
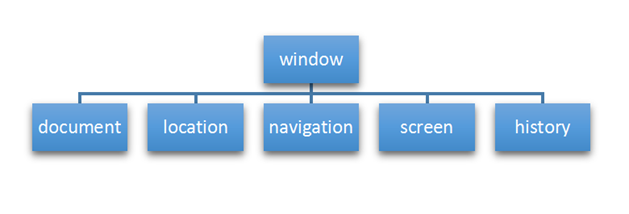
window五大对象
什么是BOMBOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,...
什么是BOM
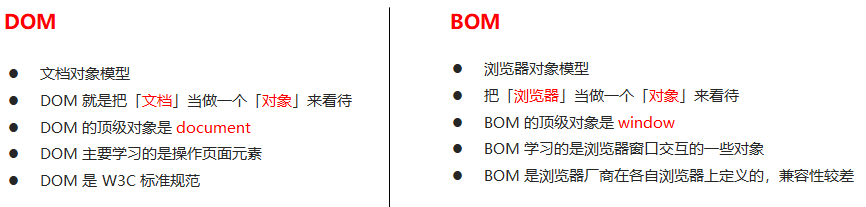
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

BOM 比 DOM 更大,它包含 DOM。

window对象
window.alert、window.prompt
- 是js访问浏览器窗口的一个接口
- 之前学的这两种输入输出都是window的对象方法,window.alert的window可以省略
window.name
window.name的使用
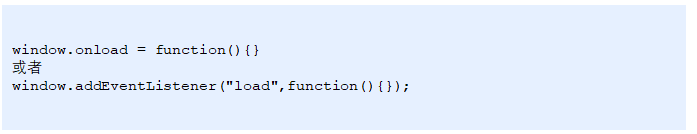
window.onload和DOMContentLoaded

- 窗口 (页面)加载事件
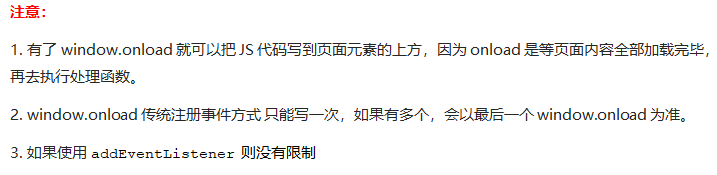
- 当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。


事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
IE9以上才支持
适用场景:如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
<script>
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
</script>window.onresize

- window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
- 只要窗口大小发生像素变化,就会触发这个事件。
- 利用这个事件完成响应式布局
- window.innerWidth 当前屏幕的宽度
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>setTimeout()和clearTimeout()


- 默认的延迟毫秒数默认是0,单位必须是毫秒
- 通常定义了一个这种函数就给其“名”,赋予其一个标识符,因为一个项目里面可能有很多的定时器。
什么是回调函数呢?
普通函数是按照代码顺序直接调用。回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。例如:定时器中的调用函数,事件处理函数,也是回调函数。element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
<script>
// 回调函数是一个匿名函数
setTimeout(function() {
console.log('时间到了');
}, 2000);
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
</script>
- 类似在炸弹爆炸前拆除的意思
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>setInterval()和clearInterval()
- 会多次进行调用,直到清除

Demo:倒计时

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2021-3-18 19:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
</htmlDemo:短信倒计时

案例:发送短信倒计时
同时这个例子还用到了闭包的相关知识
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。

