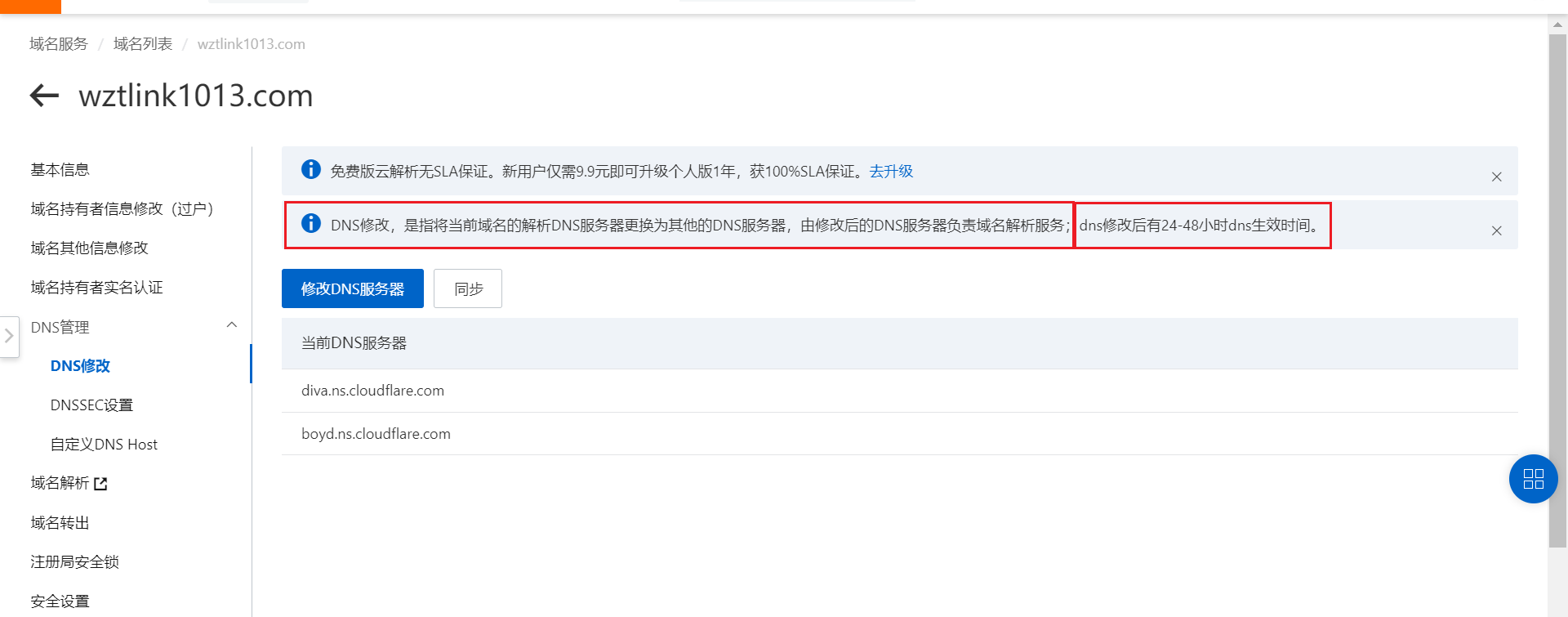
DNS服务器+域名解析
一个问题:一个域名的DNS服务器改变了,是不是说以后这个域名的解析就要在改变后的DNS服务器上解析?

是的,需要将阿里云那边的所有域名解析全部迁移到CloudFlare里面。可能最初没有发现,在哪解析都一样,但是过了一两天,就会发现阿里云那边之前解析的域名全部失效。
SSL证书配置
没在阿里云那边解析,一个不好的就是,不能一键部署阿里云的免费SSL证书。
解决办法就是将阿里云申请的免费证书下载下来放到网站所在环境部署。
- ssl证书是将阿里云那边的免费证书下载,放到服务器里面配合使用
- admin.wztlink1013.com:下载的是apach版本的,crt用的是公钥
- lyrics.wztlink1013.com:Nginx 安装 SSL 配置 HTTPS 超详细完整全过程
线路分流
在国内访问还是比较慢。参考:https://colsrch.cn/posts/56951997/
域名邮箱
CF Workers使用
- 控制台:https://dash.cloudflare.com/09b722278a2b7a8145ea9739657a14c3/workers/overview
- 文档:https://developers.cloudflare.com/workers/
Cloudflare Workers实际上就是Serverless架构平台,文档说明如下:
Cloudflare Workers provides a serverless execution environment that allows you to create entirely new applications or augment existing ones without configuring or maintaining infrastructure.
实际上和之前自己探索的阿里云函数计算以及Serverless架构应用路子一样,但是这个其实在很久之前就已经存在了,有很多在使用,但是阿里云函数计算用的人以及网上参考都是很少,所以CF的这个还是用起来不错的。
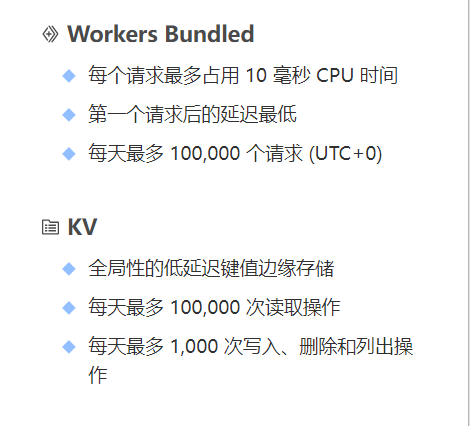
两者免费额度对比
Workers免费额度

阿里云函数计算FC

![]() 果然还是CFWorker香
果然还是CFWorker香
根域名301重定向www二级域名
之前是利用阿里云云函数计算来写了一个程序来转向
放到cf里面的workers
addEventListener("fetch", (event) => {
event.respondWith(
handleRequest(event.request).catch(
(err) => new Response(err.stack, { status: 500 })
)
);
});
/**
* Many more examples available at:
* https://developers.cloudflare.com/workers/examples
* @param {Request} request
* @returns {Promise<Response>}
*/
const base = 'https://www.wztlink1013.com';
const statusCode = 301;
async function handleRequest(request) {
const url = new URL(request.url);
const { pathname, search } = url;
const destinationURL = base + pathname + search;
return Response.redirect(destinationURL, statusCode);
}CF Pages使用
用其部署了tianxingjiuge-qinshimingyue项目,但是并没有成功预览,不知道是哪里出问题了

评论区