
JavaScript函数及this不同场景下的指向
前言:基本上和之前学过的语言一样,return语句、continue语句、break语句、函数的传参用法基本都一样,记录一下js的特征用法一、函数函数定义及使用不像之前的C++、JAVA那样需要一个返回值来声明,JavaScript里面直接一个关键字就搞定了,如果里面有return就返回ret...
前言:基本上和之前学过的语言一样,return语句、continue语句、break语句、函数的传参用法基本都一样,记录一下js的特征用法
一、函数
函数定义及使用
不像之前的C++、JAVA那样需要一个返回值来声明,JavaScript里面直接一个关键字就搞定了,如果里面有return就返回return的值,没有则返回undefined。下面记录一下js里面的三种函数声明方式和不同情况下的使用场景。
function关键字
自定义函数方式(命名函数)利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {...}
// 调用
fn();- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
匿名函数表达式
函数表达式方式(匿名函数)
【C++11里面也有匿名函数的用法,基本上就是匿名函数表达式】
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
构造函数
- 所有函数都是Function的对象,函数也是对象
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2);
var fn = new Function('参数1','参数2'..., '函数体')函数参数
剩余参数和arguments
剩余参数
- 数组
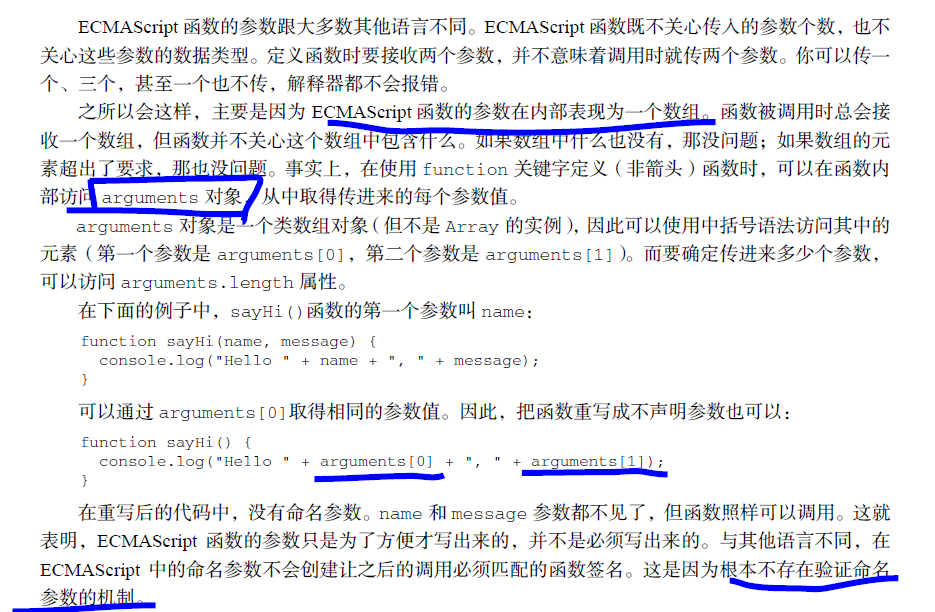
arguments

当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
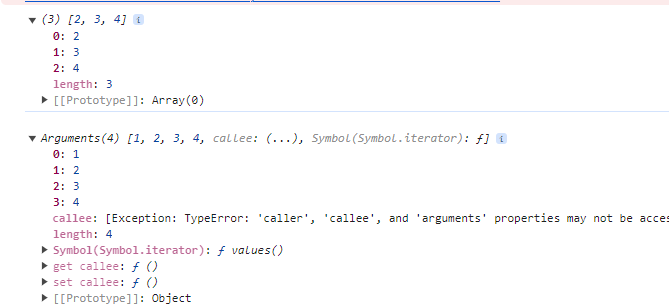
function sum(a, ...argus) {
console.log(argus)
console.log(arguments)
return a + b + c + d;
}
sum(1, 2, 3, 4)
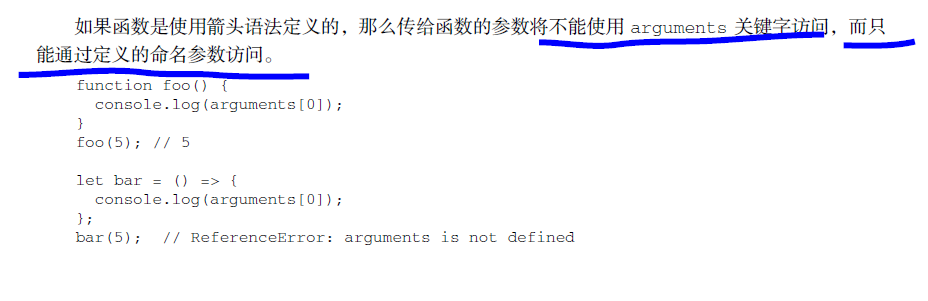
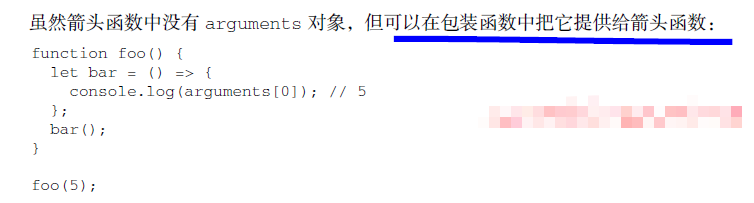
箭头函数中arguments不可用
es6的箭头函数用起来很方便,但是一个不方便的就是在这里面arguments 不能用了

如果非要用的化,将这个箭头函数放在一个普通函数里面,让箭头函数接受这个普通函数的参数

关于值传递

简单/复杂数据类型传参
- 简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
- 复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
