
CSS布局——水平居中和垂直居中总结
在 CSS 中,水平和垂直居中布局是一个非常常见的需求。根据不同的布局情况,可以使用不同的方法来实现元素的水平和垂直居中。以下是几种常见的实现方法:flexboxflexbox 是最简单和最推荐的方法,适用于未知宽高的元素。.container { display: flex; jus...
2022年3月22日
497字
11 阅读
在 CSS 中,水平和垂直居中布局是一个非常常见的需求。根据不同的布局情况,可以使用不同的方法来实现元素的水平和垂直居中。以下是几种常见的实现方法:
flexbox
flexbox 是最简单和最推荐的方法,适用于未知宽高的元素。
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 如果需要整个屏幕高度居中 */
}grid
CSS Grid 也是一个强大的布局工具,可以轻松实现居中。
.container {
display: grid;
place-items: center; /* 水平和垂直居中 */
height: 100vh; /* 如果需要整个屏幕高度居中 */
}absolute + transform
适用于已知宽高的元素。
.container {
position: relative;
height: 100vh;
}
.element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用 transform 实现居中 */
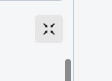
}eg:


<div className="w-[6px]">
<FullscreenExitOutlined className="absolute left-1/2 top-1/2 -translate-x-1/2 -translate-y-1/2" />
</div>absolute + margin
