
阿里云函数计算FC技术
前言:本文记录一下Serverless技术及其云函数计算FC的应用,以及API网关技术。本文从以下三方面详细展开:先介绍Serverless的核心函数计算FC,并用其来迁移express web项目,也就是实实在在的写一个后端接口。开发过程中,如果是小功能项目直接再阿里云函数计算控制台编写代码...
2022年1月23日
1.3千字
1 阅读
前言:本文记录一下Serverless技术及其云函数计算FC的应用,以及API网关技术。本文从以下三方面详细展开:
- 先介绍Serverless的核心函数计算FC,并用其来迁移express web项目,也就是实实在在的写一个后端接口。
- 开发过程中,如果是小功能项目直接再阿里云函数计算控制台编写代码即可,但如果是较大项目,本地开发的代码编写、调试、部署等功能就很重要了,介绍Serverless Devs Cli的使用。
- 最后是对API的系统化管理,比如说签名访问,提高安全性。阿里云的API网关技术,利用其完善的API的创建、测试、发布等功能,来模拟企业化开发流程。
前言:阿里云函数计算,与此对应的还有腾讯云函数计算,两者我都使用过,也做过demo,个人而言,腾讯云的函数计算的确操作及代码的编写简单于阿里云函数计算,具体有这么几个方面:
- 如果需要将之前的写好的一些项目代码迁移到里云函数计算中(例如express Web项目),需要改一些代码,比如对阿里云的入口函数handler进行封装,不过这个问题官方团队给出了解决代码。
- 文档的内容和编排不是那么详细,网络上其实对函数计算的教程类指导文章其实很少,对阿里云函数计算的更少,所以官方文档还是很重要的。
- 计算函数社区模板,腾讯云应该是优于阿里云函数计算的。
尽管相较腾讯云函数计算而言,阿里云操作稍微复杂,但我还是选择阿里云函数计算,一个是性能,另一个就是征服欲……
简单写一个后端接口API
文档/教程参考:
- 阿里云函数计算官方文档:函数计算
- 代码开发文档:https://help.aliyun.com/document_detail/74754.html
- 阿里云函数计算内置模块:https://help.aliyun.com/document_detail/58011.html#title-rp4-xhl-ri3
函数计算除了可以直接使用Node.js的内置模块,还可以使用阿里云里面封装好的一些模块。
测试url:
阿里云函数计算的一些注意事项
- 自定义模块就意味着自己之前写的代码不能维护,要改成他这样的内置代码使用
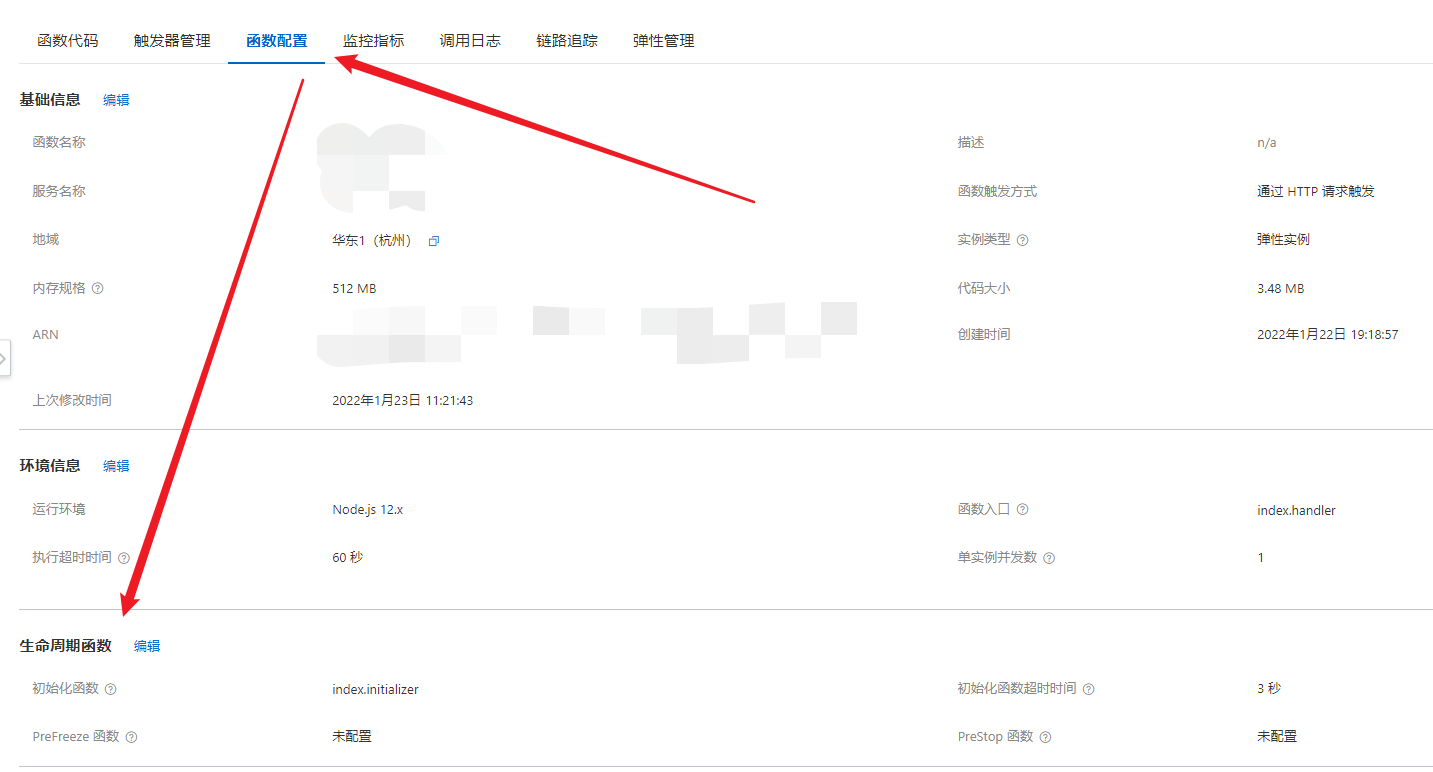
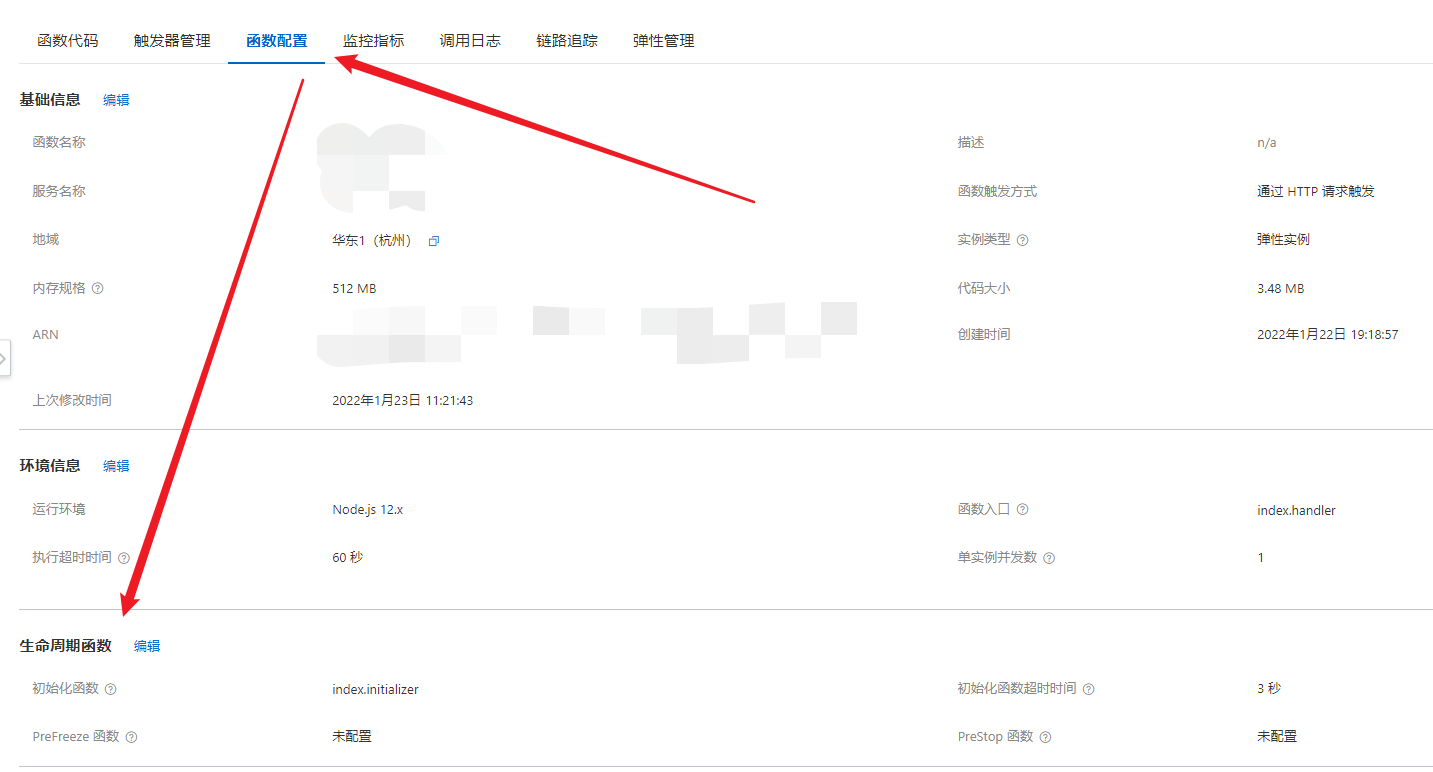
initializer初始化函数

