
VScode插件+配置C++环境
前言:本来我也不是插件重度用户,写项目觉得太累赘,然后在公司前端工作之后,嗯,真香……本文总结vscode的使用,并记录配置相关信息以便更换设备迁移配置,具体内容有:常用插件总结vscode配置C++运行环境参考:VSCode插件大全|VSCode高级玩家之第二篇DELETE: 彻底删除vsc...
前言:本来我也不是插件重度用户,写项目觉得太累赘,然后在公司前端工作之后,嗯,真香……本文总结vscode的使用,并记录配置相关信息以便更换设备迁移配置,具体内容有:
- 常用插件总结
- vscode配置C++运行环境
DELETE: 彻底删除vscode软件
本着要学会如何配置环境,首先要学会如何彻底删除软件的原则(曾经的javaweb懂得都懂……),先介绍一下如何在本地设备彻底删除vscode软件。

win + r在输入框输入%appdata%回车- 删除 Code 和 Visual Studio Code 文件夹
- 地址栏输入
%userprofile%回车 - 删除
.vscode文件夹 - 重新下载:https://code.visualstudio.com/download
一、VScode插件使用
常用插件
- Chinese (simplified)Language pack for Visual Code
- Todo Highlight
"todohighlight.defaultStyle": {
"color": "#ffffff",
"backgroundColor": "#ffab00",
"overviewRulerColor": "#ffab00",
// "cursor": "pointer",
"border": "1px solid #eee",
"borderRadius": "1px",
"isWholeLine": true
},
"todohighlight.keywords": [
{
"text": "NOTE:",
"backgroundColor": "#1295db",
"overviewRulerColor": "grey",
"isWholeLine": true
}
],- Live Server
运行HTML
- Vue Language Features (Volar)
Vue2的高亮
- Color Highlight
代码中有颜色的地方会高亮
文件中找到的 css/web 颜色,所以你无需打开页面就能看到它们是什么颜色。
- koroFileHeader
- 生成文件头注释 配置参考:https://github.com/OBKoro1/koro1FileHeader
// 头部注释
"fileheader.customMade": {
// 头部注释默认字段
"Author": "wztlink1013",
"Date": "Do not edit", // 设置后默认设置文件生成时间
"LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
"Description": ""
},
// 函数注释
"fileheader.cursorMode": {
// 默认字段
"description":"",
"param":"",
"return":""
},- background
背景图片的设置
// ======================================================== //
// background //
// ======================================================== //
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["https://s4.ax1x.com/2021/12/25/TUYYNQ.jpg"],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute", //定位
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat", //是否重复
"background-size": "100%,100%", //图片大小
"opacity": 0.1 //透明度
},
"background.useFront": true,
"background.useDefault": false, //是否使用默认图片不常用插件
- HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
- IntelliSense for CSS class names in HTML
- JavaScript (ES6) code snippets
ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
- Auto Import
自动导入包(组件):第一次用到该组件(包)时是不会有自动导入提示的,在另一个文件第二次用时就会有自动导入提示了
- vscode-icons
美化图标
- Waka Time
记录软件编写各类语言时间分配
- Nuxt Typescript Snippets
- Path Autocomplete
会有路径提示
- Path Intellisense
自动路径补全
- Reactjs code snippets
- Vetur
针对vue2的推荐
VSCode里安装Vetur可以将“.vue”文件中的语法进行高亮显示,Vetur不仅支持Vue中的template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass、TypeScript、Jade和Less等等。
- Vue 3 Snippets
- Vue VSCode Snippets
- Auto Close Tag
自动闭合HTML/XML标签
- Auto Rename Tag
自动关闭Html标签,输入起始标签后会自动变换尾部标签。
- DotENV【添加env环境变量参数】
参考:https://blog.csdn.net/hbiao68/article/details/105205112
- Todo Tree【优化TODO:侧边栏】
- language-stylus
- GitLens 【显示当前行commit信息,管理git】
- Git History 【查看commit信息】
- Bracket Pair Colorrizer 2 【优化大括号】
- vscode可以自定义markdown预览样式,css文件以外链的方式放上
自定义字体
TODO: 选用好看的中文字体和英文字体
二、VScode配置C/C++环境
参考:Visual Studio Code 如何编写运行 C、C++ 程序?
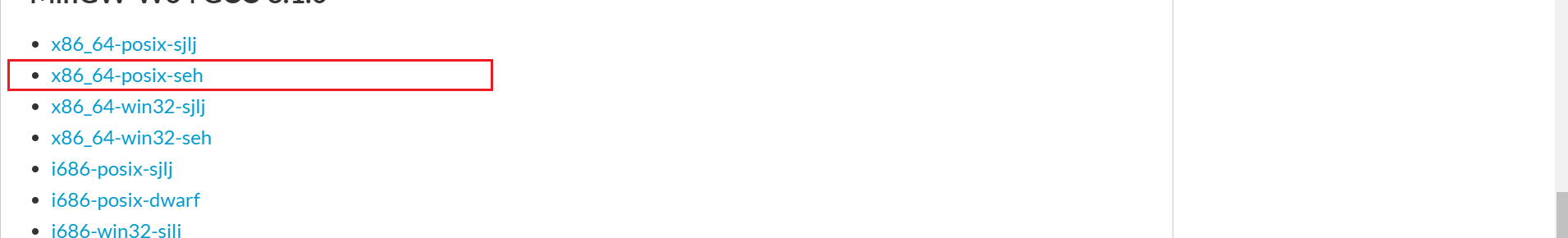
下载gcc编译器

