
Vscode Debugger使用
目的:这是一个git subModule项目,目的是运行根目录下vue-core文件夹下的vite-vue项目配置vscode调试配置文件(https://code.visualstudio.com/docs/editor/debugging#_launch-configurations){ ...
2022年7月10日
241字
7 阅读

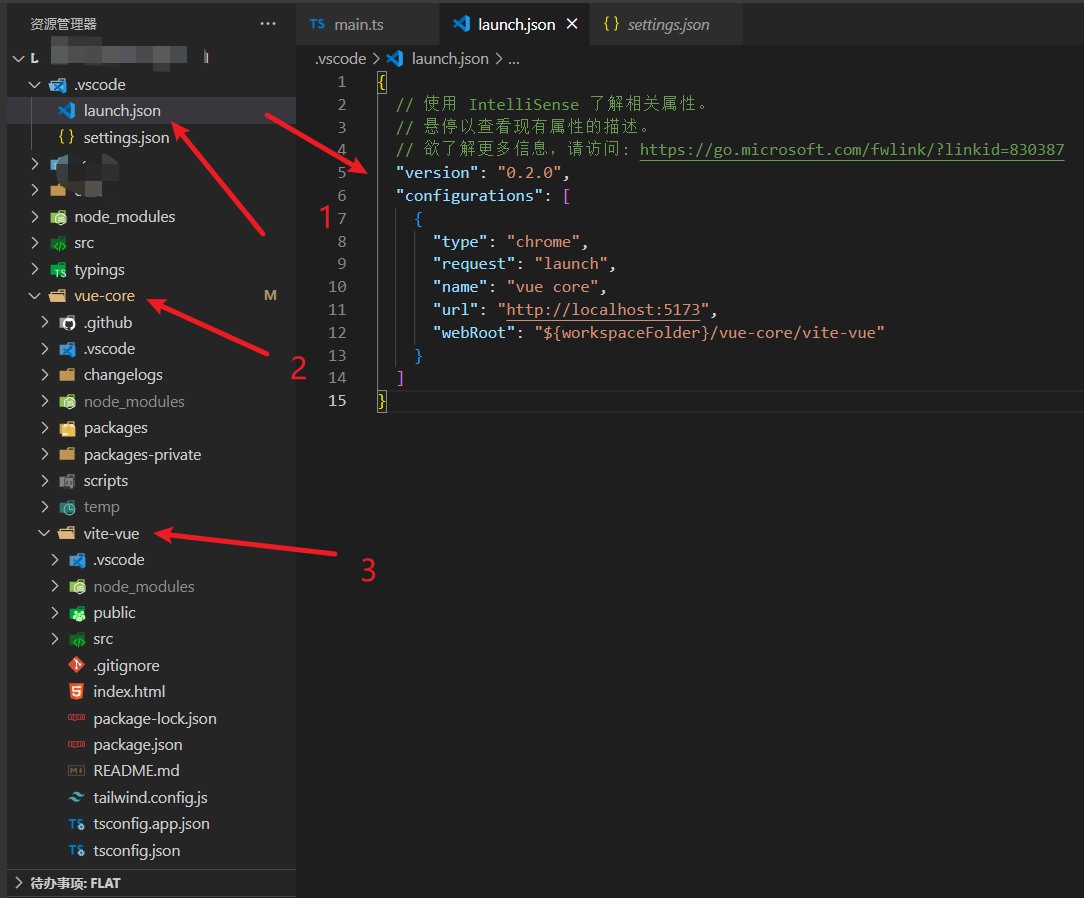
目的:这是一个git subModule项目,目的是运行根目录下vue-core文件夹下的vite-vue项目
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vue core",
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}/vue-core/vite-vue"