// 初始化函数
exports.context_initializer = {} // 便于打印展示
exports.initializer = (context, callback) => {
console.log('初始化函数 -------------');
context_initializer = context
callback(null, '');
};handler入口函数
// 入口函数
exports.handler = (req, resp, context) => {
console.log('入口函数 -------------');
let params = {
// path: req.path,
// queries: req.queries,
// headers: req.headers,
// method : req.method,
// requestURI : req.url,
// clientIP : req.clientIP,
request_info: req,
context_handler: context,
context_initializer: context_initializer
}
// 处理响应
getRawBody(req, function(err, body) {
for (let key in req.queries) {
let value = req.queries[key];
resp.setHeader(key, value);
}
resp.setHeader("Content-Type", "text/plain");
params.request_body = body.toString();
resp.send(JSON.stringify(params, null, ' '));
});
/*
getFormBody(req, function(err, formBody) {
for (let key in req.queries) {
let value = req.queries[key];
resp.setHeader(key, value);
}
params.body = formBody;
console.log(formBody);
resp.send(JSON.stringify(params));
});
*/
}移植Express Web应用
由于阿里云计算函数内置的一些框架(比如指定的入口、初始化函数等),所以在写express相关代码的时候不能像是本地使用一样,需要对其进行一些封装改造,特别是函数计算当中的入口函数handler,它的请求与响应需要封装一下。具体的封装方案,是参考的官方团队所写的教程:移植 express.js 应用到函数计算
其他的一些参考文章:
多个域名路径与路径的访问
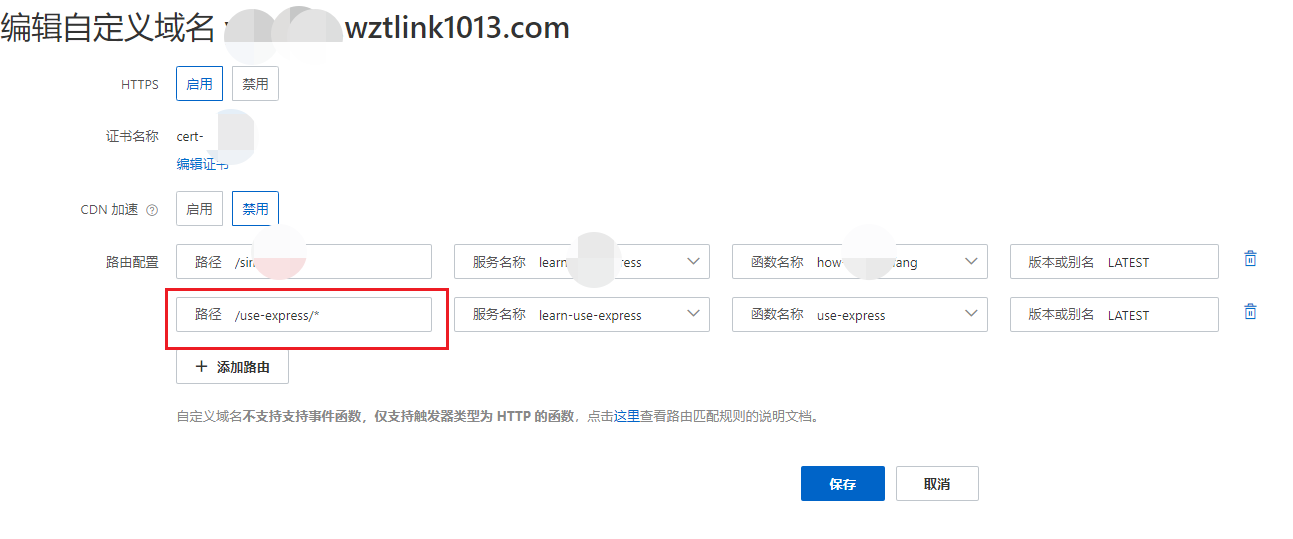
Express应用里面添加多个路由,然而在测试函数里面可以正常访问,在自定义域名url不能访问。

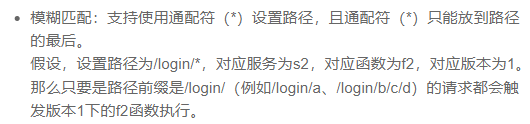
改用泛解析/*还是访问无效

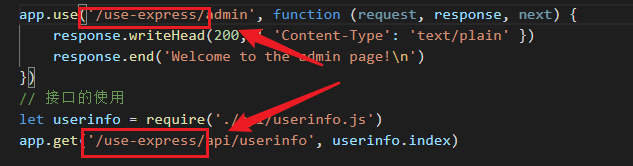
解决:因为这个Express应用我是用自定义域名的一个路径为其根目录,所以项目中的路由配置都需要加上自定义域名下的路径。

自定义域名
如果不自定义域名,则访问http触发的url是以下载文件的形式访问。
自定义域名配置HTTPS
查看免费的SSL证书:

文章评论区
欢迎留言交流