
BOM各种长宽的总结
其他关于长宽window.innerWidth和innerHeight表示文档显示区域的宽高,不包括工具栏和地址栏等区域;window.pageYOffset和pageXOffsetie9往后才支持的“被卷去”的长度鼠标事件对象event元素偏移量offsetoffset 概述offset 翻...
其他关于长宽
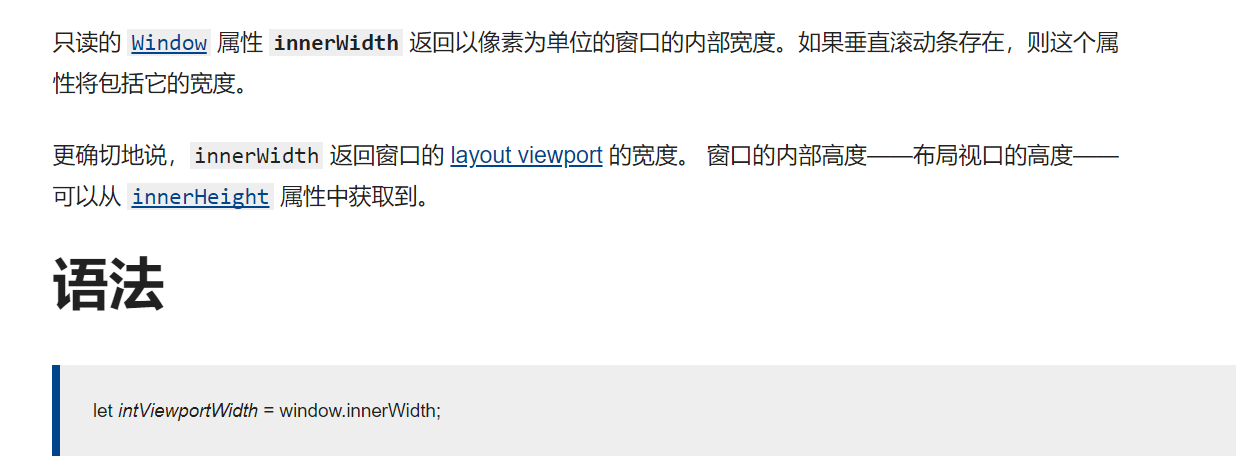
window.innerWidth和innerHeight
- 表示文档显示区域的宽高,不包括工具栏和地址栏等区域;

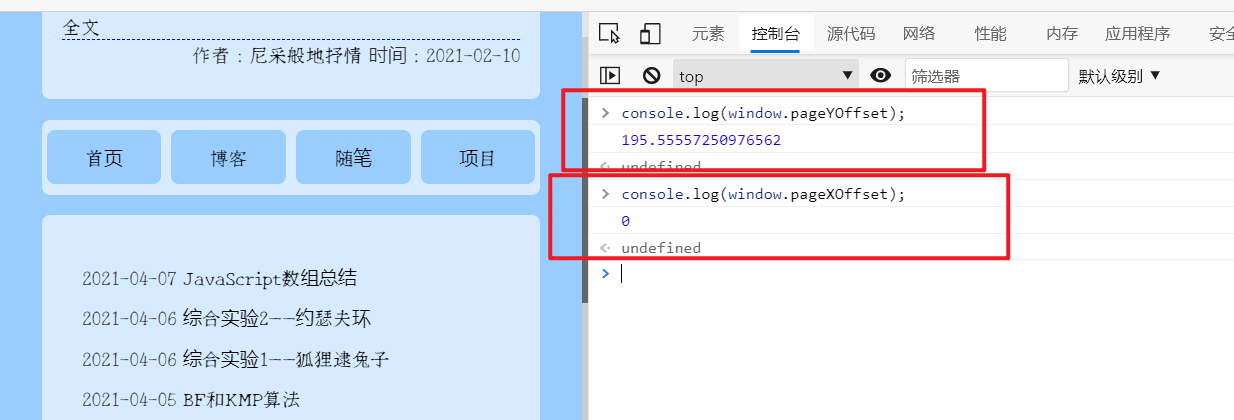
window.pageYOffset和pageXOffset
ie9往后才支持的“被卷去”的长度

鼠标事件对象event

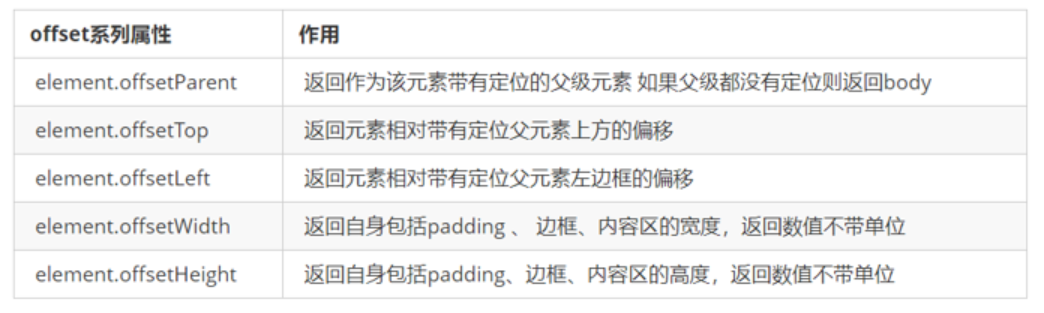
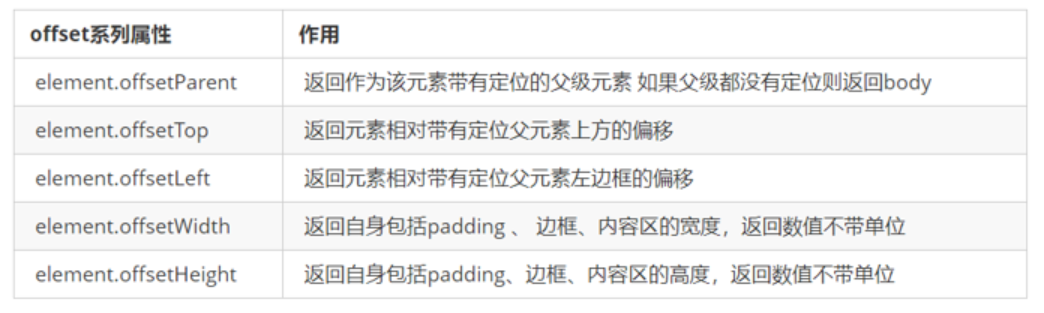
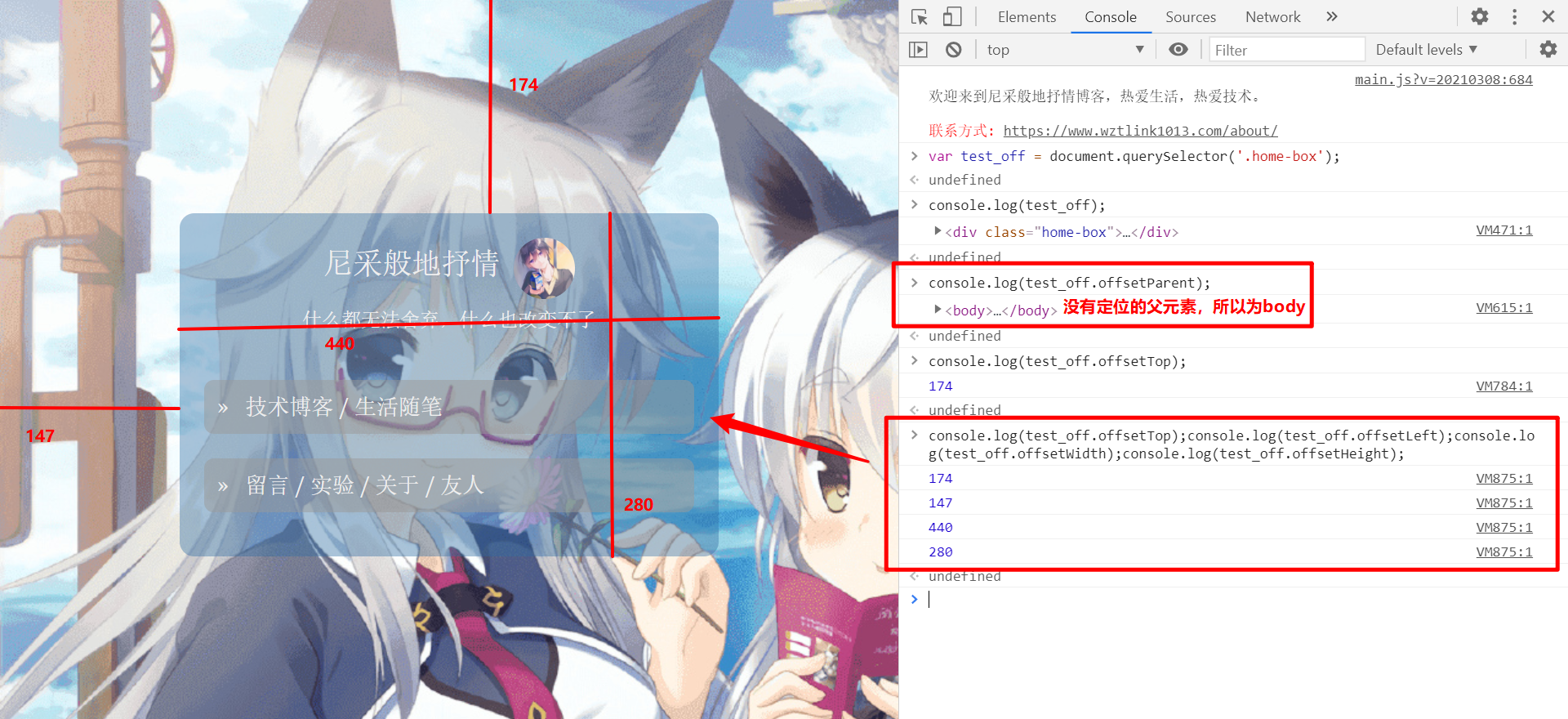
元素偏移量offset
offset 概述
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位


offset 与 style 区别
【1】offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
