
DOM元素操作
API和Web API和SDK文档:https://developer.mozilla.org/zh-CN/docs/Web/APIAPI(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得...
2021年2月5日
1.5千字
23 阅读
API和Web API和SDK
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
DOM总结
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
【1】创建

【2】增

【3】删

【4】改

【5】查

【6】属性操作

【7】事件操作(重点)
获取元素
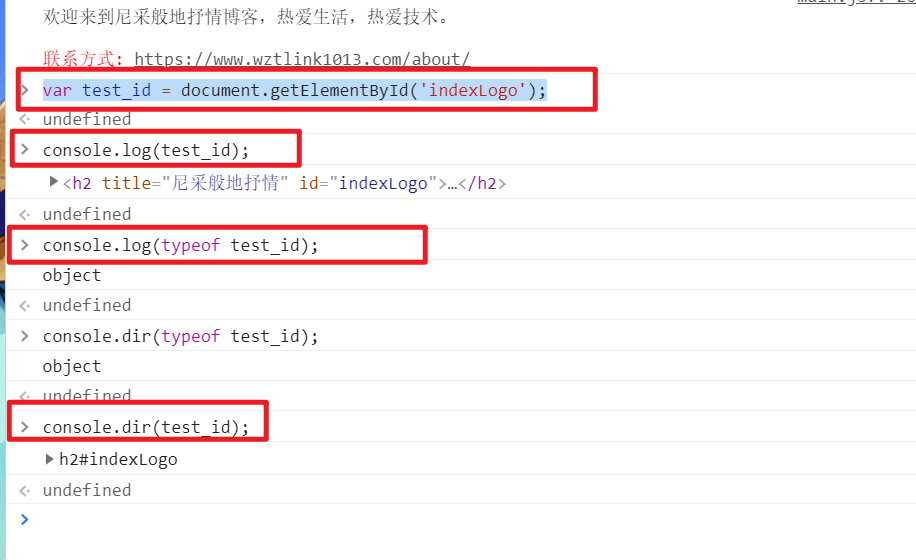
getElementById
- 语法:document.getElementById(id)
- 作用:根据ID获取元素对象
- 参数:id值,区分大小写的字符串
- 返回值:元素对象 或 null
var test_id = document.getElementById('indexLogo');
getElementsByTagName
- 语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
- 作用:根据标签名获取元素对象
- 参数:标签名
- 返回值:元素对象集合(伪数组,数组元素是元素对象)
