
JavaScript浅拷贝深拷贝实现
原始值和引用值这里面Java和JavaScript都是只有引用的概念,但是在C/C++里面,就有指针的概念原始值: 存储在栈中的简单数据段,即他们的值直接存储在变量访问的位置。包括:undefined、null、boolean、number、string、symbol引用值:存储在堆中的对象,...
2022年5月13日
929字
3 阅读
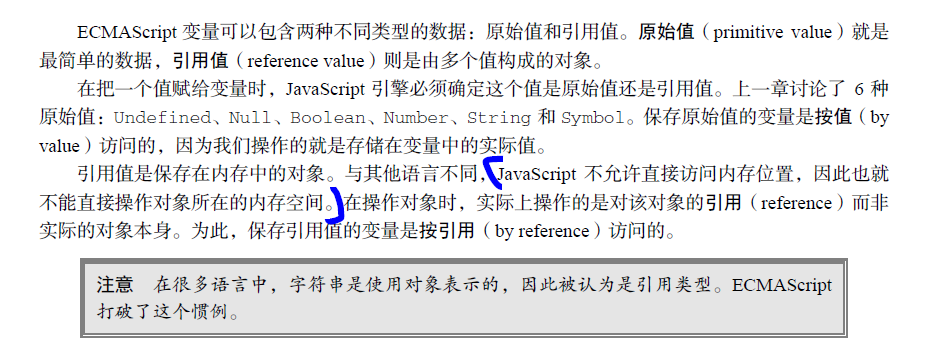
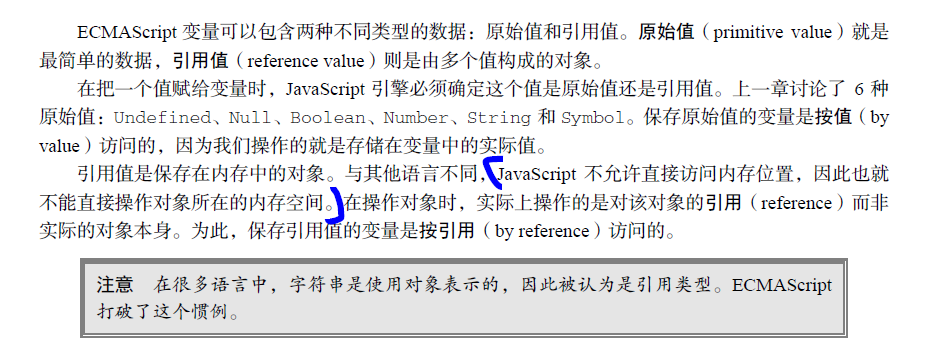
原始值和引用值
这里面Java和JavaScript都是只有引用的概念,但是在C/C++里面,就有指针的概念

- 原始值: 存储在栈中的简单数据段,即他们的值直接存储在变量访问的位置。
包括:undefined、null、boolean、number、string、symbol
- 引用值:存储在堆中的对象,即存储在变量处的值是一个指针,只想存储对象的内存处。
包括:object、array、function等
- 两者的区别:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。引用值是把引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针,此时两者指向的是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法而是通过重新赋值,此时,相当于重新开了一个房间,该值的原指针改变,则另外一个值不会随他的改变而改变。
let s = '基本类型'
let s_test = s
s_test = '改变之后不影响s'
console.log(s)
console.log(s_test)
let arr = ['原始数组值']
arr_test = arr
arr_test[0] = '改变值'
console.log(arr)
console.log(arr_test)
//基本类型
//改变之后不影响s
//[ '改变值' ]
//[ '改变值' ]深拷贝与浅拷贝
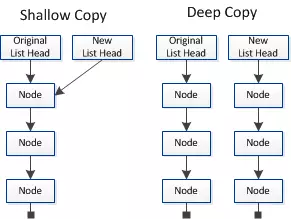
区分概念
- 浅拷贝:直接赋值,还是指向同一个堆
- 深拷贝:相当于重新创建一个对象,新开存储空间
- 参考:js浅拷贝与深拷贝方法
 、
、
浅拷贝实现
- 直接等号赋值
let obj = {
ss: 'ss',
hh: 'hh',
}
let obj_qian = obj
obj_qian.ss = 'sss'
obj_qian.hh = 'hhh'
console.log(obj) //{ ss: 'sss', hh: 'hhh' }
console.log(obj_qian) //{ ss: 'sss', hh: 'hhh' }深拷贝实现
- 直接创建一个同类型的数据结构,然后将原值一个个复制过来(数组)
- JSON方法(对象)
let obj = {
ss: 'ss',
hh: 'hh',
}
let obj_shen_JSON = JSON.parse(JSON.stringify(obj))
obj_shen_JSON.ss = 'sssss'
obj_shen_JSON.hh = 'hhhhh'
console.log(obj) //{ ss: 'ss', hh: 'hh' }
console.log(obj_shen_JSON) // { ss: 'sssss', hh: 'hhhhh' }手写深拷贝
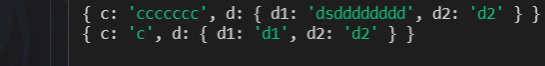
let clone = target => {
if (typeof target === 'object') {
let cloneTarget = Array.isArray(target) ? [] : {}
for (const key in target) {
cloneTarget[key] = clone(target[key])
}
return cloneTarget
} else {
return target
}
}
let obj_1 = {
c: 'c',
d: {
d1: 'd1',
d2: 'd2',
},
}
let obj_my = clone(obj_1)
obj_1.c = 'ccccccc'
obj_1.d.d1 = 'dsdddddddd'
console.log(obj_1)
console.log(obj_my)
Object.assign({}, obj)
- assign既可以是深拷贝,也可以是浅拷贝
- Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
- 对于Object.assign()而言,如果对象的属性值为简单类型(string,number),通过Object.assign({},srcobj);得到的新对象为深拷贝;如果属性值为对象或其他引用类型,那对于这个对象而言其实是浅拷贝的
let obj = {
a: 'a',
b: 'b',
}
let obj_deep = Object.assign({}, obj)
obj.a = 'aa'
console.log(obj)
console.log(obj_deep)
console.log('--------------------------------')
let obj_obj = {
c: 'c',
d: {
d1: 'd1',
d2: 'd2',
},
}
let obj_qian = Object.assign({}, obj_obj)
obj_obj.c = 'cc'
obj_obj.d.d1 = 'd1111'
console.log(obj_obj)
console.log(obj_qian)

文章评论区
欢迎留言交流