所以,我们想要获取元素大小位置,用offset更合适
【2】style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
所以,我们想要给元素更改值,则需要用style改变
因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
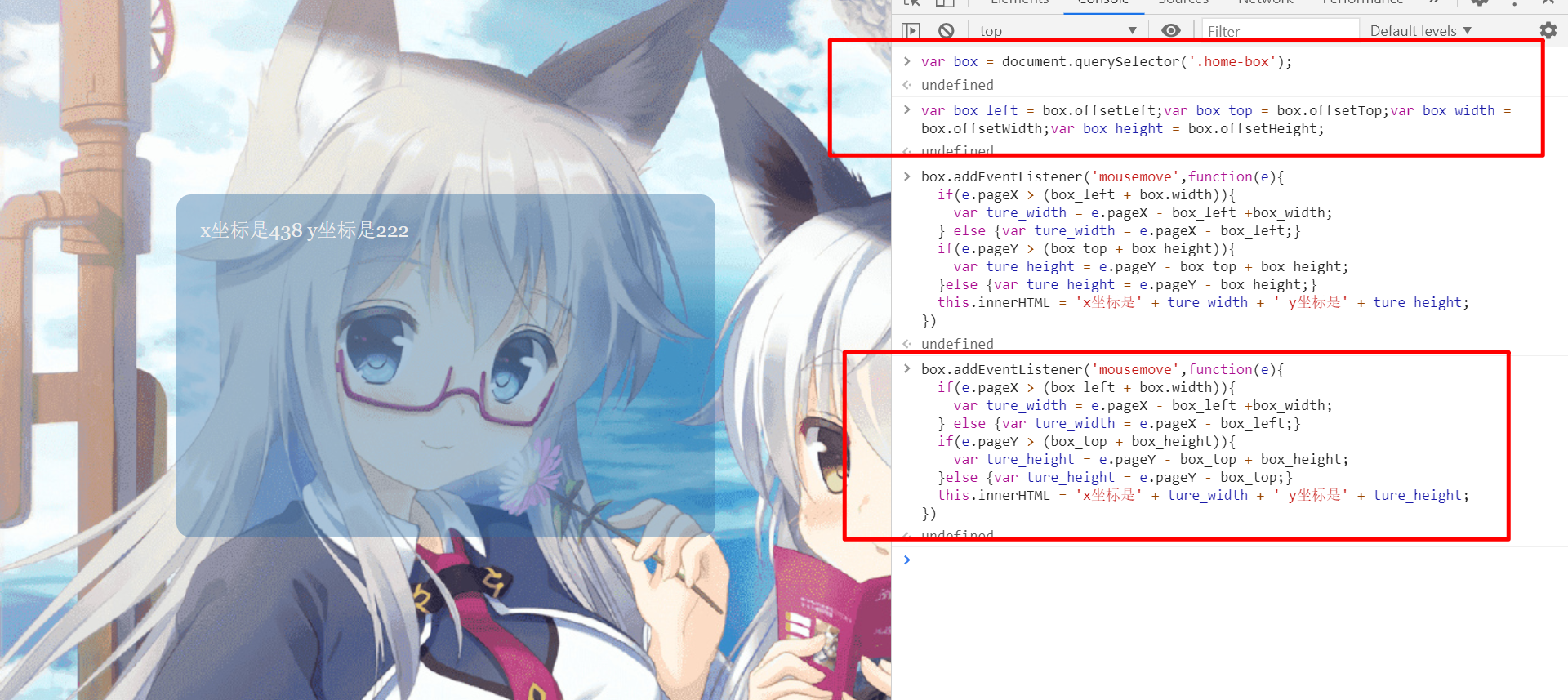
Demo:获取鼠标在盒子内的坐标

box.addEventListener('mousemove',function(e){
if(e.pageX > (box_left + box.width)){
var ture_width = e.pageX - box_left +box_width;
} else {var ture_width = e.pageX - box_left;}
if(e.pageY > (box_top + box_height)){
var ture_height = e.pageY - box_top + box_height;
}else {var ture_height = e.pageY - box_top;}
this.innerHTML = 'x坐标是' + ture_width + ' y坐标是' + ture_height;