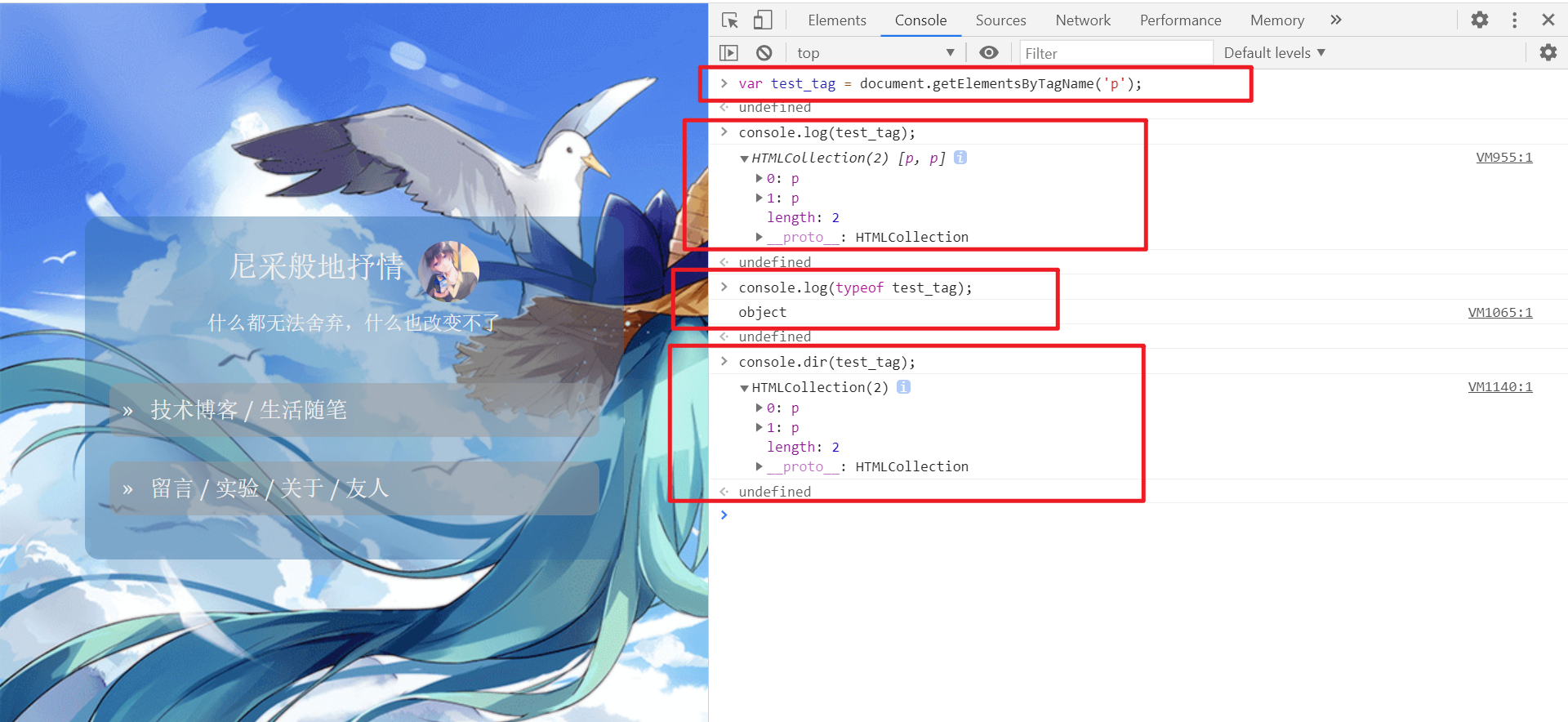
var test_tag = document.getElementsByTagName('p');
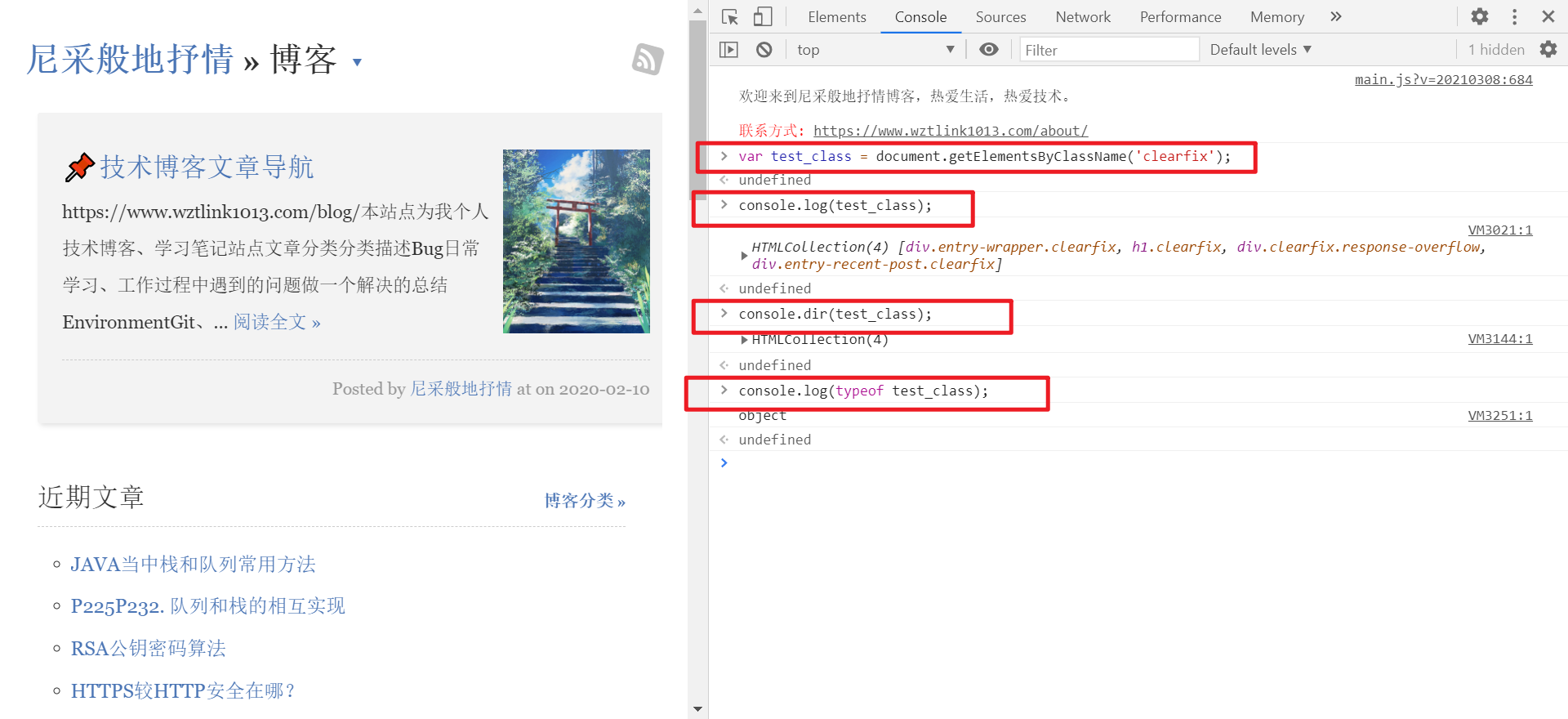
- getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
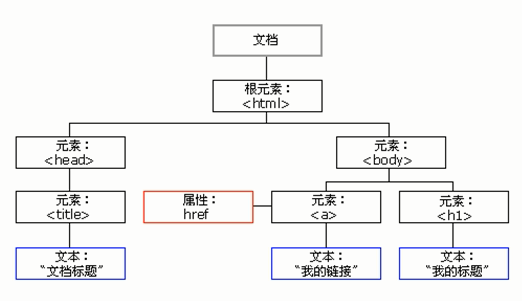
- 由上面的图可以知道,得到的不是一个对象,而是一个对象集合,所以要操作具体的一个p就要遍历,然后再进行操作(抑或是对其当作节点再进行操作)
getElementsByClassName