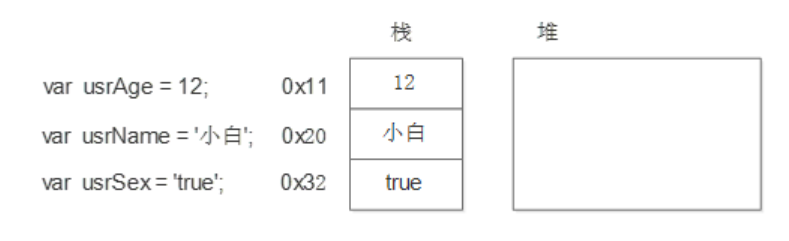
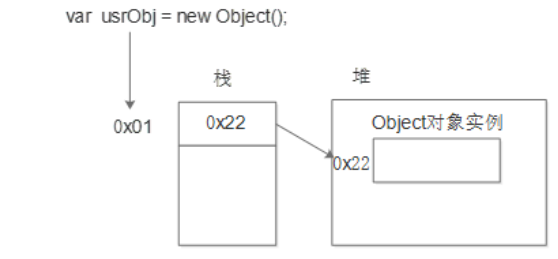
堆栈存储区别
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。

简单数据类型的存储方式:值类型变量的数据直接存放在变量(栈空间)中

复杂数据类型的存储方式:引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
let some = 111;
const change = (o) => {
o = 222;
};
console.log(some); // 111
change(some);
console.log(some); // 111复杂数据类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
const obj = {
x: 111,
};
const change = (o) => {
o.x = 222;
};
console.log(obj.x); // 111
change(obj);
console.log(obj.x); // 222二、this
几个常用this指向
- 箭头函数
- 箭头函数没有自己的this。它们会捕获其所在上下文的this值,即词法this。
- 传统函数有自己的this值,这个值取决于函数是如何被调用的。
dom.addEventListener("click", () => {
setTimeout(() => {
console.log(this); // window
}, 0);
});
dom.addEventListener("click", function () {
setTimeout(() => {
console.log(this); // dom
}, 0);
});- 全局作用域或者普通函数中this指向全局对象window(定时器里面的this指向window)
function fn() {
console.log(this); // Window
}
fn();
setTimeout(function () {
console.log(this); // Window
}, 1000);- 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); // this指向的是 o 这个对象
},
};
o.sayHi();
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
});
- 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
改变函数内部this指向
这些 this 的指向,是当我们调用函数的时候确定的。调用方式的不同决定了this 的指向不同
一般指向我们的调用者.
call方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向
应用场景: 经常做继承.
