
JavaScript内置对象和全局属性和函数
相关文档MDN:JavaScript 标准内置对象W3school:JavaScript 和 HTML DOM 参考手册菜鸟教程:JavaScript 和 HTML DOM 参考手册特殊方法toString数值调用, 传参可以转换为二进制(https://developer.mozilla.o...
2021年1月29日
2.4千字
14 阅读
相关文档
- MDN:JavaScript 标准内置对象
- W3school:JavaScript 和 HTML DOM 参考手册
- 菜鸟教程:JavaScript 和 HTML DOM 参考手册
特殊方法
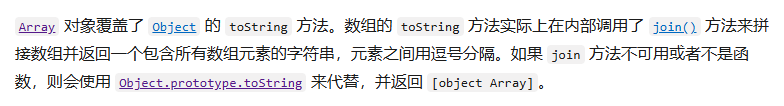
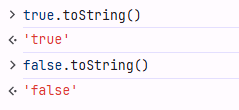
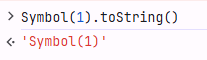
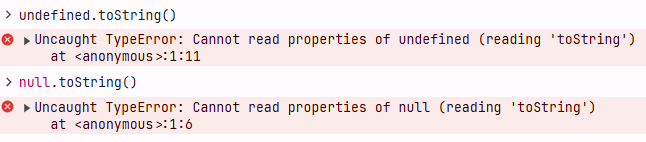
toString

- Boolean和Symbol调用


- null和undefined调用会报错

valueOf
String
API
- 所有api都不改变原字符串
类型 | API |
增、删、改 |
|
查 |
|
和数组联系 |
|
拷贝和拼接 |
|
其他 |
|
反引号
ES6新增的创建字符串的方式,使用反引号定义
- 模板字符串中可以解析变量
- 模板字符串中可以换行
- 在模板字符串中可以调用函数
const sayHello = ()=> '666';
let greet = `${sayHello()} 777`;
console.log(greet); // 666 777Number
parseInt
- 二进制转成十进制:
parseInt(str, 2)
RegExp

获取img标签及其src值
?::\:转义/>
(?:>|\/>):这是一个非捕获组,用于匹配两种可能的结束方式之一:>或/>
const content = `
<P>
<img src="http://example.com/aaa.jpg">
</P>
<img src="http://example.com/bbb.jpg" mce_src="http://example.com/bbb.jpg">
`
const srcs = content
.match(/<img.*?(?:>|\/>)/gi)
.map(img => img.match(/src=[\'\"]?([^\'\"]*)[\'\"]?/i)[1])简单的可枚举邮箱类型
/(^[A-z0-9]{1,20})@(163|qq|gmail).(com|cn)/gim拆分指定格式年月日的连续字符串
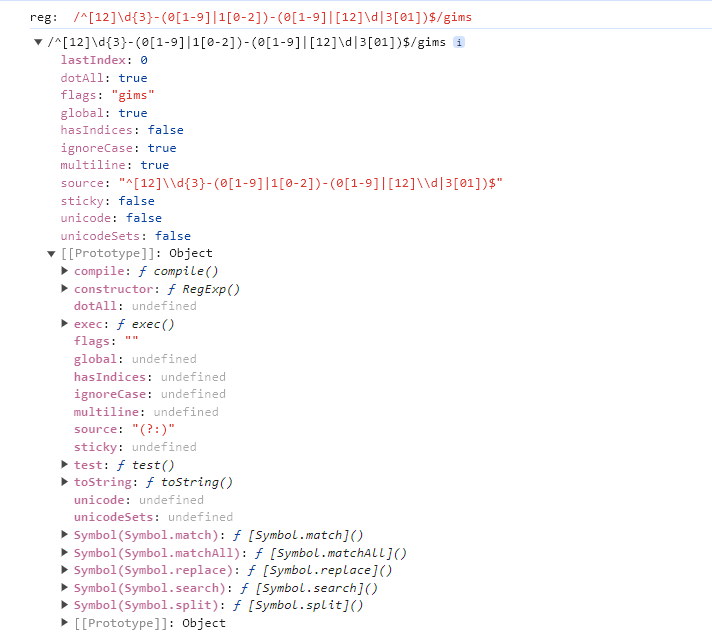
/([12]\d{3})-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01])/g
// 2024-04-121999-01-012023-01-031555-11-11Array
API
- 黄色背景会改变原来数组
类型 | API |
增、删、改 |
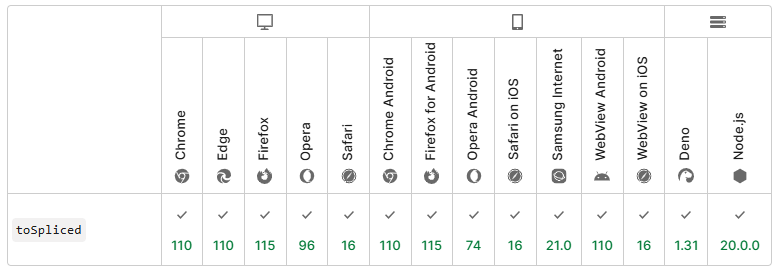
toSoliced是splice的复制版本,返回新数组,并且不会改变原数组; 比slice和concat更加高效 兼容性要求比较高
|
查 |
|
栈、队列 |
|
和字符串联系 |
|
排序 |
|
迭代遍历有关 |
|
拷贝和拼接 |
|
其他 |
伪数组、可遍历对象、Set
|
类数组与数组
- 数组(Array)
- 固有方法:数组提供了大量的方法来操作元素,如 push(), pop(), map(), filter() 等。
- 可变长度:数组的长度可以动态改变。
- 索引访问:可以通过索引来访问和修改数组的元素。
- 类数组对象(Array-like Object):类数组对象看起来像数组,它们有索引和长度属性,但通常不具备数组的内建方法。常见的类数组对象包括 arguments 对象和许多DOM方法返回的结果,例如 document.getElementsByTagName()。它们的特点包括:
- 索引和长度:具有数字索引和长度属性。
- 无数组方法:默认情况下,没有数组的内建方法,但可以借助一些方法或转换为真正的数组来使用这些方法。
扩展运算符
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
扩展运算符可以应用于合并数组
// 方法一
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let ary3 = [...ary1, ...ary2];
// 方法二
ary1.push(...ary2);将类数组或可遍历对象转换为真正的数组
const domsArr1 = Array.from(document.querySelectorAll('.toolbar-item') || [])
console.log(domsArr1)
// 或
const domsArr2 = [...(document.querySelectorAll('.toolbar-item') || [])]
console.log(domsArr2)from
构造函数方法:Array.from()
将伪数组或可遍历对象转换为真正的数组
//定义一个集合
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
//转成数组
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(arrayLike, item => item *2)//[2,4]注意:如果是对象,那么属性需要写对应的索引
find
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
//找数组里面符合条件的值,当数组中元素id等于2的查找出来,注意,只会匹配第一个
let target = ary.find((item, index) => item.id == 2);findIndex
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2sort
const arr = [11,2,22,1];
const res = arr.sort((a, b) => a - b);
console.info('result: ', arr, res)
- 函数返回值:
- >0降序: a 在 b 后,如 [b, a]
- <0升序: a 在 b 前,如 [a, b]
- 等于0: 保持原有顺序
- 字母之间的比较: localeCompare