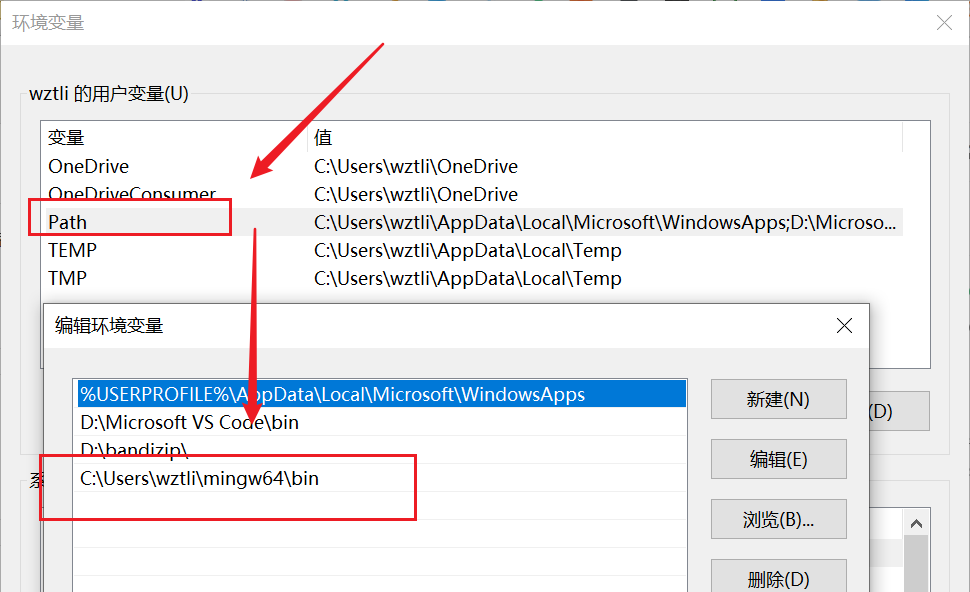
配置环境

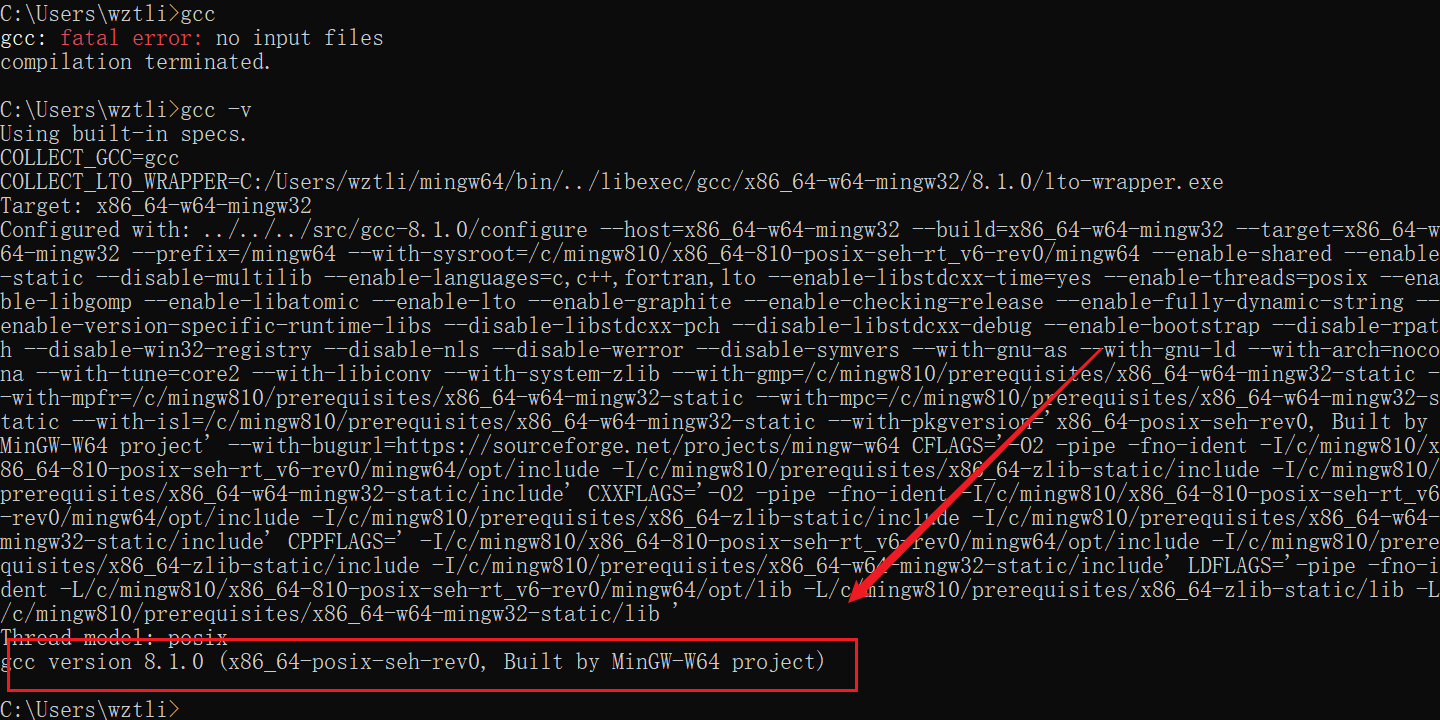
检查是否配置成功

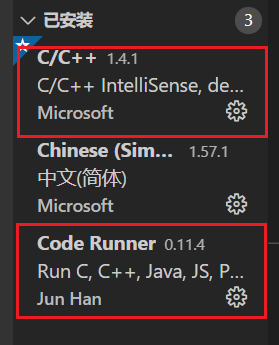
下载插件
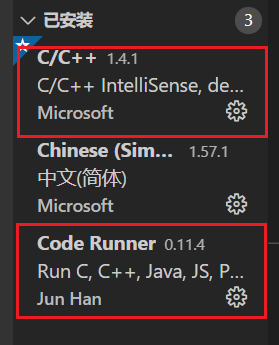
在vscode中下载如下两个插件
- CodeRunner
- C/C++

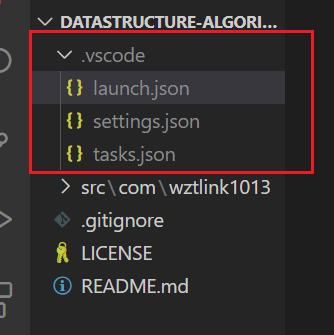
项目.vscode配置
建立一个 .vscode 文件夹,然后在里面新建下面三个文件即可。

注意:以后只有该配置文件夹的文件夹才能编写C/C++代码
launch.json
{
"version": "0.2.0",
"configurations": [{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"internalConsoleOptions": "neverOpen",
"MIMode": "gdb",
"miDebuggerPath": "gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile"
}]
}
settings.json
{
"files.defaultLanguage": "c",
"editor.formatOnType": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.acceptSuggestionOnEnter": "off",
"code-runner.runInTerminal": true,
"code-runner.executorMap": {
"c": "gcc '$fileName' -o '$fileNameWithoutExt.exe' -Wall -O2 -m64 -lm -static-libgcc -std=c11 -fexec-charset=GBK && &'./$fileNameWithoutExt.exe'",
"cpp": "g++ '$fileName' -o '$fileNameWithoutExt.exe' -Wall -O2 -m64 -static-libgcc -std=c++14 -fexec-charset=GBK && &'./$fileNameWithoutExt.exe'"
},
"code-runner.saveFileBeforeRun": true,
"code-runner.preserveFocus": true,
"code-runner.clearPreviousOutput": false,
"code-runner.ignoreSelection": true,
"code-runner.fileDirectoryAsCwd": true,
"C_Cpp.clang_format_sortIncludes": true
}
tasks.json
{
"version": "2.0.0",
"tasks": [{
"label": "Compile",
"command": "gcc",
"args": [
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g",
"-m64",
"-Wall",
"-static-libgcc",
"-fexec-charset=GBK",
],
"type": "process",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
},
"problemMatcher":"$gcc"
}]
}

文章评论区
欢迎留言交流