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a+b)
};
fn(1,2)// 此时的this指向的是window 运行结果为3
fn.call(o,1,2)//此时的this指向的是对象o,参数使用逗号隔开,运行结果为3
apply方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
应用场景: 经常跟数组有关系
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a+b)
};
fn(1, 2)// 此时的this指向的是window 运行结果为3
fn.apply(o,[1,2])//此时的this指向的是对象o,参数使用数组传递 运行结果为3
bind方法
bind() 方法不会调用函数,但是能改变函数内部this 指向,返回的是原函数改变this之后产生的新函数
如果只是想改变 this 指向,并且不想调用这个函数的时候,可以使用bind
应用场景:不调用函数,但是还想改变this指向
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
};
var f = fn.bind(o, 1, 2); //此处的f是bind返回的新函数
f();//调用新函数 this指向的是对象o 参数使用逗号隔开
call、apply、bind三者的异同
- 共同点 : 都可以改变this指向
- 不同点:
- call 和 apply 会调用函数, 并且改变函数内部this指向.
- call 和 apply传递的参数不一样,call传递参数使用逗号隔开,apply传递参数使用数组传递
- bind 不会调用函数, 可以改变函数内部this指向.
- 应用场景
- call 经常做继承.
- apply经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
- bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
setTimeout和setInterval中的this
setTimeOut(function () {
// this...
})在setTimeOut()或setInterval()这样的方法中,如果传入的函数包含this, 那么,默认情况下,函数中的this会指向window对象。这是由于setTimeout()调用的代码运行在与所在函数完全分离的执行环境上。这会导致这些代码中包含的 this 关键字会指向 window (或全局)对象。有以下几种方式可以正确this指向:
方法1:将目标对象的this存为一个变量
定时器内部的函数来访问到这个变量,此时的this,就指向了当前对象
function doClick(){
var that = this;
setInterval(function() {
console.log(that.msg);
}, 1000);
}方法2:利用bind()方法
function doClick(){
setInterval(function() {
console.log(this.msg);
}.bind(this), 1000); //利用bind()将this绑定到这个函数上
}方法3:ES6的箭头函数
ES6中的箭头函数, this总是指向词法作用域,也就是外层调用者obj,因此利用箭头函数就可以轻松解决这个问题
function doClick(){
setInterval(() => {
console.log(this.msg);
}, 100);
},如何准确判断 this 指向的是什么?
