
CSS布局——BFC概念
BFC是CSS中的一个概念,全称区块格式化上下文(Block Formatting Context,BFC),用于确定元素如何在页面上布局及如何与其他元素相互作用,简单理解就是页面布局的容器之间不受相互作用,造成结果与预期不符。比如浮动元素高度塌陷、容器之间的边距重叠等现象。理解BFC有助于解...
2024年7月10日
537字
BFC是CSS中的一个概念,全称区块格式化上下文(Block Formatting Context,BFC),用于确定元素如何在页面上布局及如何与其他元素相互作用,简单理解就是页面布局的容器之间不受相互作用,造成结果与预期不符。比如浮动元素高度塌陷、容器之间的边距重叠等现象。理解BFC有助于解决一些常见的布局问题以及设计出更好的布局。
BFC常用的方式有以下几种:
- 浮动元素(元素的float不是 none,指定float为left或者right就可以创建BFC)
- 绝对定位/固定定位
- display:inline-block,display:table-cell,display:flex,display:inline-flex
- overflow指定除了visible的值
- ……
清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
border: 1px solid black;
}
.float-element {
float: left;
width: 100px;
height: 100px;
background-color: lightblue;
}
.content {
background-color: lightcoral;
}
</style>
</head>
<body>
<div class="container">
<div class="float-element">浮动元素</div>
<div class="content">普通内容</div>
</div>
</body>
</html>
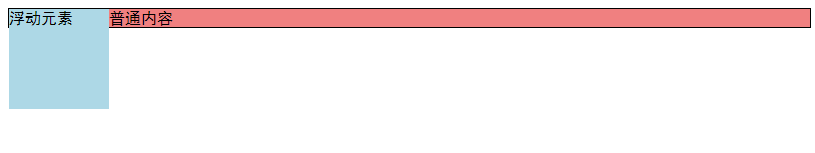
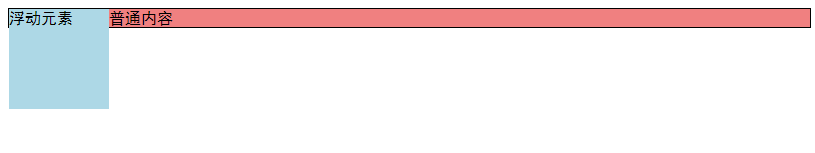
float默认会浮动布局,.container的高度会塌陷,因为浮动的元素不参与正常的文档流
只需要将样式修改如下
.container {
border: 1px solid black;
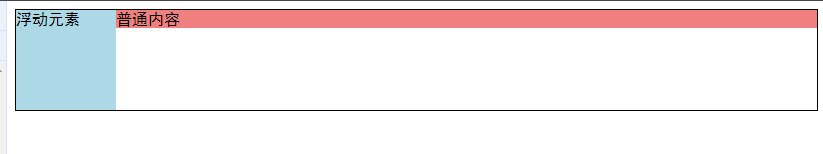
overflow: hidden; /* 触发BFC */
}
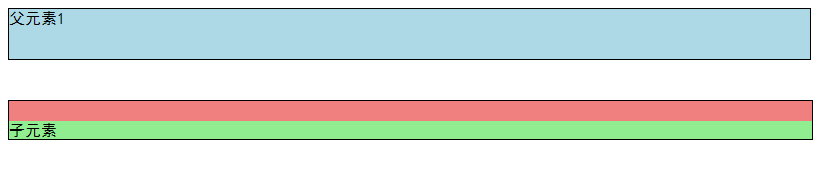
外边距重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent1 {
border: 1px solid black;
margin-bottom: 20px;
height: 50px;
background-color: lightblue;
}
.parent2 {
border: 1px solid black;
margin-top: 20px;
background-color: lightcoral;
}
.child {
margin-top: 20px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="parent1">
父元素1
</div>
<div class="parent2">
<div class="child">子元素</div>
</div>
</body>
</html>
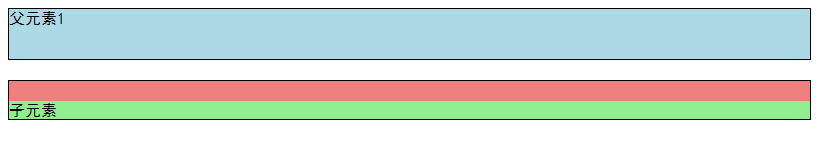
.parent1和.parent2的外边距会发生重叠,两个元素之间的间距为20px,而不是40px。
将样式改为如下能够解决
.parent2 {
border: 1px solid black;
margin-top: 20px;
background-color: lightcoral;
float: left; /* 触发BFC */
width: 100%; /* 使元素依然是块级元素 */
}
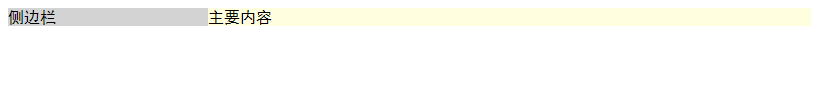
flex
flex也是创建BFC的一种形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex; /* 触发BFC */
}
.sidebar {
width: 200px;
background-color: lightgrey;
}
.main {
flex-grow: 1;
background-color: lightyellow;
}
</style>
</head>
<body>
<div class="container">
<div class="sidebar">侧边栏</div>
<div class="main">主要内容</div>
</div>
</body>
</html>

文章评论区
欢迎留言交流