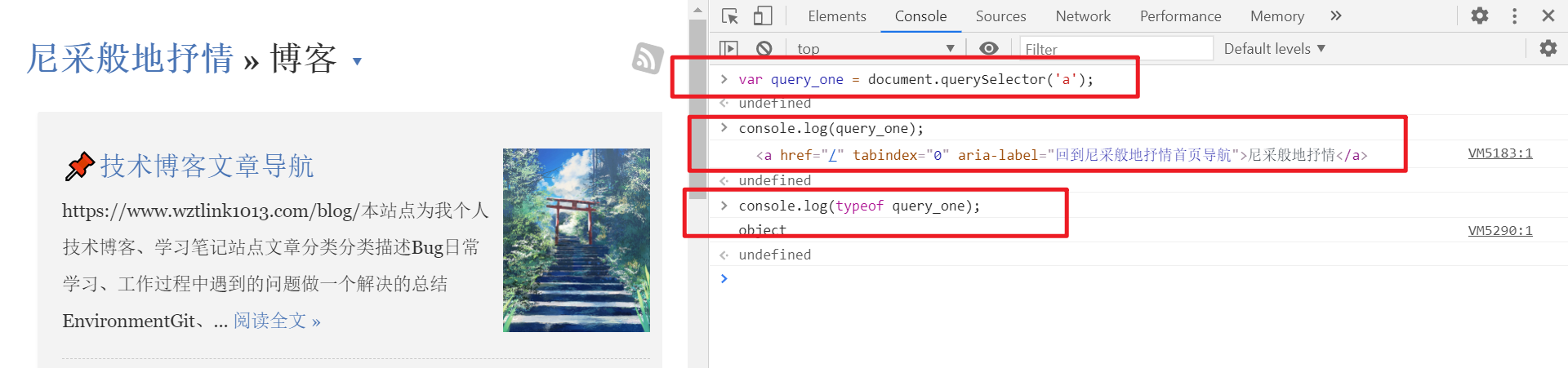
querySelector

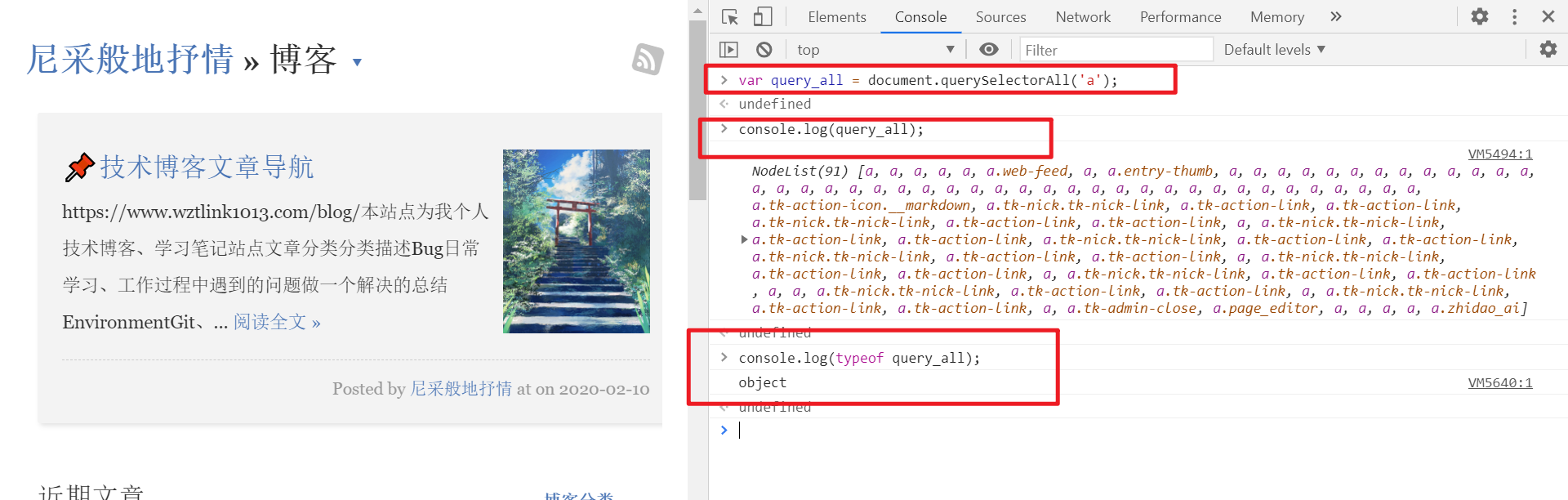
querySelectorAll

- 如果是选择器,需要加符号
querySelectorAll('#box1')
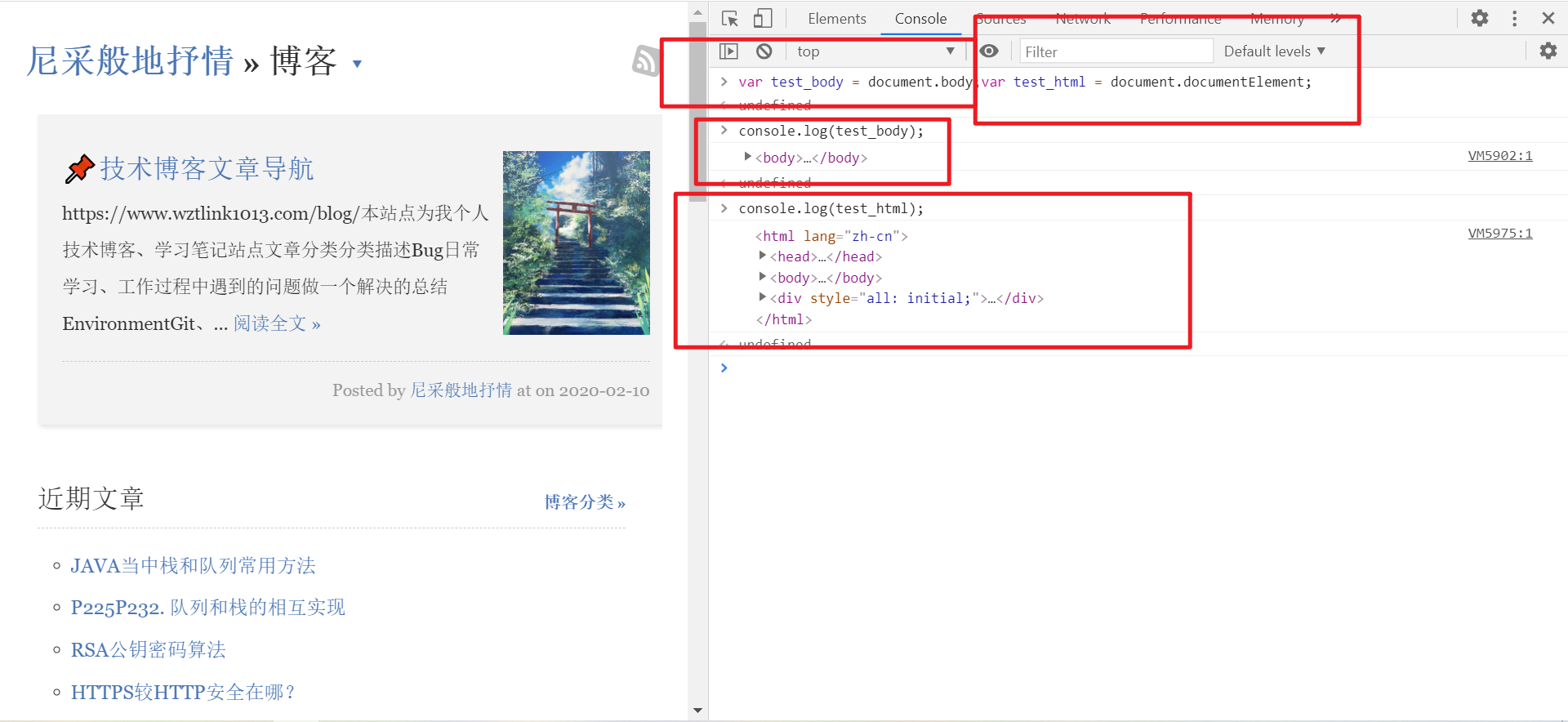
获取body/html对象


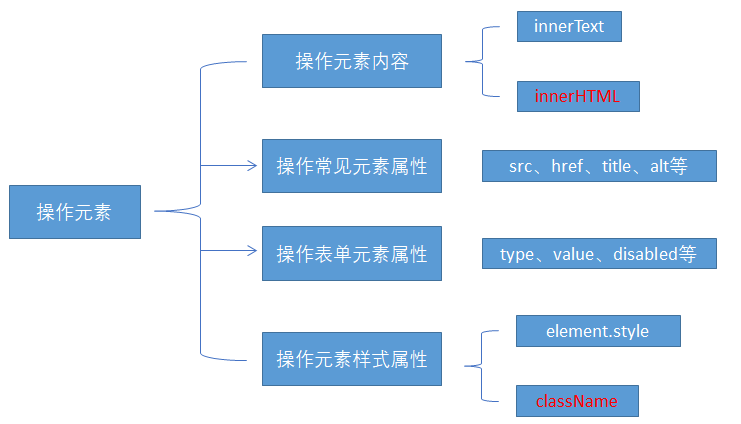
操作元素内容/属性
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