- 函数是否在 new 中调用 (new 绑定),如果是,那么 this 绑定的是新创建的对象。
- 函数是否通过 call,apply 调用,或者使用了 bind(即硬绑定),如果是,那么 this 绑定的就是指定的对象。
- 函数是否在某个上下文对象中调用 (隐式绑定),如果是的话,this 绑定的是那个上下文对象。一般是 obj.foo()。
- 如果以上都不是,那么使用默认绑定。如果在严格模式下,则绑定到 undefined,否则绑定到全局对象。
- 如果把 Null 或者 undefined 作为 this 的绑定对象传入 call、apply 或者 bind,这些值在调用时会被忽略,实际应用的是默认绑定规则。
- 如果是箭头函数,箭头函数的 this 继承的是外层代码块的 this,执行时的调用者。
三、闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
闭包保存状态是指闭包能够捕获并持久化其外部函数作用域中的变量,使得这些变量的值在多次调用闭包时得以保留和更新
闭包的作用
作用:延伸变量的作用范围。
function outer() {
let count = 0; // 外部变量
return function inner() {
count++;
return count;
};
}
const counter = outer();
console.log(counter()); // 1
console.log(counter()); // 2闭包的案例
- 缓存记忆
function createBankAccount(initial) {
let balance = initial; // 私有变量
return {
deposit: (amount) => {
balance += amount
console.info('余额:', balance)
},
withdraw: (amount) => {
balance -= amount
console.info('余额:', balance)
},
check: () => balance
};
}
const account = createBankAccount(100);
account.deposit(50); // 余额150
account.withdraw(30); // 余额120- 实现私有变量(模块模式)
var Yideng = (function () {
// 这样声明为模块私有变量,外界无法直接访问
var foo = 0;
function Yideng() {}
Yideng.prototype.bar = function bar() {
return foo;
};
return Yideng;
}());- 利用闭包的方式得到当前li 的索引号
for (var i = 0; i < lis.length; i++) {
// 利用for循环创建了4个立即执行函数
// 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
})(i);
}- 闭包应用-3秒钟之后,打印所有li元素的内容
for (var i = 0; i < lis.length; i++) {
(function(i) {
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})(i);
}var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function() {
return function() {
return this.name;
};
}
};
console.log(object.getNameFunc()())
// -----------------------------------------------------------------------------------
var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function() {
var that = this;
return function() {
