
阿里云Serverless技术搭建应用
前言:阿里云的Serverless实际开发过程中,有如下几种方式:通过命令行工具部署 Serverless Devs 工具(推荐)通过控制台应用中心部署(小型项目较为推荐)桌面版本(不推荐)vscode插件(不推荐)开发过程中,如果项目较大,我们一般不在阿里云官网中的云函数计算控制台编写逻辑代...
2022年4月12日
1.6千字
6 阅读
1 评论
前言:阿里云的Serverless实际开发过程中,有如下几种方式:
- 通过命令行工具部署 Serverless Devs 工具(推荐)
- 通过控制台应用中心部署(小型项目较为推荐)
- 桌面版本(不推荐)
- vscode插件(不推荐)
开发过程中,如果项目较大,我们一般不在阿里云官网中的云函数计算控制台编写逻辑代码,所以就需要搭建本地开发环境,在查看函数计算文档的过程中,发现了两种方式,一种是vscode插件形式,另一种是Serverless Devs,后者还有桌面软件和cli脚手架两种形式,在这三种方式中尝试,最后打算用Serverless Devs脚手架来本地开发,不管是较大的项目还是单一代码的编写,都还是比较适用的。
注意:此前其实还有一种本地开发方式,就是使用Funcraft来管理函数计算资源,但是官方已建议切换至Serverless Devs管理,并作出了不再维护的声明,故不对其进行讨论。
一、Serverless Devs脚手架下载
cnpm install @serverless-devs/s -g查看是否安装成功

二、密钥配置
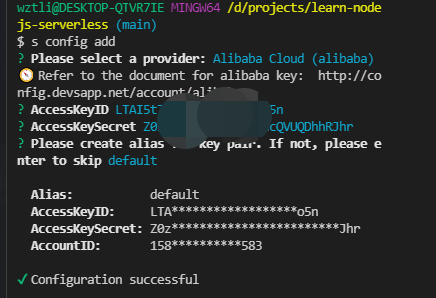
s config add
添加阿里云相关配置

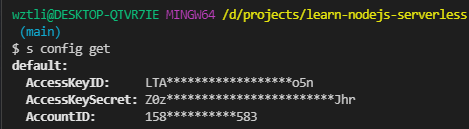
s config get
添加完之后,查看配置

三、新建项目
项目的新建有两种方式:
- 空项目从零搭建
- 基于模板应用二次开发
新建全新项目
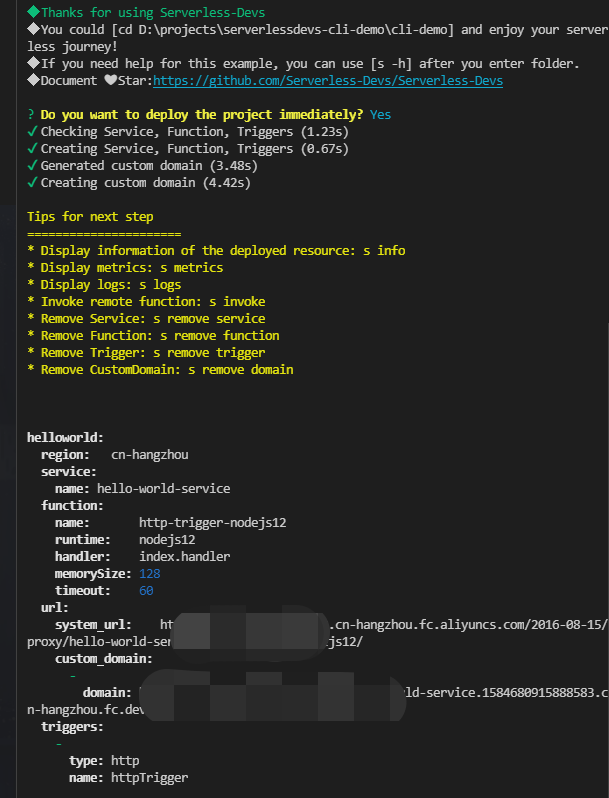
利用s init 初始化一个项目文件夹

然后会弹出是否部署,输入y进行部署。(也可以不部署,等本地开发完了再部署)

