
CSS布局——定位
CSS 布局的三种机制网页布局的核心 —— 就是用 CSS 来摆放盒子位置。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位【1】普通流(标准流)可以让盒子上下排列或者左右排列的块级元素会独占一行,从上向下顺序排列;常用元素:div、hr、p、h1~h6、ul、ol、d...
CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位
【1】普通流(标准流)
可以让盒子上下排列或者左右排列的
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
【2】浮动
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
- 可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
【3】定位
- 将盒子定在某一个位置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
- 定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。
【结论】
- 标准流在最底层
- 浮动的盒子在中间层
- 定位的盒子在最上层
定位详解
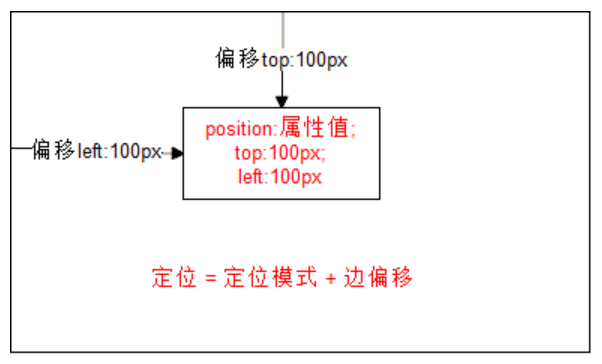
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移

边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
边偏移属性 | 示例 | 描述 |