这种方法适用于已知宽高的元素。
.container {
position: relative;
height: 100vh;
}
.element {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 元素高度的一半 */
margin-left: -50px; /* 元素宽度的一半 */
width: 100px; /* 元素宽度 */
height: 100px; /* 元素高度 */
}table + table-cell
这种方法主要用于需要支持非常旧的浏览器时。
.container {
display: table;
width: 100%;
height: 100vh;
}
.element {
display: table-cell;
text-align: center; /* 水平居中 */
vertical-align: middle; /* 垂直居中 */
}line-height + text-align(仅适用于单行文本)
用于文本水平垂直居中。
.container {
height: 100vh;
line-height: 100vh; /* 行高设置为容器高度 */
text-align: center; /* 水平居中 */
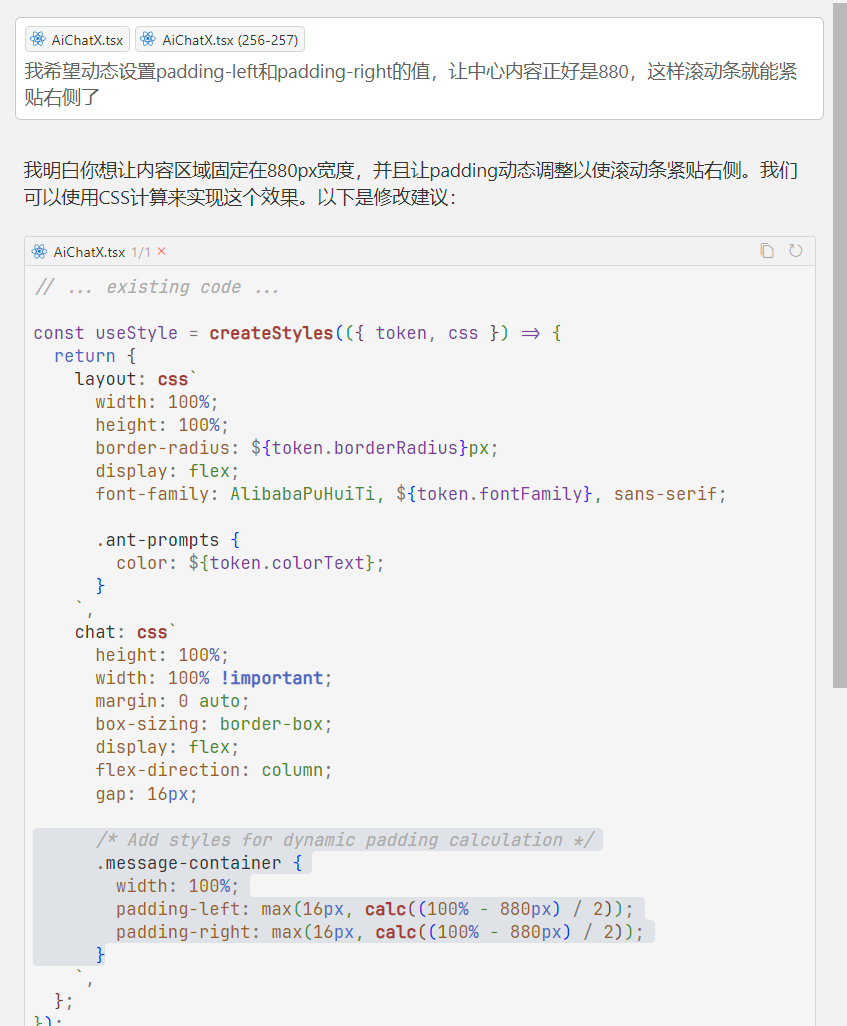
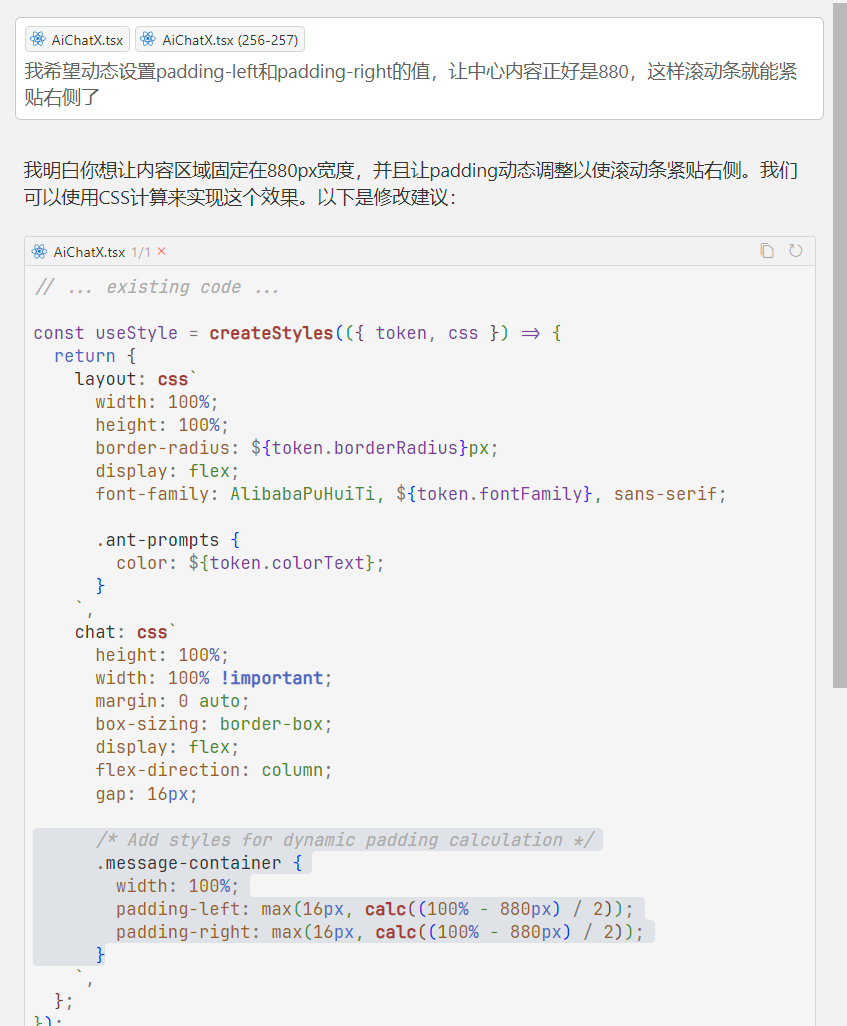
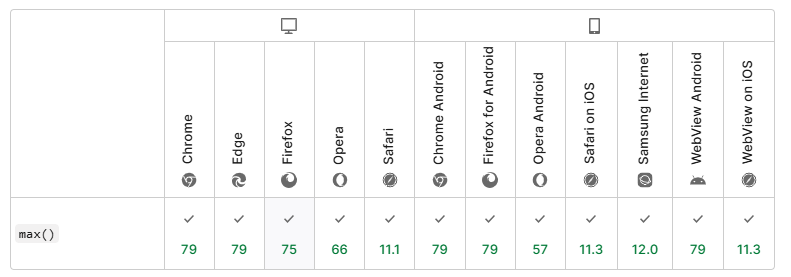
}通过css的max函数来均分计算padding值使其居中

兼容性

总结
- 未知宽高的元素:
flexbox和grid是最佳选择。 - 已知宽高的元素:可以选择绝对定位加
transform或margin的方法。 - 单行文本:可以使用
line-height和text-align方法。

文章评论区
欢迎留言交流