基于模板应用二次开发
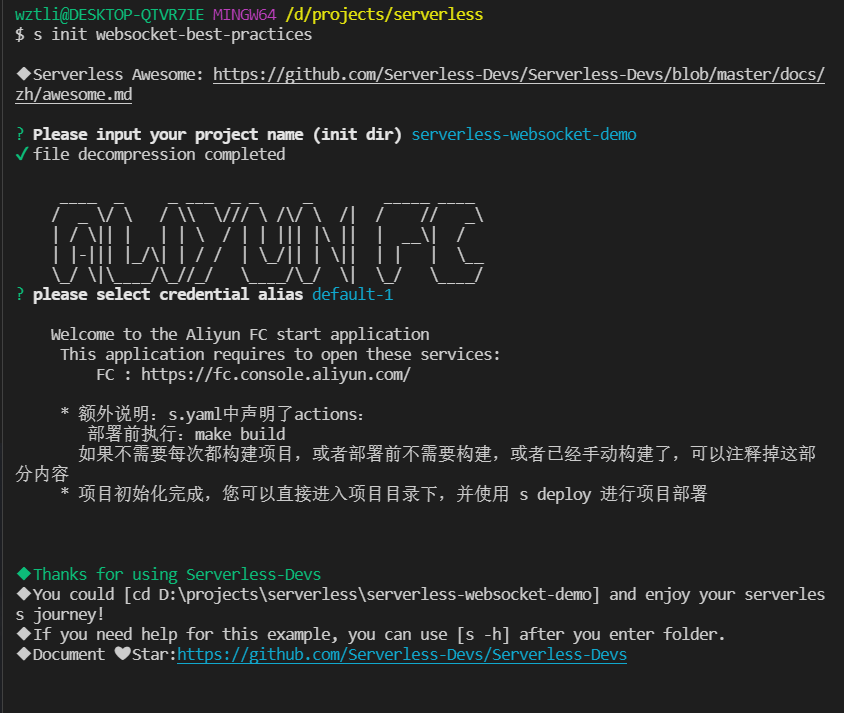
利用s init + 模板名称来初始化应用


四、项目结构

s.yaml
# ------------------------------------
# If you need English case, you can refer to [s_en.yaml] file
# ------------------------------------
# 欢迎您使用阿里云函数计算 FC 组件进行项目开发
# 组件仓库地址:https://github.com/devsapp/fc
# 组件帮助文档:https://www.serverless-devs.com/fc/readme
# Yaml参考文档:https://www.serverless-devs.com/fc/yaml/readme
# 关于:
# - Serverless Devs和FC组件的关系、如何声明/部署多个函数、超过50M的代码包如何部署
# - 关于.fcignore使用方法、工具中.s目录是做什么、函数进行build操作之后如何处理build的产物
# 等问题,可以参考文档:https://www.serverless-devs.com/fc/tips
# 关于如何做CICD等问题,可以参考:https://www.serverless-devs.com/serverless-devs/cicd
# 关于如何进行环境划分等问题,可以参考:https://www.serverless-devs.com/serverless-devs/extend
# 更多函数计算案例,可参考:https://github.com/devsapp/awesome/
# 有问题快来钉钉群问一下吧:33947367
# ------------------------------------
edition: 1.0.0
name: serverless-todolist
# access 是当前应用所需要的密钥信息配置:
# 密钥配置可以参考:https://www.serverless-devs.com/serverless-devs/command/config
# 密钥使用顺序可以参考:https://www.serverless-devs.com/serverless-devs/tool#密钥使用顺序与规范
access: default
vars: # 全局变量
region: cn-hangzhou
service:
name: learn-serverless
description: '学习Serverless demo'
services:
framework: # 业务名称/模块名称
# 如果只想针对 framework 下面的业务进行相关操作,可以在命令行中加上 framework,例如:
# 只对framework进行构建:s framework build
# 如果不带有 framework ,而是直接执行 s build,工具则会对当前Yaml下,所有和 framework 平级的业务模块(如有其他平级的模块,例如下面注释的next-function),按照一定顺序进行 build 操作
component: fc # 组件名称,Serverless Devs 工具本身类似于一种游戏机,不具备具体的业务能力,组件类似于游戏卡,用户通过向游戏机中插入不同的游戏卡实现不同的功能,即通过使用不同的组件实现不同的具体业务能力
actions: # 自定义执行逻辑,关于actions 的使用,可以参考:https://www.serverless-devs.com/serverless-devs/yaml#行为描述
pre-deploy: # 在deploy之前运行
- run: npm install --production # 要执行的系统命令,类似于一种钩子的形式
path: ./code # 执行系统命令/钩子的路径