|
| 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
|
| 底部偏移量,定义元素相对于其父元素下边线的距离。 |
|
| 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
|
| 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
static
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
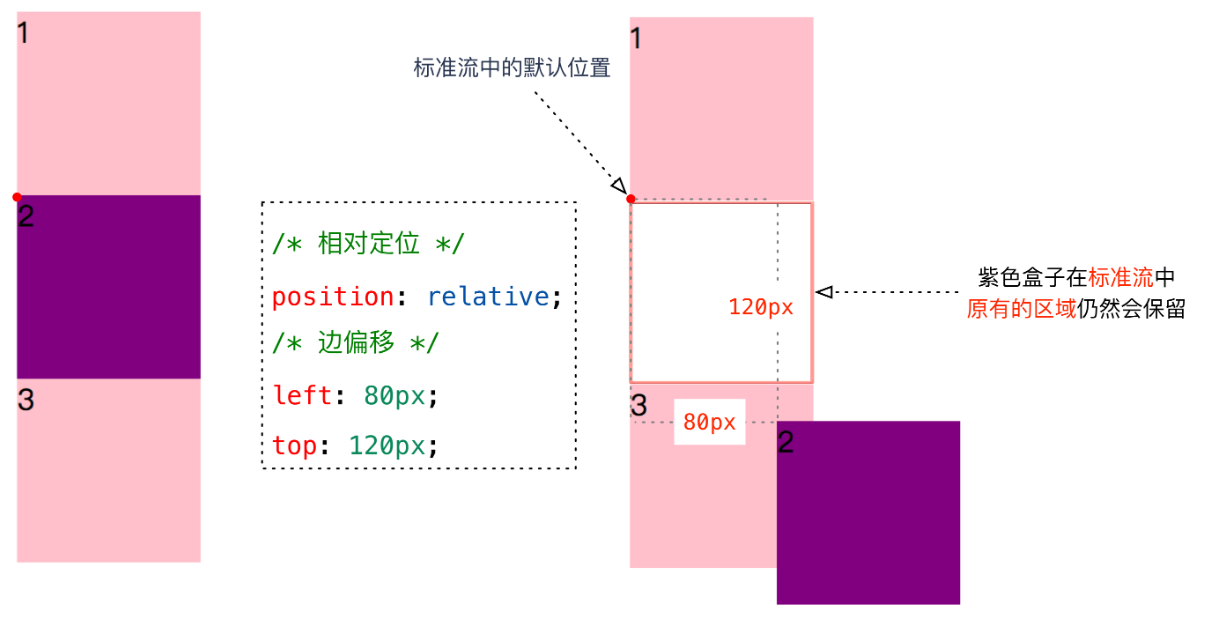
relative
- 相对定位是元素相对于它原来在标准流中的位置 来说的。(自恋型)

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
absolute
【1】绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
- 完全脱标:完全不占位置,完全镂空
- 父元素没有定位:则以浏览器为准定位(Document 文档)。
- 父元素要有定位:将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
- 绝对是以带有定位的父级元素来移动位置, 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
【2】子级元素使用绝对定位时,父级元素就要用相对定位

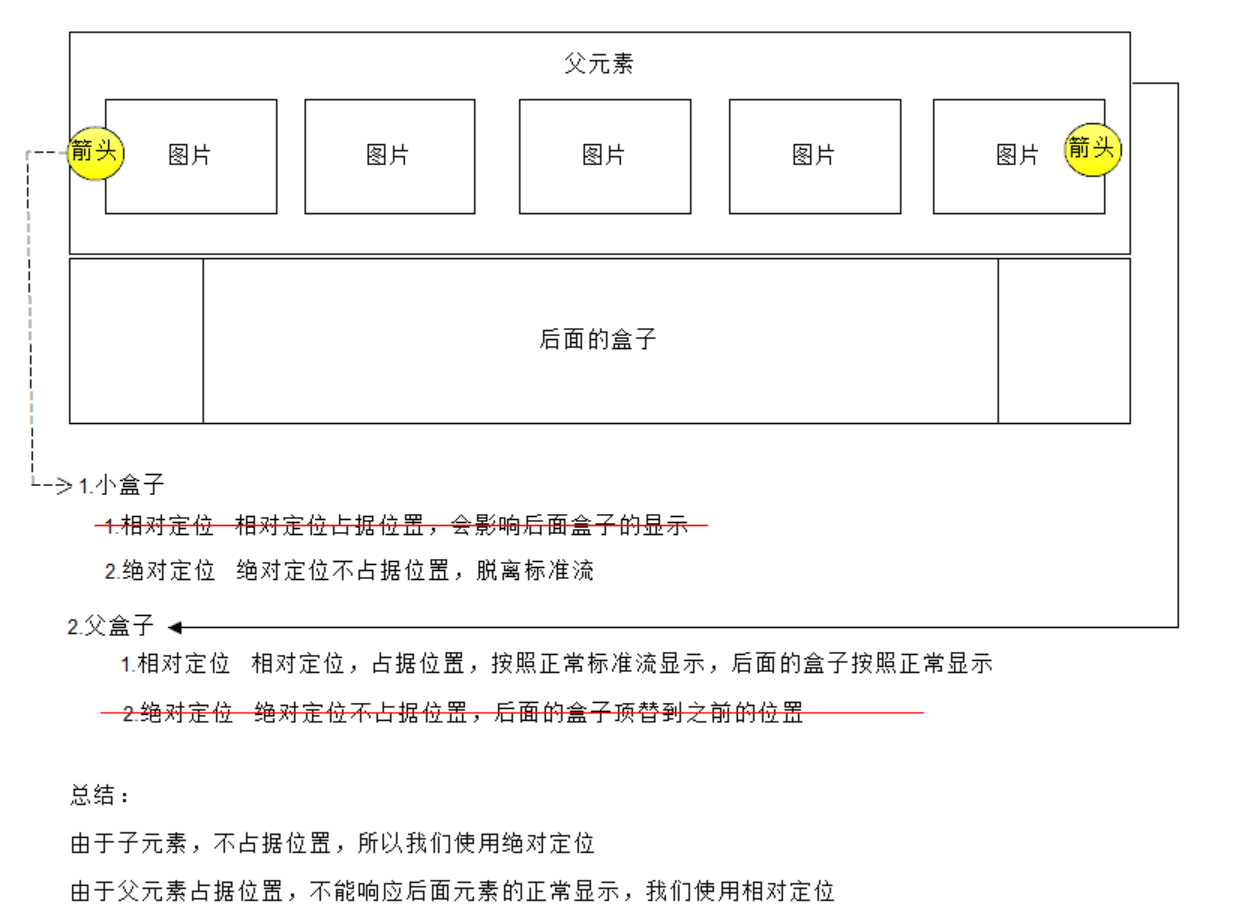
分析
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
