
站点使用防盗链图片和百度统计Referer不一致的解决方案
前言:个人网站使用的语雀外链图片和百度统计两者之间的referrer不一致的解决方案问题描述:防盗链图片不在所指定的白名单内,是不被允许访问的,比如语雀图片不能在非自己网站上渲染使用。常规解决思路:通过设置页面meta标签的referrer属性值为no-referrer可以进行访问(Refer...
2022年10月7日
398字
19 阅读

前言:个人网站使用的语雀外链图片和百度统计两者之间的referrer不一致的解决方案
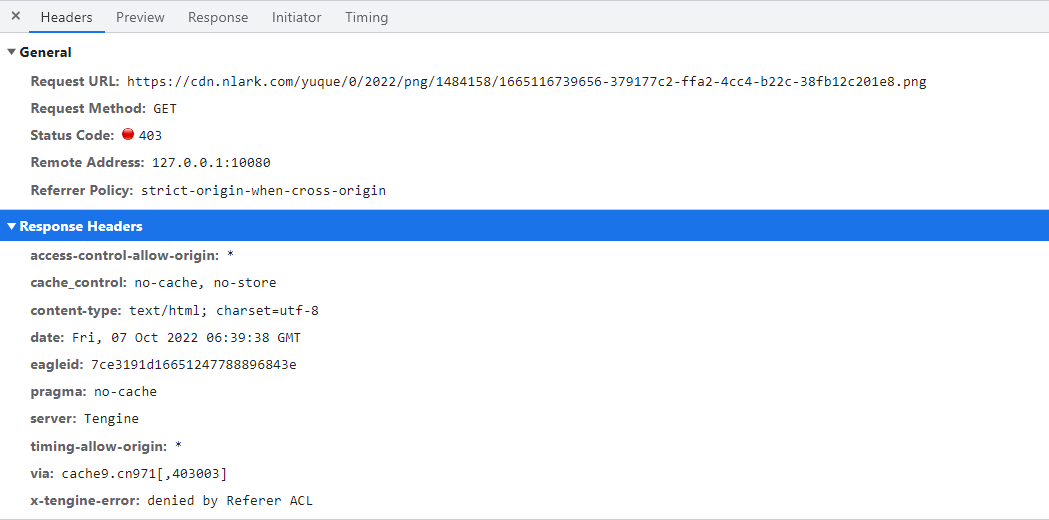
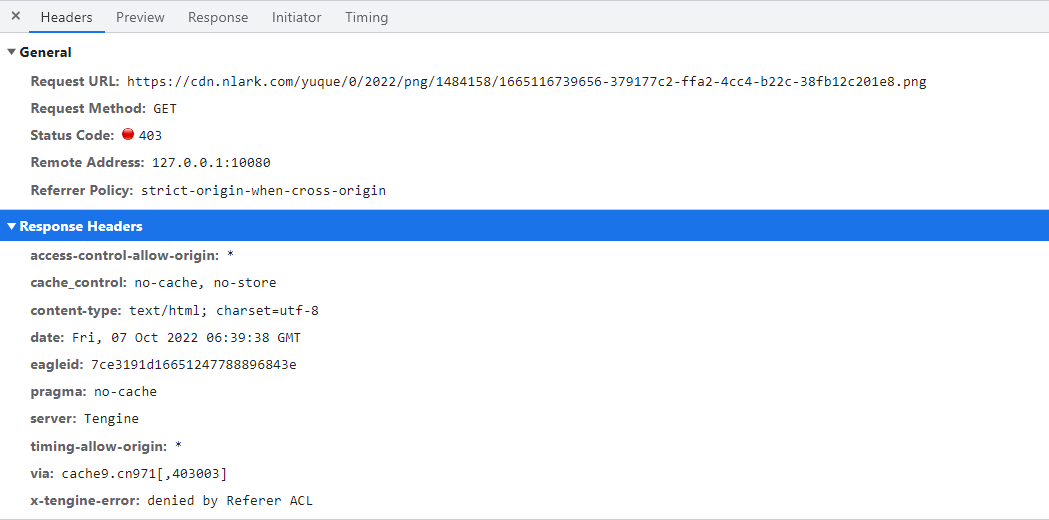
问题描述:防盗链图片不在所指定的白名单内,是不被允许访问的,比如语雀图片不能在非自己网站上渲染使用。
常规解决思路:通过设置页面meta标签的referrer属性值为no-referrer可以进行访问(Referer和Referrer Policy以及图片防盗链)
<meta name="referrer" content="no-referrer" />设置上述referrer,可以在其他网站使用防盗链的图片,但是会存在一些副作用,比如对百度统计代码失效,因为百度统计需要携带请求网站的referr等信息才能进一步进行数据统计分析,所以这种解决办法属于取舍功能的方式。
最终解决思路:利用网页的代码执行顺序,动态对网站的referrer进行更改,设置网站初始referrer为no-referrer,待网站所有外链防盗图片加载完成,再动态修改referrer为strict-origin-when-cross-origin,再进行百度统计逻辑代码的执行。核心代码如下:
const lyrics = document.getElementById("lyrics");
if (!lyrics) return;
Promise.all(
Array.from(lyrics.querySelectorAll("img") || [])
.filter((img) =>
/^(https:\/\/cdn.nlark.com\/yuque)/.test(img.src || "")
)
.map((node) => {
return new Promise((resolve, reject) => {
node.setAttribute("referrerpolicy", "no-referrer");
let loadImg = new Image();
loadImg.src = node.src;
loadImg.onload = () => {
resolve(node);
};
});
})
)
.then(() => {
console.log("[lyrics yuque] set meta referrer success.");
document
.querySelector('meta[name="referrer"]')
.setAttribute("content", "strict-origin-when-cross-origin");
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxxxxxxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})
.catch(() => {
console.warn("[lyrics yuque] set meta referrer error.");
});
文章评论区
欢迎留言交流