}
]
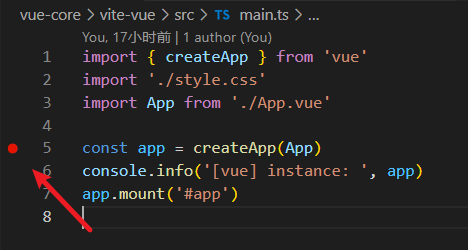
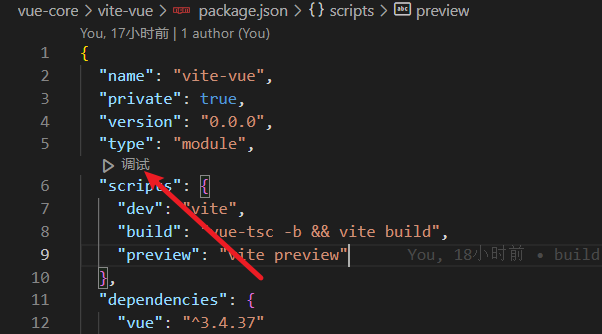
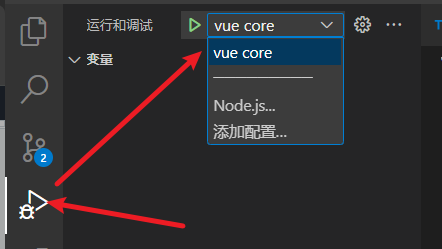
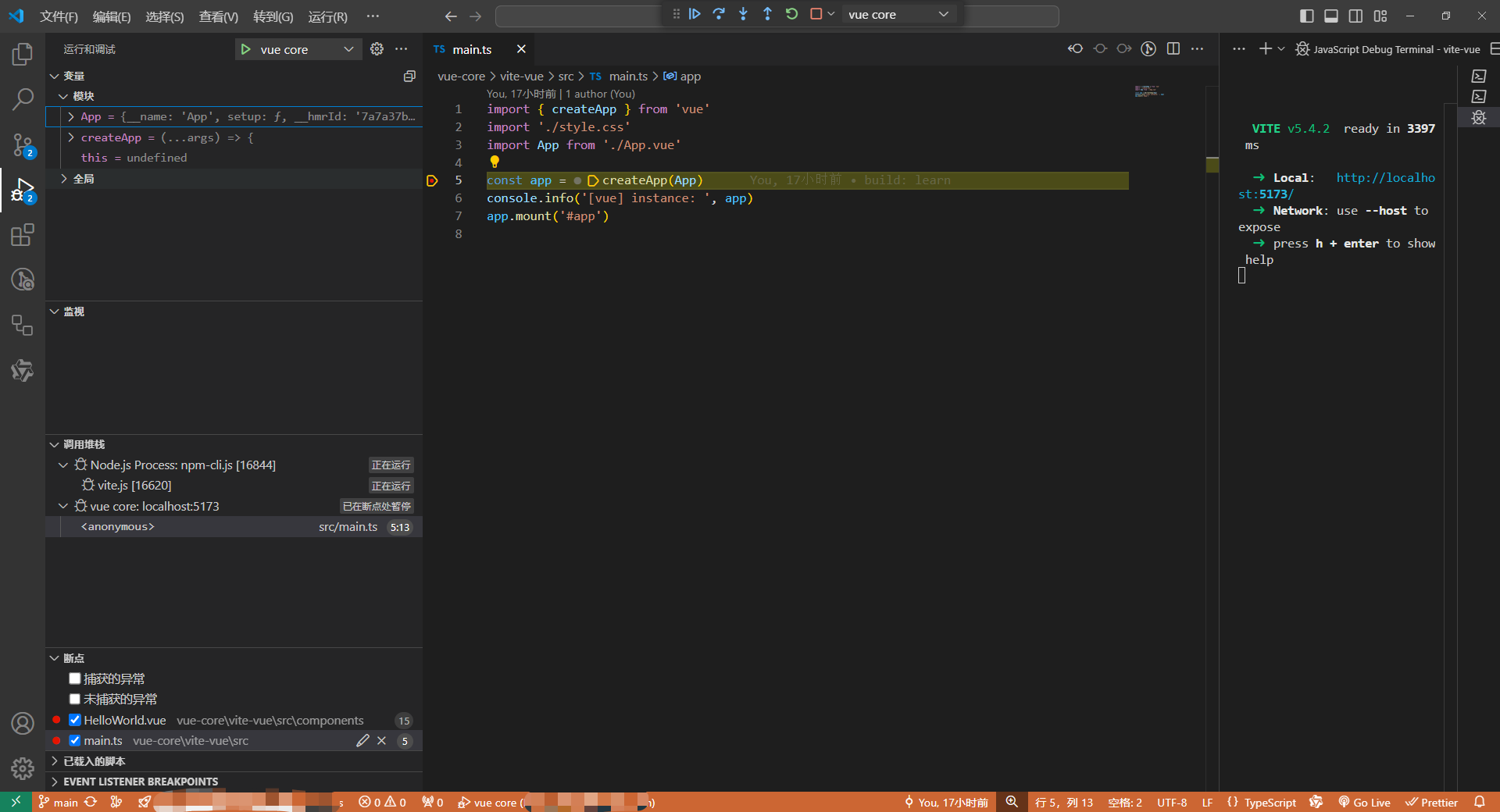
}- 断点调试



最终

核心调试功能大多数和谷歌浏览器Sources面板一致,命令相关的异同如下:
- Ctrl + Shift + F5:刷新【谷歌浏览器是F5】
- F5:下一个断点【谷歌浏览器是F8】
- F9:切换断点状态
- F10:下一个断点【谷歌浏览器是F10 一致】
- F11:进入断点内部【谷歌浏览器是F9(F11) 一致】
- Shift + F11:跳出个断点【谷歌浏览器是Shift + F11 一致】

文章评论区
欢迎留言交流