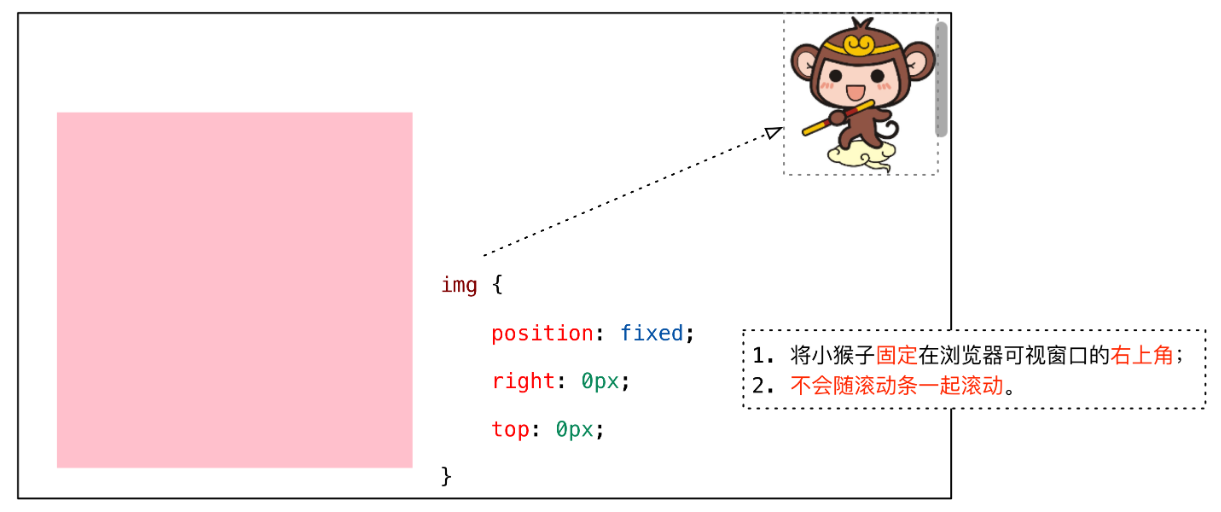
fixed
- 固定定位是绝对定位的一种特殊形式: (认死理型)
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
案例演练:固定定位案例。

提示:IE 6 等低版本浏览器不支持固定定位。
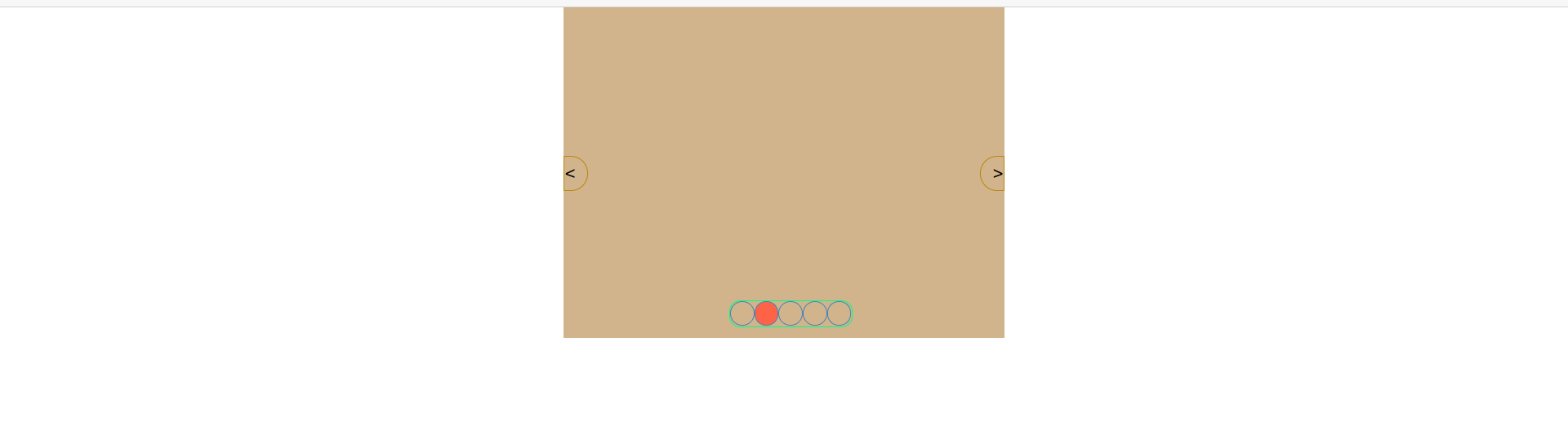
Demo:轮播图

圆角矩形设置4个角
- 圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;- 如果4个角,数值相同
border-radius: 15px;- 里面数值不同,我们也可以按照简写的形式,还是遵循的顺时针。
border-radius: 左上角 右上角 右下角 左下角;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.box {
width: 400px;
height: 300px;
background-color: tan;
position: relative;
margin: 0 auto;
}
.row_left {
position: absolute;
width: 20px;
height: 30px;
top: 50%;
left: 0;
margin-top: -15px;
border: 1px darkgoldenrod solid;
line-height: 30px;
border-top-right-radius:30px;
border-bottom-right-radius:30px;
text-align: left;
}