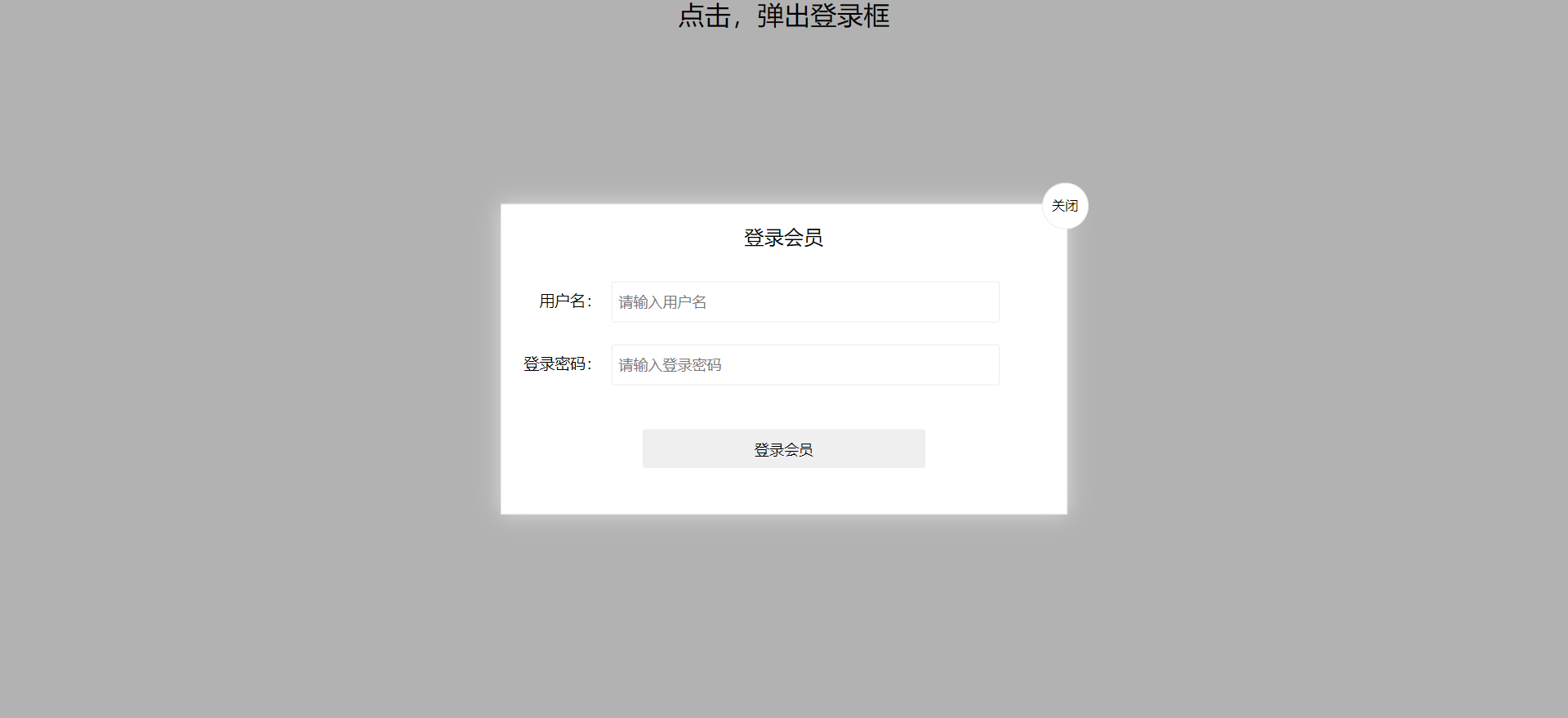
})Demo:模态框拖拽

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0px;
margin: 0px;
}
a {
text-decoration: none;
color: #000000;
}
.login-header {
width: 100%;
text-align: center;
height: 30px;
line-height: 30px;
font-size: 24px;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
left: 50%;
top: 50%;
z-index: 9999;
border: #ebebeb solid 1px;
background-color: #ffffff;
box-shadow: 0px 0px 20px #ddd;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0 0 0;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-title span {
position: absolute;
width: 40px;
height: 40px;