return that.name;
};
}
};
console.log(object.getNameFunc()())四、特殊功能性函数
立即调用函数
两种表达方式
(function(){})()
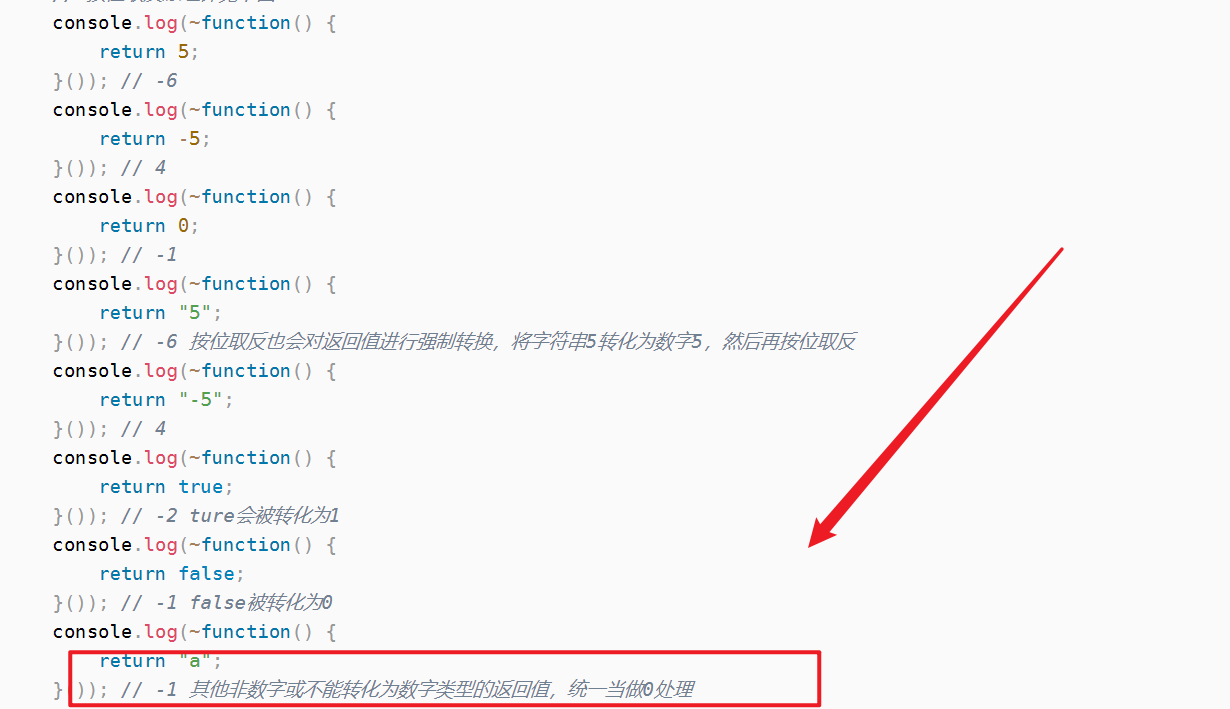
(function(){}())立即执行函数与位运算混合
与立即执行函数相关的知识还有在函数前面加上一些符号(!、~、+……)会对函数的返回值进行相应的操作,其中加上~的意思是对返回值进行按位取反的操作,具体参考下面的参考资料

console.warn(
!(function (aaa) {
return aaa;
})(777)
);
// false立即执行函数传参有什么意义?(chatgpt答)
立即执行函数(Immediately Invoked Function Expression,IIFE)是一种 JavaScript 设计模式,用于创建一个函数并立即调用它。传递参数给立即执行函数可以为一些特定的情况提供更灵活的解决方案。
下面是一些传递参数给立即执行函数的情况和意义:
- 隔离作用域:传递参数可以帮助在函数内创建一个局部作用域,防止变量污染全局命名空间。这在大型项目中特别有用,以避免变量名冲突和不必要的耦合。
- 模块化:传递参数可以用于模块化开发。你可以将依赖项作为参数传递给模块函数,从而使模块更加可配置和可重用。
- 参数配置:通过传递参数,你可以配置函数的行为。这种方式可以使函数更加通用,因为你可以根据需要动态地调整函数的行为。
- 私有状态:通过传递参数,你可以将状态信息传递给函数,并在函数内部维护该状态。这种方式可以实现一些私有状态,使函数更加封装和安全。
- 提高性能:在一些情况下,传递参数可以减少函数内部的变量查找时间,从而提高性能。因为传递参数可以将特定值直接传递给函数,而不需要在函数内部查找全局变量或外部作用域。
总之,传递参数给立即执行函数可以使代码更加灵活、模块化和可配置,同时也有助于提高性能和安全性。
生成器函数
类似于nodejs的express框架的中间件
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/function*
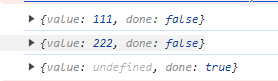
const gen = (function* () {
yield 111;
yield 222;
})()
console.log(gen.next())
console.log(gen.next())
console.log(gen.next())
方法函数
const obj = {
a: 'dd',
foo() {
return 'bar';
},
some: () => {
return 'something.'
}
};
console.log(obj.a, obj.foo(), obj.some()); // "dd" "bar" "something."get set函数
对象中可以定义get和set函数来完成更好的访问和修改对象属性值逻辑。
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/get
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/set
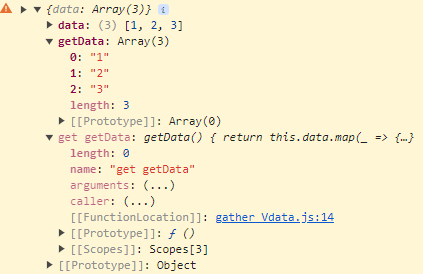
const obj = {
data: [1, 2, 3],
get getData() {
return this.data.map(_ => String(_))
}
}
console.warn(obj)
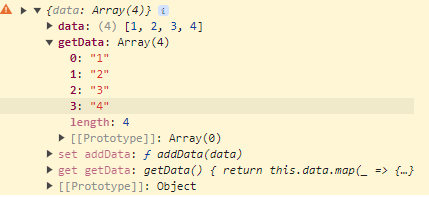
const obj = {
data: [1, 2, 3],
get getData() {
return this.data.map(_ => String(_))
},
/**
* @param {number} data
*/
set addData(data) {
this.data.push(data)
}
}
obj.addData = 4
console.warn(obj)

文章评论区
欢迎留言交流