.row_right {
position: absolute;
width: 20px;
height: 30px;
top: 50%;
right: 0;
margin-top: -15px;
border: 1px darkgoldenrod solid;
line-height: 30px;
border-top-left-radius:30px;
border-bottom-left-radius:30px;
text-align: right;
}
.bottom_dots {
position: absolute;
width: 110px;
height: 22px;
bottom: 10px;
left: 50%;
margin-left: -50px;
border: springgreen 1px solid;
border-radius: 10px;
}
.row_left:hover,
.row_right:hover {
background-color: yellowgreen;
}
.bottom_dots li {
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
border: steelblue solid 1px;
}
.bottom_dots .current {
background-color: tomato;
}
</style>
</head>
<body>
<div class="box">
<div class="row_left"><</div>
<div class="row_right">></div>
<ul class="bottom_dots">
<li></li>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
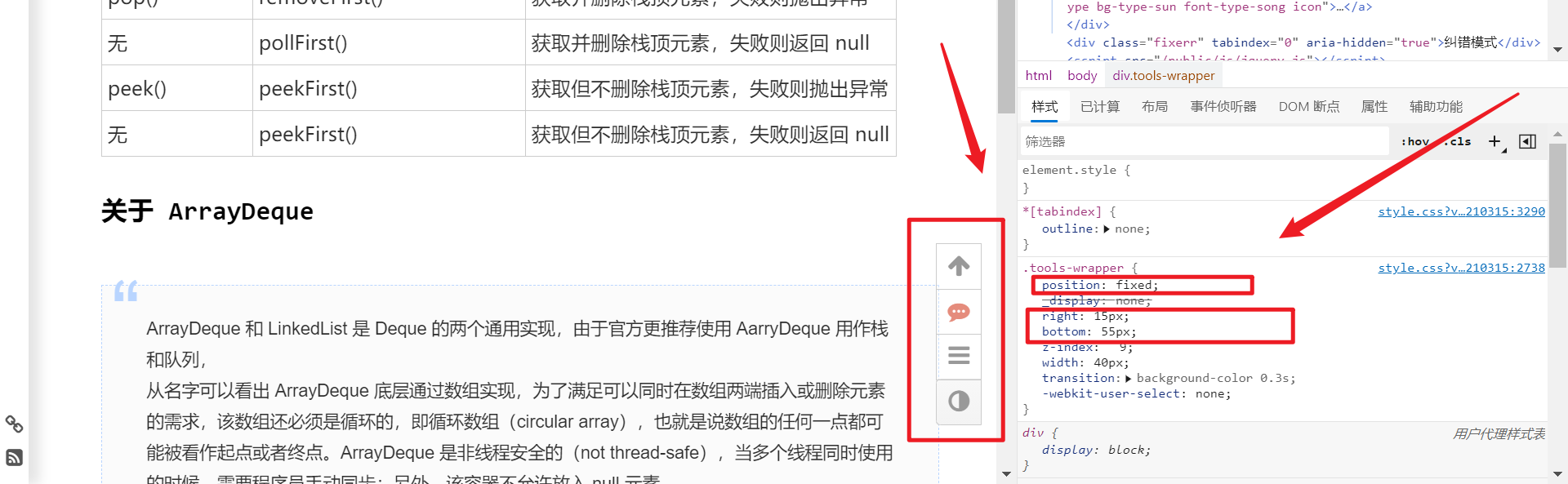
</html>Demo:网站右下角快捷功能
- 注意:不要同时使用
left和right和边偏移属性。 - 固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
- 在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度,下面的例子又宽度

定位的相关问题
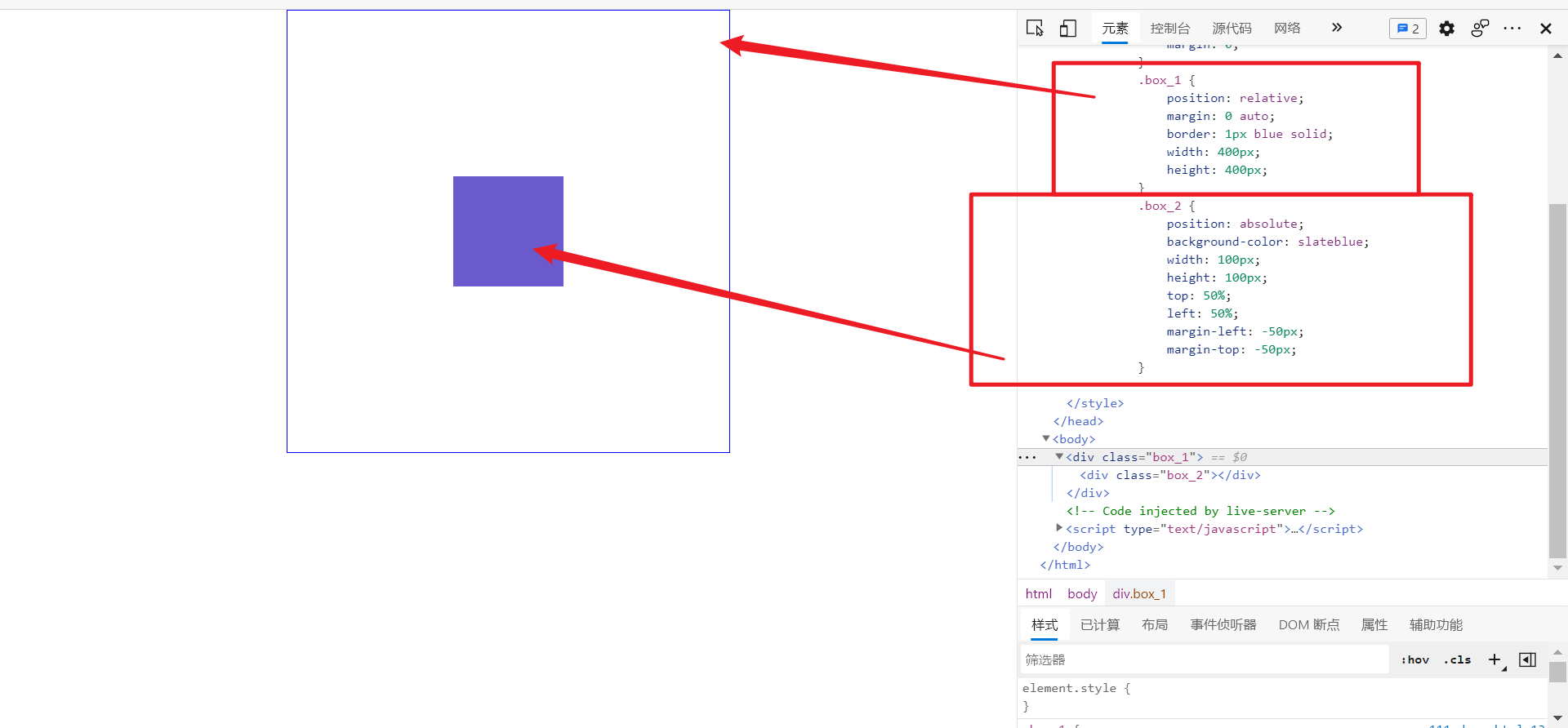
绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
在使用绝对定位时要想实现水平居中,可以按照下面的方法:
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
整体居中如下设置

z-index
- 在使用定位布局时,可能会出现盒子重叠的情况。
- 加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
- 应用
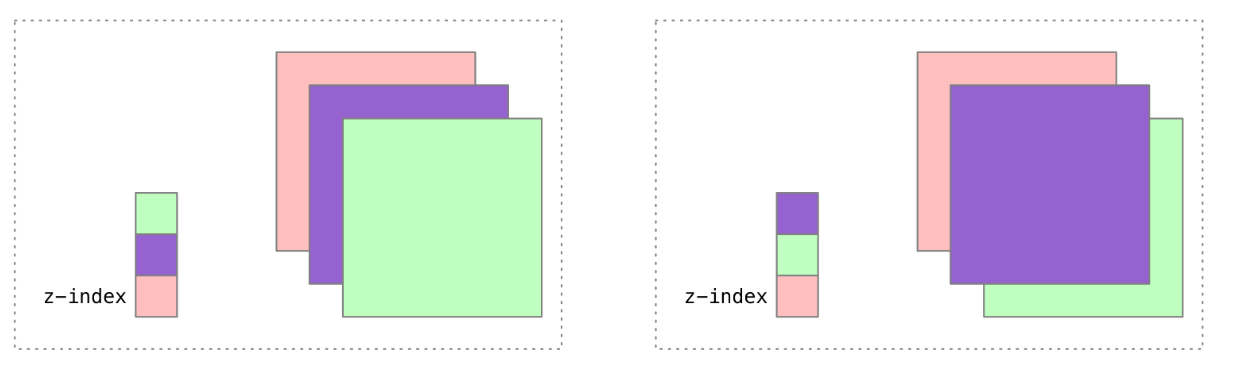
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
- 注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
前面我们讲过,display是显示模式,可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。

文章评论区
欢迎留言交流