font-size: 12px;
background: #ffffff;
border: #ebebeb solid 1px;
right: -20px;
top: -30px;
border-radius: 50%;
}
.login-input-content {
margin: 20px 0 0 0;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input input.button-login {
display: block;
border: 1px #ebebeb solid;
height: 35px;
width: 50%;
margin: 20px auto;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="loginBg" class="login-bg"></div>
<div id="login" class="login">
<div class="login-title" >登录会员
<span><a id="closeBtn" href="javascript:; " class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
<div class="login-input">
<input type="button" class="button-login" value="登录会员"/>
</div>
</div>
</div>
<script>
var link = document.getElementById('link');
var loginBg = document.getElementById('loginBg');
var login = document.getElementById('login');
var closeBtn = document.getElementById('closeBtn');
link.addEventListener('click',function(){
loginBg.style.display = 'block';
login.style.display = 'block';
})
closeBtn.addEventListener('click',function(){
loginBg.style.display = 'none';
login.style.display = 'none';
})
login.addEventListener('mousedown', function(e){
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>元素可视区 client 系列
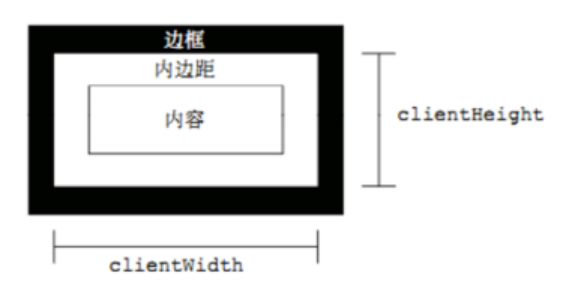
