
Axios实现重连机制
前言:Vue项目中利用Axios封装接口的请求和响应过程中,请求的接口可能会出现本地网络情况抑或是服务端相关环境错误,如果需要接口配置重连机制,如下逻辑可以实现:··· service.interceptors.response.use( (response) => { tryCl...
2022年10月15日
242字
7 阅读

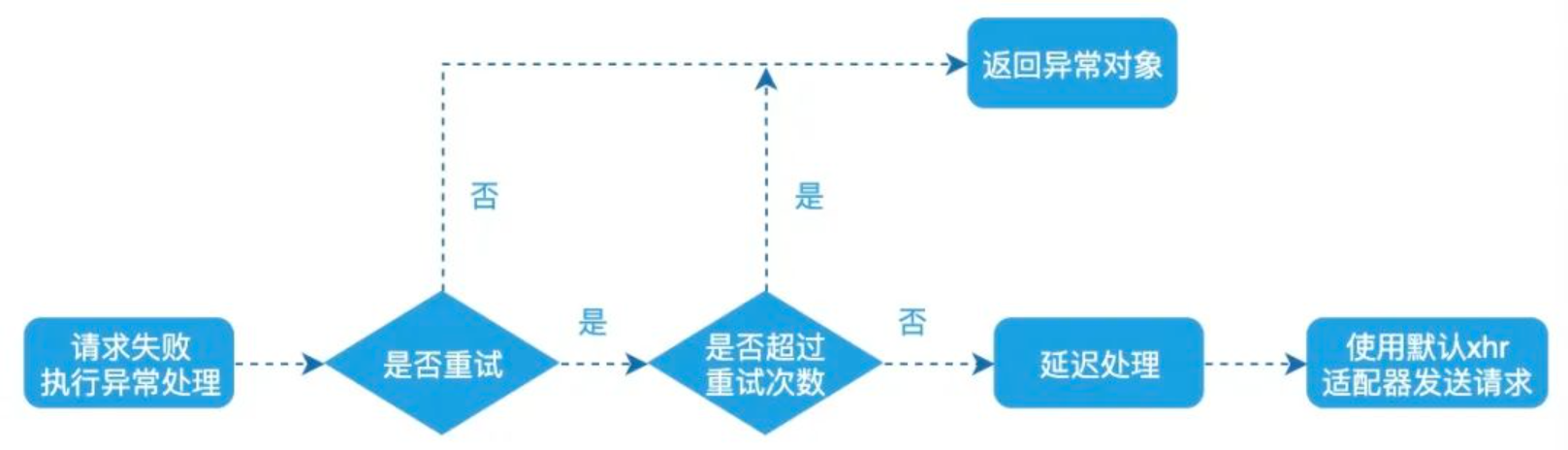
前言:Vue项目中利用Axios封装接口的请求和响应过程中,请求的接口可能会出现本地网络情况抑或是服务端相关环境错误,如果需要接口配置重连机制,如下逻辑可以实现:
···
service.interceptors.response.use(
(response) => {
tryCloseLoading();
return response && response.data;
},
(err) => {
// 通用报错处理
if (err.response) {
// 通用报错处理
···
// 关闭加载中
tryCloseLoading();
// return Promise.reject(err.response.data);
} else {
const { config } = err;
if (!config?.retry) return Promise.reject(err);
config.retryCount = config.retryCount || 0;
// 检查是否已经达到重连总数
if (config.retryCount >= config.retry) {
message.error('当前网络异常');
tryCloseLoading();
return Promise.reject(err);
}
config.retryCount += 1;
// 自动计算每次重试的延时,重试次数越多,延时越大
const retryDelay = (1 / 2) * (Math.pow(2, config.retryCount) - 1) * 1000;
// 创建新的 Promise 来发起请求
const backoff = new Promise((resolve) => {
setTimeout(() => {
resolve();
}, retryDelay);
});
return backoff.then(() => {
tryCloseLoading();
return service(config);
});
}
},
);
···
文章评论区
欢迎留言交流