手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
// 全局变量,定义剩下的秒数
var time = 3;
// 注册单击事件
btn.addEventListener('click', function() {
// 禁用按钮
btn.disabled = true;
// 开启定时器
var timer = setInterval(function() {
// 判断剩余秒数
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
});
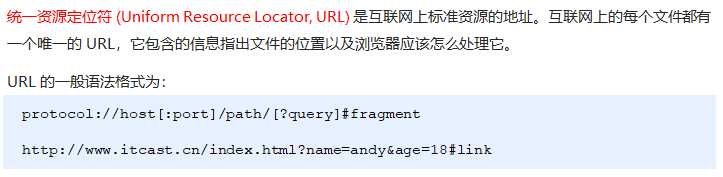
</script>location对象
参考:



location对象常用属性

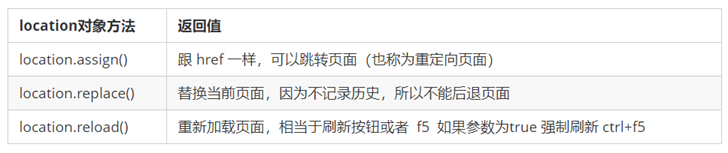
location对象常见方法

<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>Demo:5秒钟自动跳转页面

var img = document.getElementsByTagName('img');
img[0].addEventListener('click',function(){
console.log('运行到了这里1');
setTimeout(function(){
location.href = 'https://www.wztlink1013.com';
console.log('运行到了这里');
},5000);
});Demo:获取URL参数
login.html
<body>
<form action="index.html">
用户名: <input type="text" name="uname">
<input type="submit" value="登录">
</form>
</body>index.html
收到login页面传来的参数后
<div></div>
<script>
console.log(location.search); // ?uname=wztlink1013
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=wztlink1013
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "wztlink1013"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
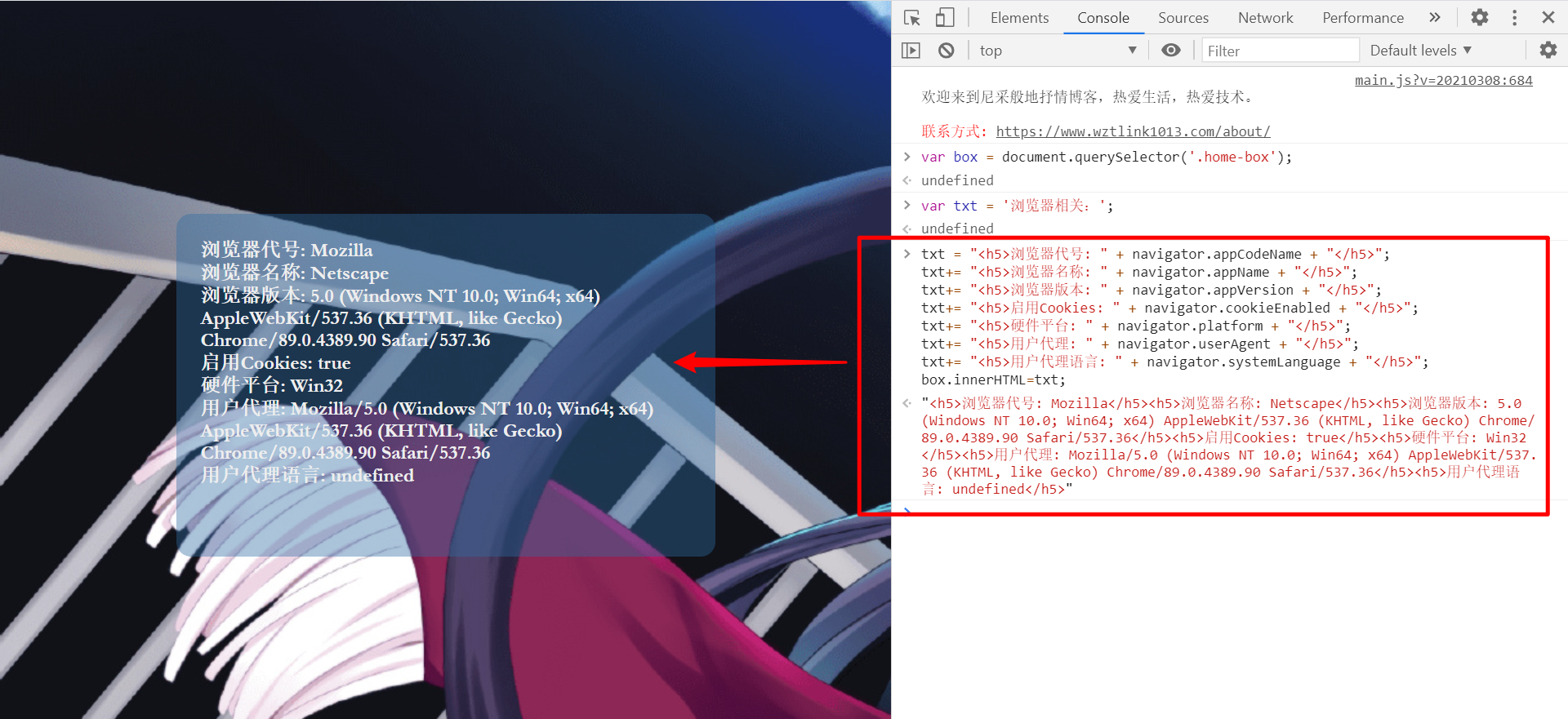
</script>navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转,比如:
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = "https://www.wztlink1013.com/m/index.html"; //手机页面
} else {
window.location.href = "https://www.wztlink1013.com/p/index.html"; //电脑页面
}
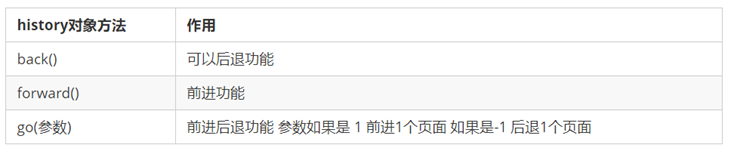
history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