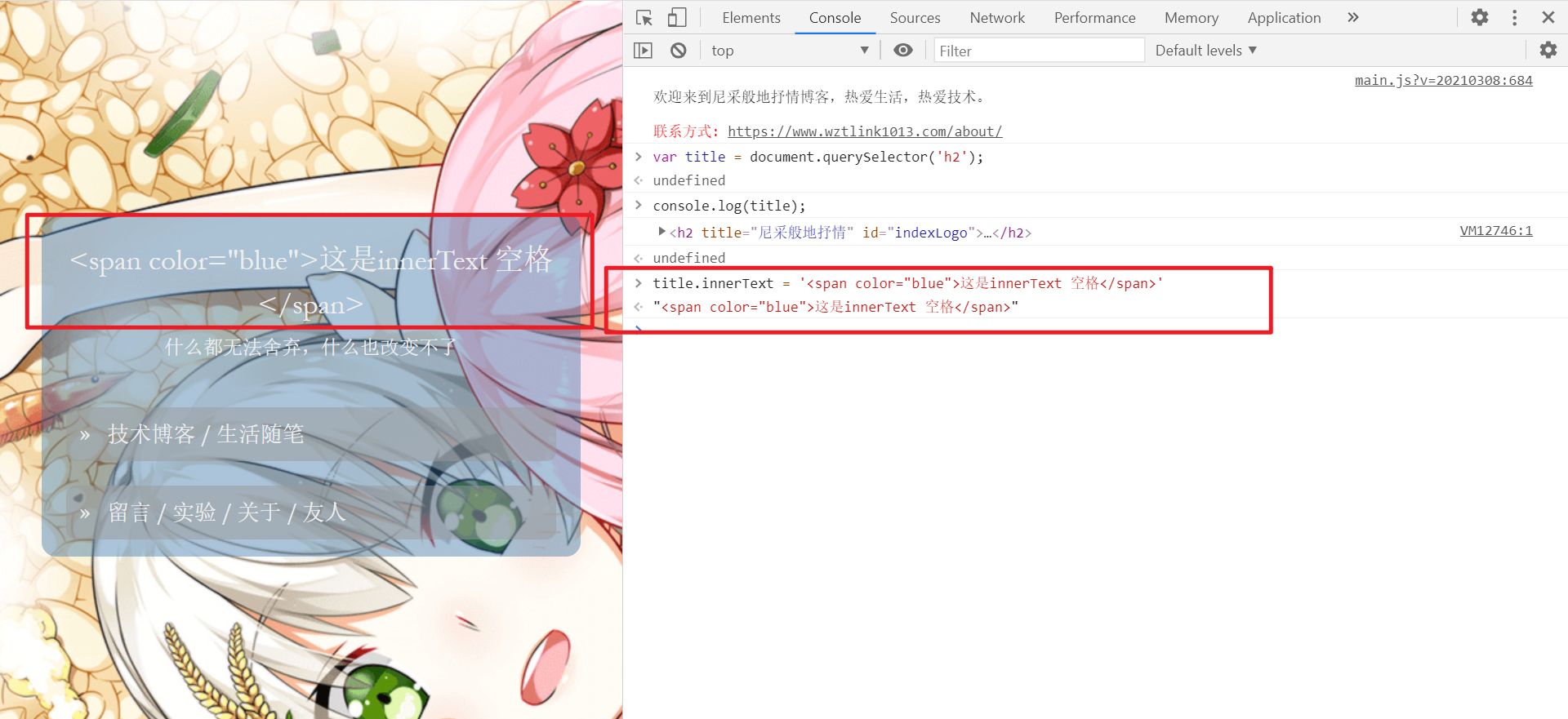
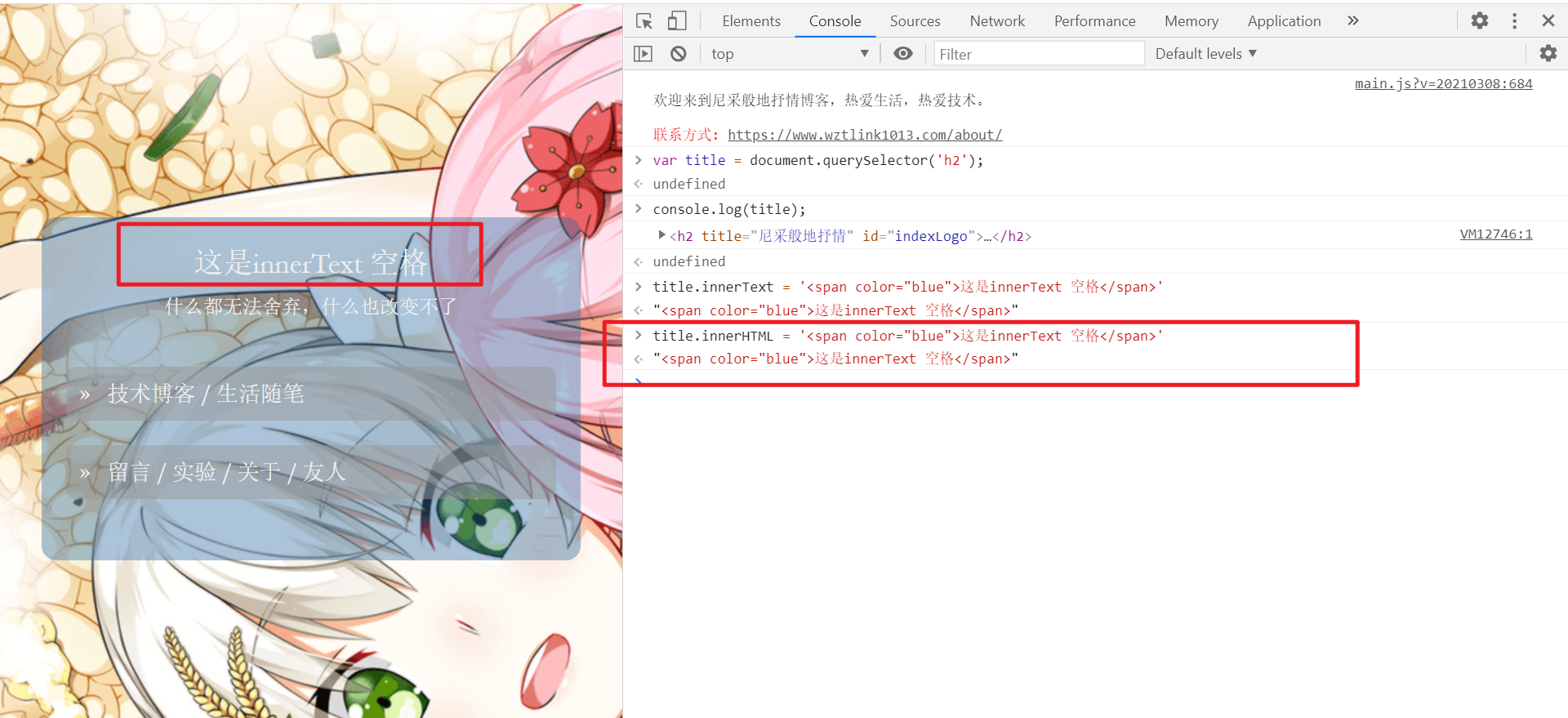
innerText和innerHTML
- 获取内容时的区别:innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:innerText不会识别html,而innerHTML会识别
- 小记:是属性,不是方法!要用赋值的形式,而不是带参数的形式


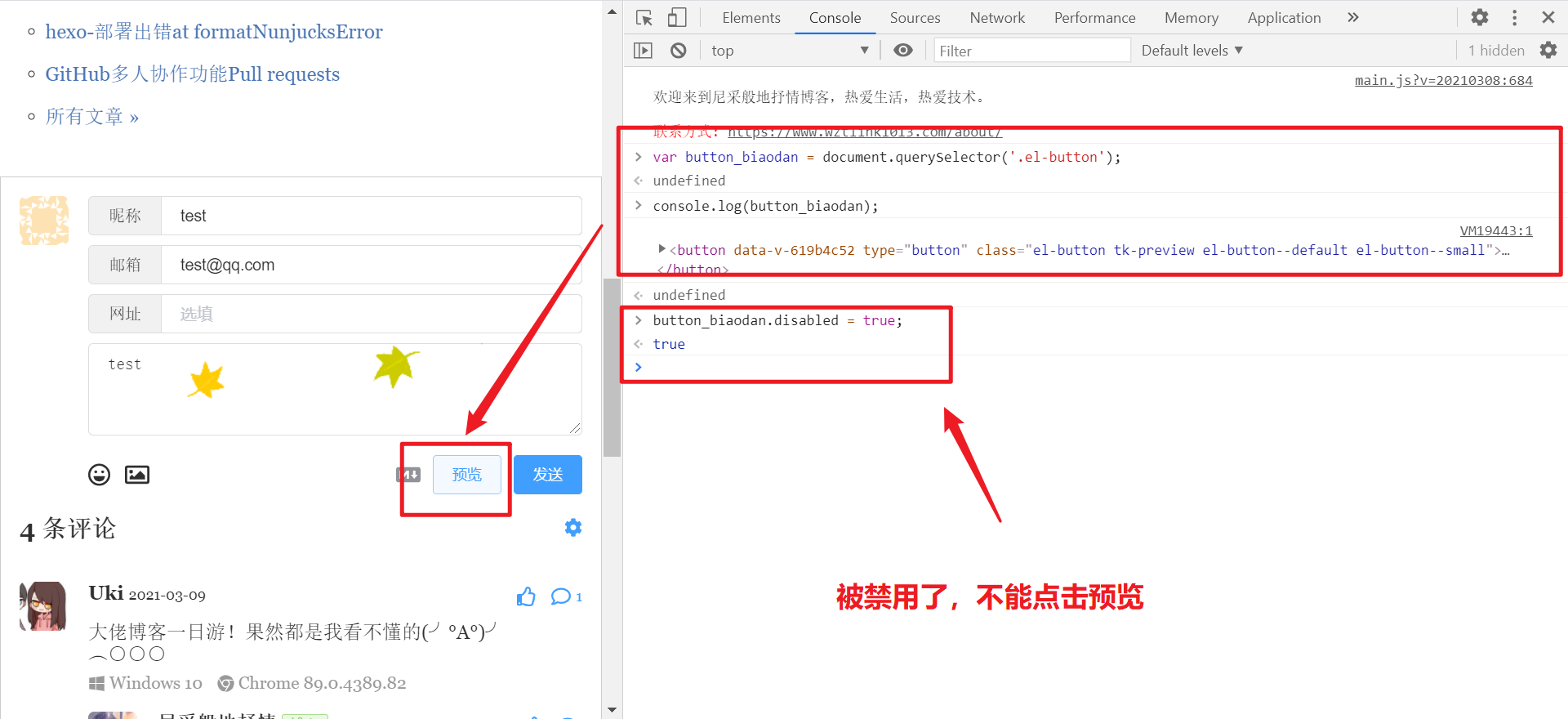
改变元素属性操作

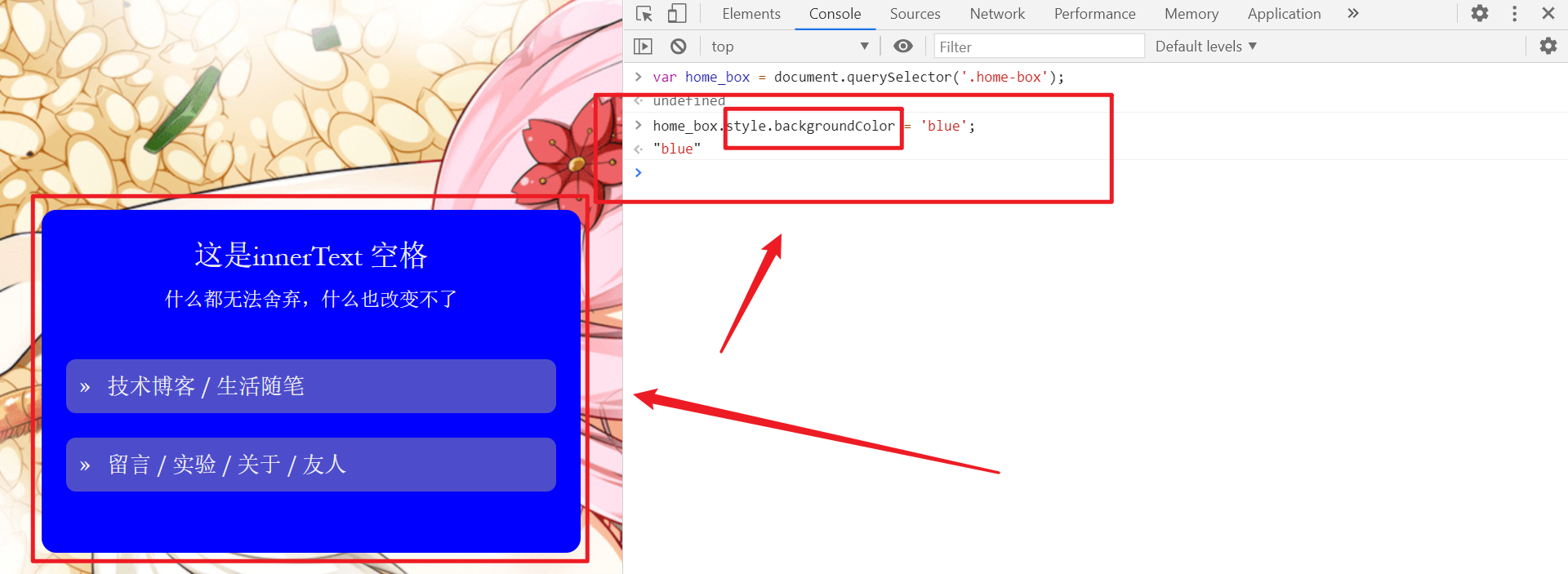
element.style
