
CSS布局——CSS的媒体查询
媒体查询(CSS3)@media:注意@符号@media mediatype and|not|only (media feature) { CSS-Code; }mediatype 查询类型将不同的终端设备划分成不同的类型,称为媒体类型关键字关键字将媒体类型或多个媒体特性连接到一起做为...
2021年3月25日
272字
6 阅读
媒体查询(CSS3)
@media:注意@符号
@media mediatype and|not|only (media feature) {
CSS-Code;
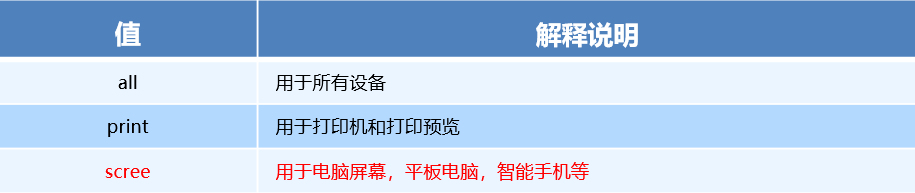
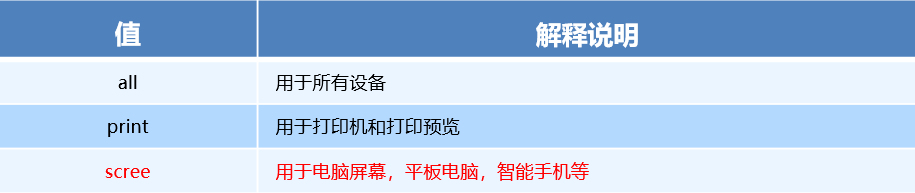
}mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型

关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
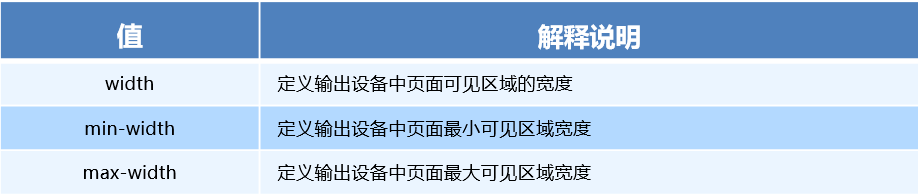
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。

媒体查询书写规则
为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁

文章评论区
欢迎留言交流