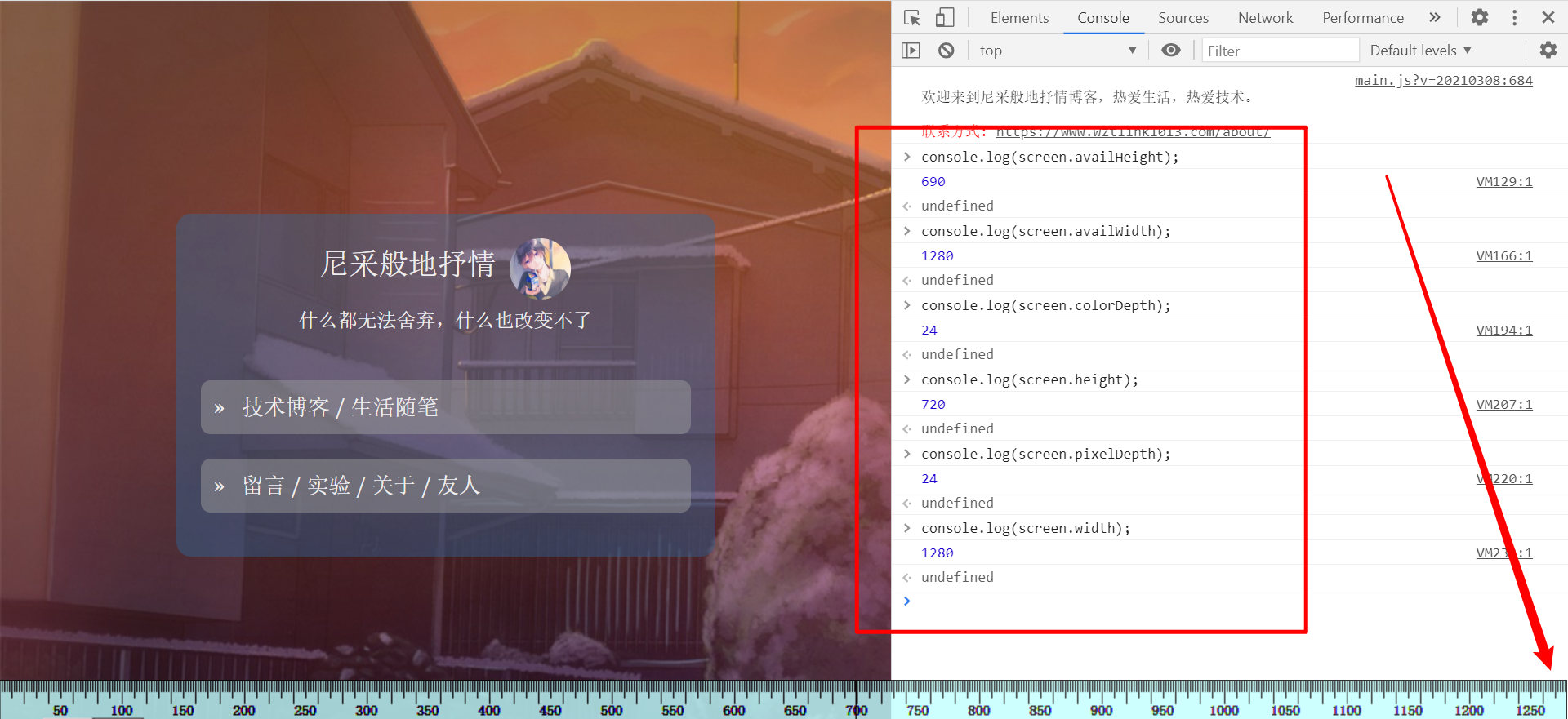
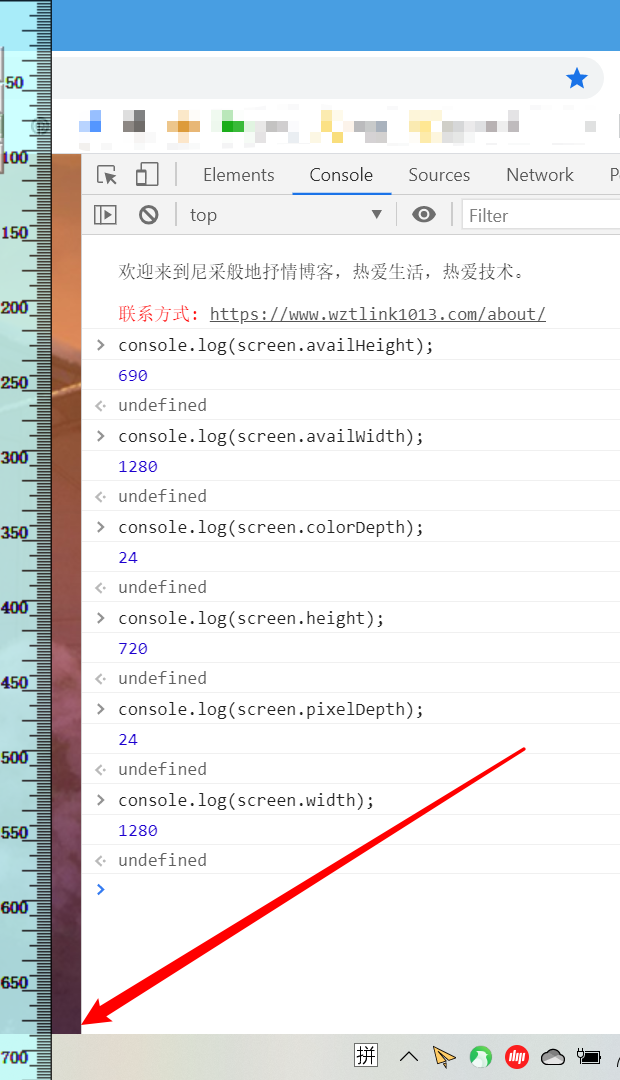
screen对象
属性 | 说明 |
返回屏幕的高度(不包括Windows任务栏) | |
返回屏幕的宽度(不包括Windows任务栏) | |
返回目标设备或缓冲器上的调色板的比特深度 | |
返回屏幕的总高度 | |
返回屏幕的颜色分辨率(每象素的位数) | |
返回屏幕的总宽度 |



文章评论区
欢迎留言交流