client概述
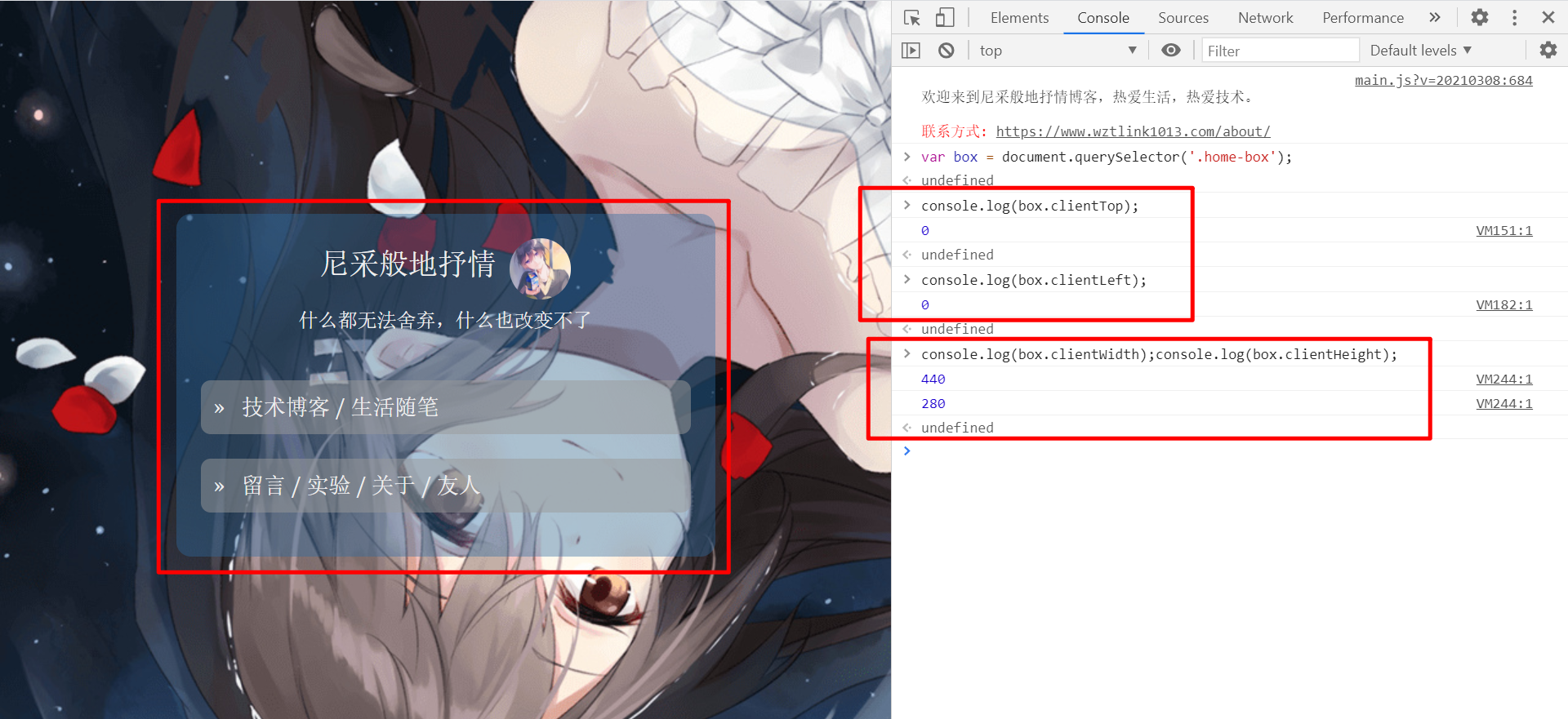
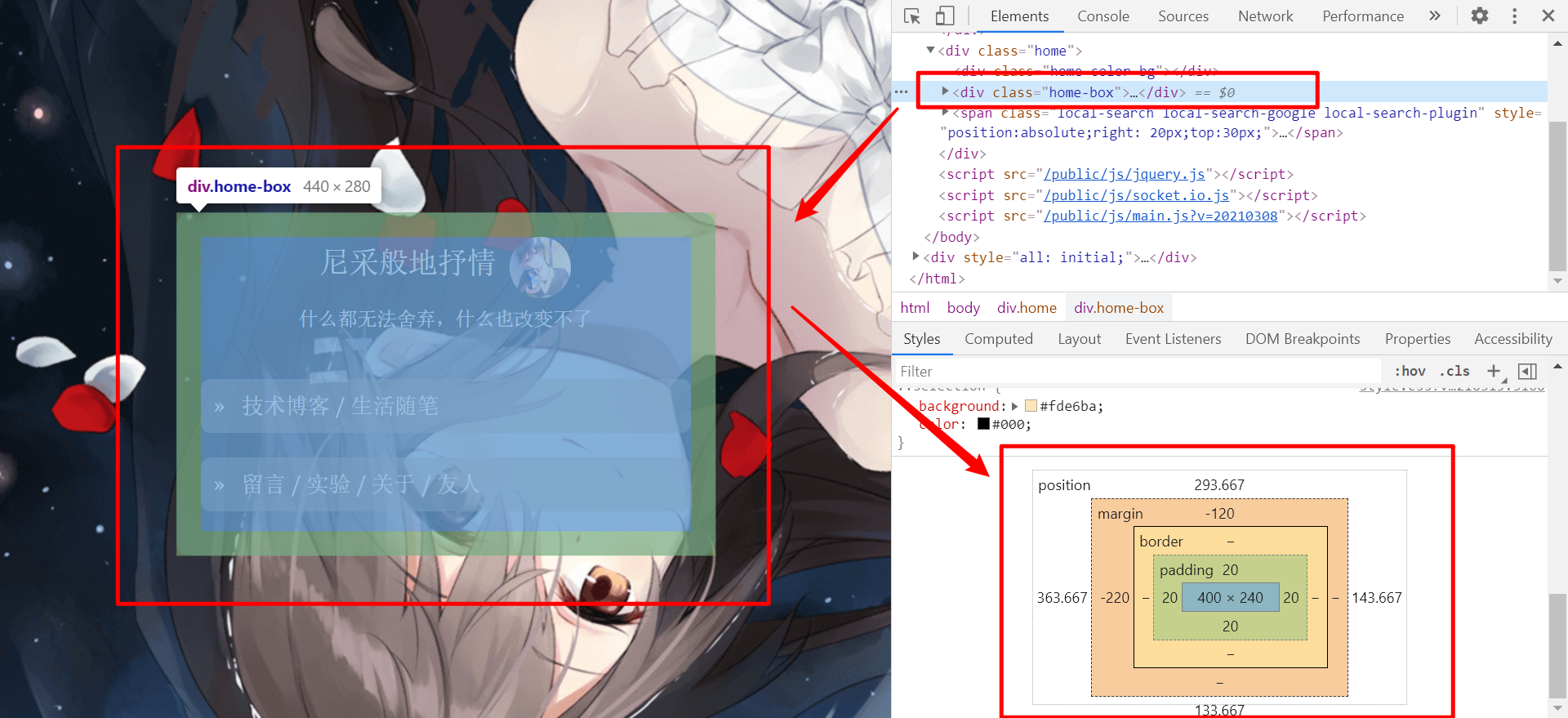
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client
系列的相关属性可以动态的得到该元素的边框大小、元素大小等。




淘宝 flexible.js 源码分析
- 立即执行函数 (function(){})() 或者 (function(){}())
- 主要作用: 创建一个独立的作用域。 避免了命名冲突问题
- 下面三种情况都会刷新页面都会触发 load 事件。
- a标签的超链接
- F5或者刷新按钮(强制刷新)
- 前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件
注意这个事件给window添加。
(function flexible(window, document) {
// 获取的html 的根元素
var docEl = document.documentElement
// dpr 物理像素比
var dpr = window.devicePixelRatio || 1
// adjust body font size 设置我们body 的字体大小
function setBodyFontSize() {