# - component: fc build --use-docker # 要运行的组件,格式为【component: 组件名 命令 参数】(可以通过s cli registry search --type Component 获取组件列表)
# - plugin: myplugin # 与运行的插件 (可以通过s cli registry search --type Plugin 获取组件列表)
# args: # 插件的参数信息
# testKey: testValue
# post-deploy: # 在deploy之后运行
# - component: fc versions publish # 要运行的命令行
props: # 组件的属性值
region: ${vars.region} # 关于变量的使用方法,可以参考:https://www.serverless-devs.com/serverless-devs/yaml#变量赋值
service: ${vars.service}
function:
name: todolist
description: 'todolist主函数'
runtime: nodejs12
codeUri: ./code
handler: index.handler
memorySize: 256
timeout: 60
triggers:
- name: httpTrigger
type: http
config:
authType: anonymous
methods:
- GET
- POST
customDomains:
- domainName: auto
protocol: HTTP
routeConfigs:
- path: /*
# next-function: # 第二个函数的案例,仅供参考
# # 如果在当前项目下执行 s deploy,会同时部署模块:
# # helloworld:服务hello-world-service,函数cpp-event-function
# # next-function:服务hello-world-service,函数next-function-example
# # 如果想单独部署当前服务与函数,可以执行 s + 模块名/业务名 + deploy,例如:s next-function deploy
# # 如果想单独部署当前函数,可以执行 s + 模块名/业务名 + deploy function,例如:s next-function deploy function
# # 更多命令可参考:https://www.serverless-devs.com/fc/readme#文档相关
# component: fc
# props:
# region: ${vars.region}
# service: ${vars.service} # 应用整体的服务配置
# function: # 定义一个新的函数
# name: test-next-function
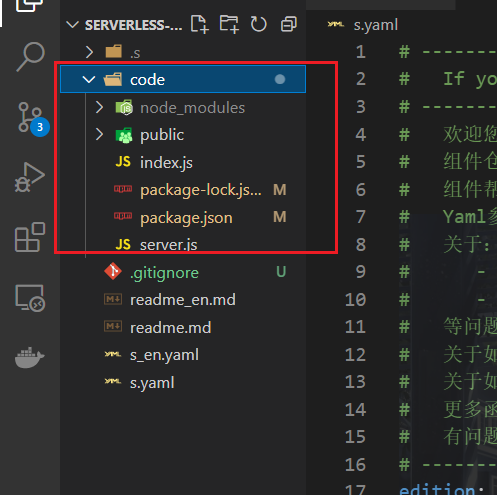
# description: '新建第二个函数'代码文件夹
在s.yaml中函数计算的指定代码文件夹
code文件夹里面都是项目代码,可以指定
五、本地调试
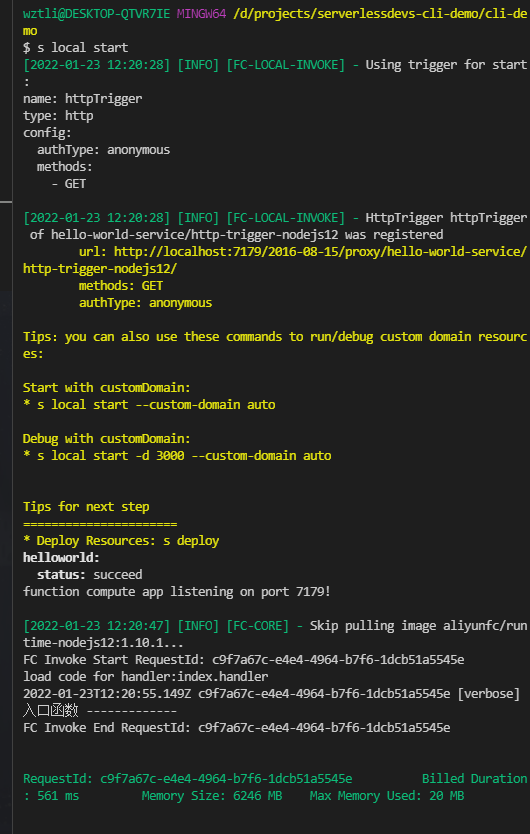
s local start
成功本地运行的截图如下:

六、参考资料
- vscode插件方式:https://github.com/alibaba/serverless-vscode/blob/HEAD/README-zh.md
- AccountId和AccessKey ID获取方式:https://account.console.aliyun.com/v2/#/basic-info/index
- AccessKey Secret获取方式:https://ram.console.aliyun.com/manage/ak

文章评论区
欢迎留言交流