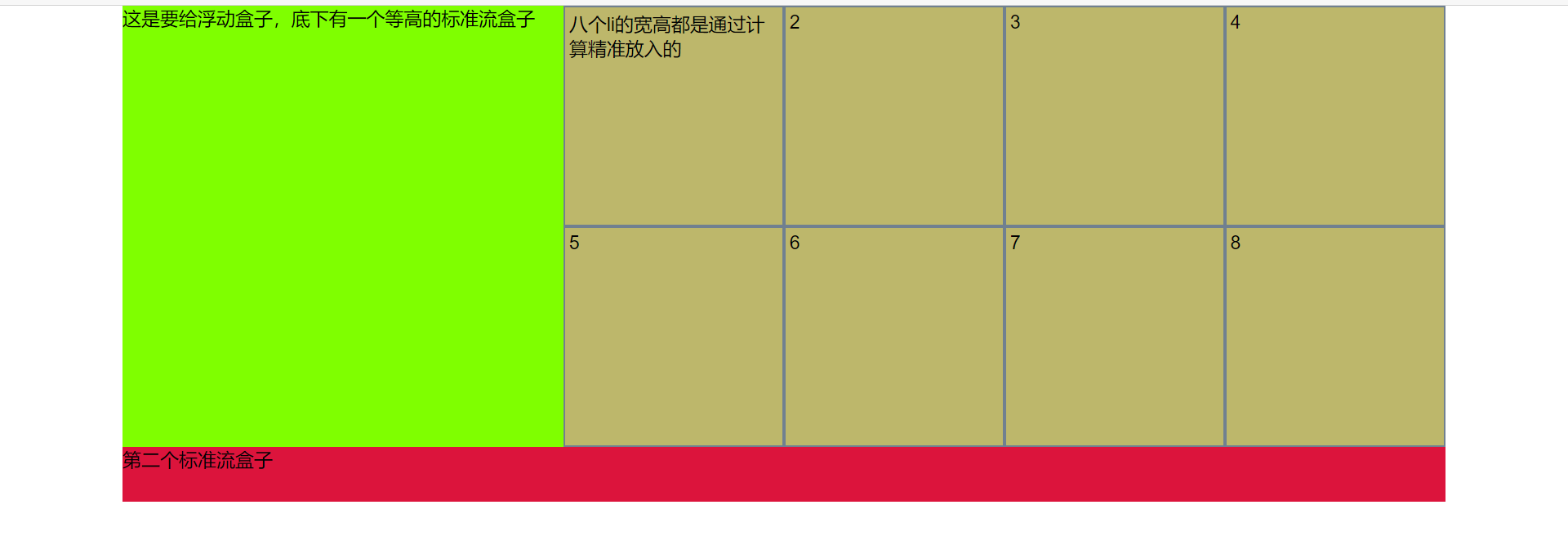
Demo:浮动+标准流的布局
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。

浮动的相关问题
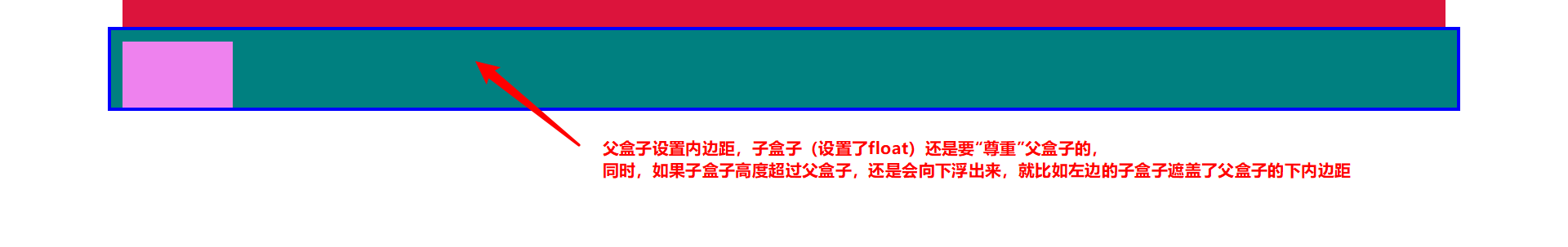
浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距


浮动元素与兄弟盒子的关系
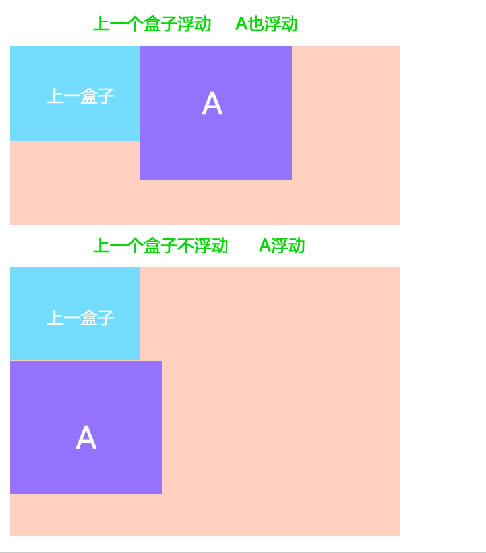
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
- 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。

- 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
为什么要清除浮动
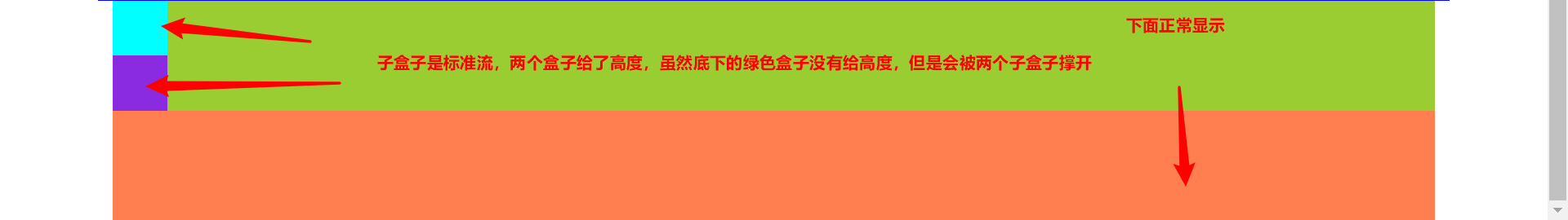
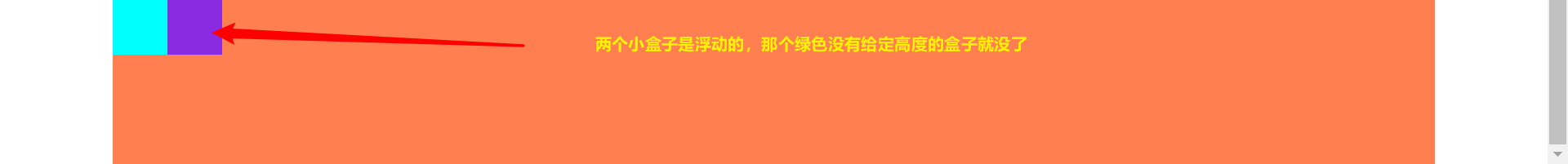
- 因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子


- 总结:由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,准确地说,并不是清除浮动,而是清除浮动后造成的影响
- 所以还是最好利用一个标准流为父盒子,里面套数个浮动盒子最为好用
清除浮动本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
- clear属性用于清除浮动
属性值 | 描述 |
left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
both | 同时清除左右两侧浮动的影响 |
clear:both
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
overflow: hidden;
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等

评论区