- 元素对象的style属性也是一个对象!
- 元素对象.style.样式属性 = 值;
- 其中样式属性的命名不再是中间有-的,而是驼峰命名,eg:backgroundColor
- js修改的style样式操作,产生的是行内样式,css权重较高
element.className
- 元素对象.className = 值;
- 因为class是关键字,所有使用className,覆盖原先的类名
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>自定义元素属性
element.getAttribute
- 和element.属性不同的是,获取的是自定义属性的值,而element.属性获取的是内置的属性
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
</script>element.setAttribute
- element.setAttribute('属性','值');
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是element.removeAttribute
// class 不是className
// 3 移除属性 removeAttribute(属性)
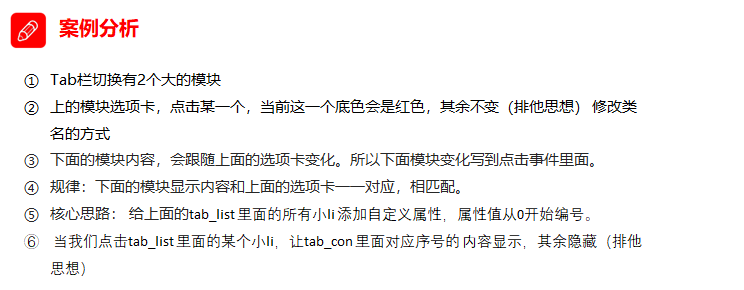
div.removeAttribute('index');Demo:tab栏


<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环,给选项卡绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,当前这一个底色会是红色,其余不变(排他思想)
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>element.dataset
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:


<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>



文章评论区
欢迎留言交流