// 如果页面中有body 这个元素 就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
// 如果页面中没有body 这个元素,则等着 我们页面主要的DOM元素加载完毕再去设置body
// 的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 设置我们html 元素的文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))元素滚动 scroll 系列
scroll 概述
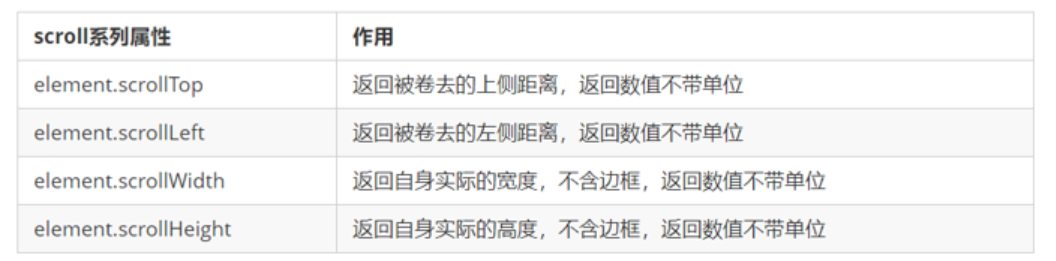
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset和 window.pageXOffset,IE9 开始支持
- 微信里面浏览也会有相关兼容性的问题,所以需要兼容行解决
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
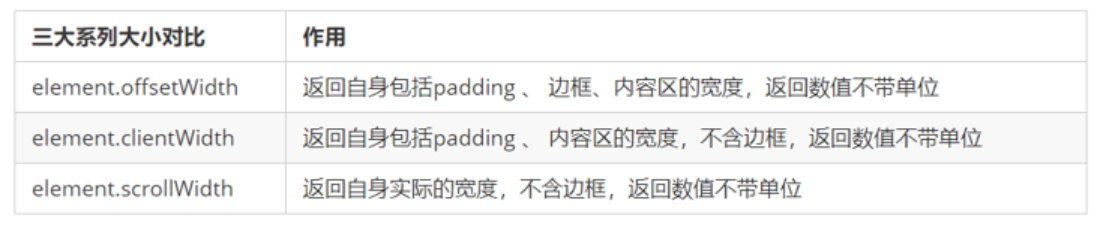
使用的时候 getScroll().left三大系列总结

他们主要用法:
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得

文章评论区
欢迎留言交流