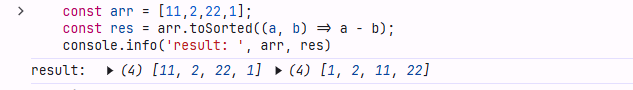
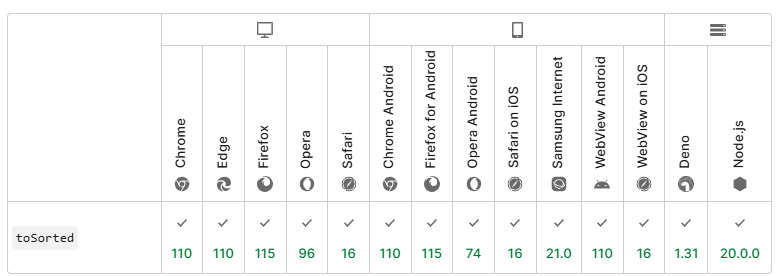
- sort本身会改变原数组, 如果不想改变原数组可以使用toSorted


Set
构造函数
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
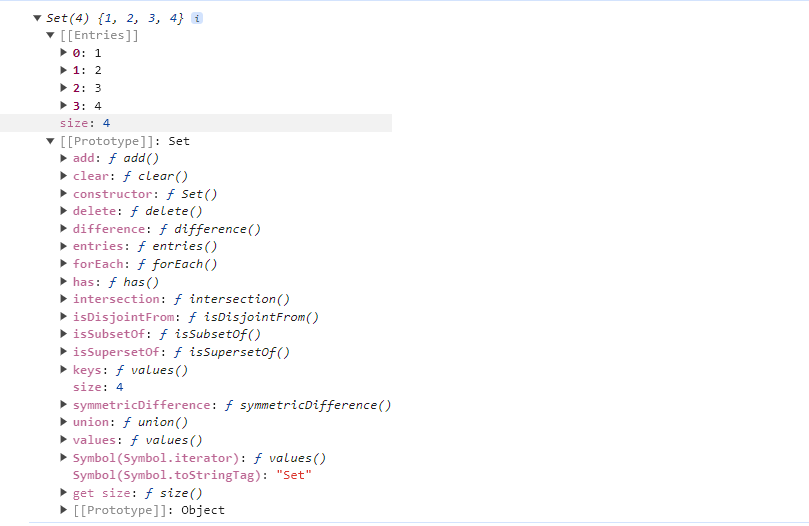
- 有keys方法和values方法:不过键值相同
- 和Array的互转方法:from和...;new Set(arr)
- 集合:方便实现交集、并集、差集
实例方法
- add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为 Set 的成员
- clear():清除所有成员,没有返回值
- ······
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值
//注意:删除的是元素的值,不是代表的索引遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))Map
其他
解构赋值
- 数组和对象可以赋值解构
- 参考:https://zh.javascript.info/destructuring-assignment
剩余参数
- 剩余参数是以数组的形式存在的
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
console.log(sum(1, 2, 3));
// expected output: 6
console.log(sum(1, 2, 3, 4));
// expected output: 10


文章评论区
欢迎留言交流