
Nodejs三方模块使用汇总
前言:第三方模块的两种存在形式以js文件的形式存在,提供实现项目具体功能的API接口。比如使用jQuery,html中引入CDN超链接即可使用。以命令行工具形式存在,辅助项目开发。比如VUE-CLI工具。npm是用来管理模块的一个node工具,它会伴随着node的下载而一同下载。node生态的...

前言:第三方模块的两种存在形式
- 以js文件的形式存在,提供实现项目具体功能的API接口。比如使用jQuery,html中引入CDN超链接即可使用。
- 以命令行工具形式存在,辅助项目开发。
比如VUE-CLI工具。
npm是用来管理模块的一个node工具,它会伴随着node的下载而一同下载。
node生态的繁荣多益于很多优秀的三方模块的存在,具体可以查看 NoderSurvey 2021 年度报告 的相关统计与调研。在此记录一下在学习以及实际开发过程中自己所学习到的三方模块,特别地,express三方模块是一个web应用框架,需要学习的点较多,单独拿出来详细学习。
cnpm
因为npm是处于国外的服务器,下载模块有时候可能会较慢,特别是文件比较多的模块。
- 方法1: 临时使用淘宝镜像下载的命令。
npm install --registry https://registry.npm.taobao.org- 方法2: 更改npm镜像下载源
# 配置镜像源
npm config set registry https://registry.npmmirror.com
# 下载
npm i
######################################################
# 解除镜像源
npm config set registry https://registry.npmjs.org/
# 其他包管理也是一样
npm config set registry https://registry.npmmirror.com
yarn config set registry https://registry.npmmirror.com
pnpm config set registry https://registry.npmmirror.com- 方法3: 如果不想改变npm镜像源,可以使用cnpm(推荐)
// download cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
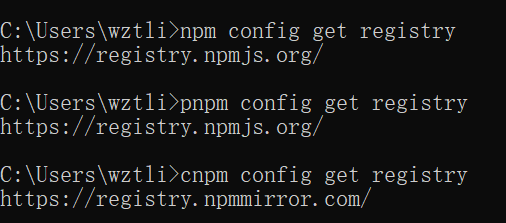
cnpm install查看镜像源
npm config get registry
pnpm config get registry
cnpm config get registry
nodemon
cnpm install nodemon –g作用:在开发过程中,修改了文件,控制台命令行就会根据文件的修改自动运行
使用方法:将运行命令中的node换成nodemon
gulp
基于node平台开发的前端构建工具,将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了,用机器代替手工,提高开发效率。
具体的还有webpack,后续继续学习。
作用:
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(es6、less ...)
- 公共文件抽离
- 修改文件浏览器自动刷新
glup本身提供的api函数很少,官网到目前更新只有下面几个,具体使用方法,使用的时候去查
gulp生态也有很多插件,根据插件下载相应需要的功能插件
- gulp-htmlmin :html文件压缩
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
- gulp-file-include 公共文件包含
- browsersync 浏览器实时同步
cross-env
windows不支持NODE_ENV=development的设置方式
所以使用该模块来进行跨平台地使用环境变量,兼容各平台使用
sharedb
ShareDB 是一个整合了前后端的 OT 框架,可以很方便地自行搭建服务端和客户端。框架基于 Node.JS 实现。
OT(Operational transformation)是一种支持高级协作软件系统中的一系列协作功能的技术。OT 最初是为了在纯文本文档的协作编辑中实现一致性维护和并发控制而发明的。它的功能已得到扩展,其应用程序已扩展至包括组撤消、锁定、冲突解决、操作通知和压缩、组感知、HTML/XML 和树状结构文档编辑、协作办公生产力工具、应用程序共享和协作计算机- 辅助媒体设计工具。[1] 2009 年,OT 被采用为Apache Wave协作功能背后的核心技术和谷歌文档。
sharedb-mongo
uuid
生成唯一的一个字符串
- v3:基于名字的 用相同的名字,会生成相同的uuid出来
- 官网配置教程:https://editor.aomao.com/zh-CN/config/ot
- 运行方式:将
ot-server文件夹复制到项目根目录,将其处于运行状态,然后再运行主项目(localhost实质上就是指向127.0.0.1这个本地IP地址。)
nanoid
因为uuid生成的字符串太长,不便于作为url路径使用,所以使用nanoid来作为随机url路径
mkdirp
const mkdirp = require('mkdirp')
// return value is a Promise resolving to the first directory created
mkdirp('/tmp/foo/bar/baz').then(made =>
console.log(`made directories, starting with ${made}`))ws
详见: https://www.wztlink1013.com/blog/wwclae
lodash
npm i @types/lodashclipboard
vueuse
<template>
<h3>Mouse: {{ x }} x {{ y }}</h3>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { useMouse } from '@vueuse/core';
export default defineComponent({
name: 'VueUse',
setup() {
const { x, y } = useMouse();
return {
x,
y
};
}
});
</script>
js-base64
pnpm install --save js-base64
文章评论区
欢迎留言交流